



가상 클래스 ? 말은 어렵지만 별거 아닙니다. 왜 가상클래라고 부르는지는 모르겠어요. 가상 선택자가 더 어울리는것 같습니다.
a태그는 여러 상태를 갖습니다.
클릭을 하지 않은 상태, 클릭 이미 한 상태, 마우스를 올린 상태등이 있죠. 이 상태를 선택자로 사용할 수 있어요. 와우!!
또 링크를 클릭 한 순간도 있죠.
클릭을 하지 않은 상태는 link, 클릭을 이미 한 상태는 visited, 마우스를 올린 상태는 hover, 클릭을 하고 있는 순간은 active입니다.
해봅시다.
a태그 선택자:link{속성:값}
a태그 선택자:visited{속성:값}
a태그 선택자:hover{속성:값}
a태그 선택자:active{속성:값}
자 여러 링크를 만들어서 해볼게요 ^^
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>가상 클래스</title>
<style>
a:link{color:skyblue}
a:visited{color:hotpink}
a:hover{color:orange}
a:active{color:green}
</style>
</head>
<body>
<a href='https://www.everdevel.com' target='_blank'>everdevel</a>
<a href='https://www.tomodevel.jp' target='_blank'>tomodevel</a>
<a href='http://www.startwebcoding.com' target='_blank'>start web coding</a>
</body>
</html>
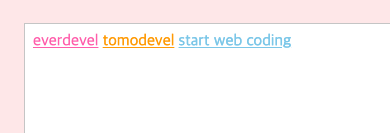
위 코드는 아직 누르지 않은 링크는 하늘색, 이미 클릭한 링크는 핫핑크, 마우스를 올린 링크는 오렌지, 누른 상태에 있는 링크는 그린으로 설정했습니다.

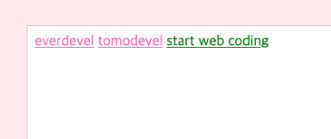
링크를 누른 상태에서는 아래처럼 그린으로 표시됩니다.

아직 학습하진 않았지만 CSS의 그림자 효과를 사용해 마우스를 올리면 그림자 효과가 나타나게 해볼게요.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>가상 클래스</title>
<style>
a:link{color:skyblue}
a:visited{color:hotpink}
a:hover{color:hotpink;text-shadow:4px 4px 10px deeppink}
a:active{color:green}
</style>
</head>
<body>
<a href='https://www.everdevel.com' target='_blank'>everdevel</a>
<a href='https://www.tomodevel.jp' target='_blank'>tomodevel</a>
<a href='http://www.startwebcoding.com' target='_blank'>start web coding</a>
</body>
</html>

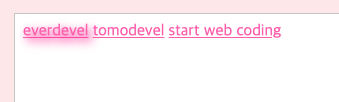
링크에 마우스를 올리니까 그림자가 적용되었습니다. 예쁘죠? CSS를 어서 배우고 싶죠?
다음 시간에 더 많은 선택자에 대해서 알아봅시다.
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
댓글 0개
정렬기준
