



플로터의 프로젝트는 lib폴더에 있는 main.dart파일의 main함수에서 시작됩니다.
main.dart 파일은 우리가 앞으로 계속 사용하는 파일입니다.
그럼 main.dart파일에 있는 모든 코드를 지워주세요.

import 'package:flutter/material.dart';

위의 코드를 main.dart 파일에 입력합니다.
import는 패키지나 다른 파일을 불러올 때 사용합니다.
material.dart는 플러터 앱을 구성하는 머터리얼 디자인의 여러 위젯을 갖고 있는 패키지입니다.
우리는 앞으로 여러 버튼이나 텍스트필드 체크박스 등을 구성하는데 이것이 모두 머터리얼 디자인에 포함되므로 material.dart를 import해줍니다.
void main()함수는 프로젝트를 실행할 때 가장 먼저 기본적으로 실행되는 함수입니다.
이 함수 안에서 실행할 코드를 기입합니다.
runApp()함수는 플러터 앱을 시작할 때 사용됩니다. 이 함수에 실행할 위젯을 전달합니다.
runApp은 binding.dart 파일에 다음과 같은 구조로 되어있습니다.
void runApp(Widget app) {
WidgetsFlutterBinding.ensureInitialized()
..scheduleAttachRootWidget(app)
..scheduleWarmUpFrame();
}
여기서 void는 리턴값이 없는 함수를 작성할 때 사용하는 키워드입니다.
MyApp은 우리가 만들 위젯으로 다른 이름으로 해도 무방한 위젯입니다.
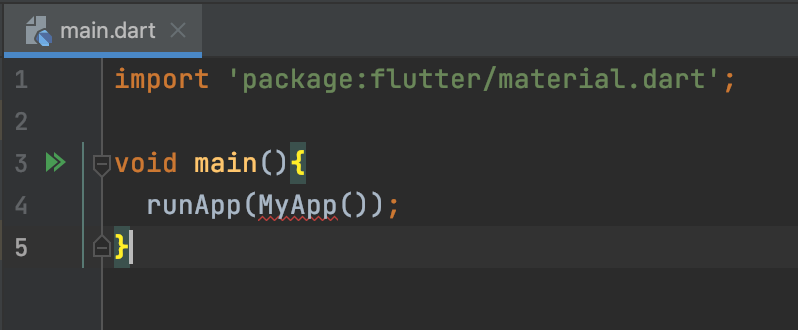
main.dart파일에 다음의 void main()함수를 작성합니다.
void main(){
runApp(MyApp());
}

MyApp()위젯을 아직 안만들었기 때문에 오류를 나타내는 빨간 라인이 표시됩니다.
그럼 다음에 MyApp() 위젯을 작성해봅시다.
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
댓글 0개
정렬기준
