



자 이제 기능을 구현해 볼게요.

그 전에 먼저 우리가 인디케이터를 하나 놓을거에요.
인디케이터는 웹페이지로딩이나 이동할 때 로딩중을 알리는 아이콘을 표시하기 위해 사용합니다.

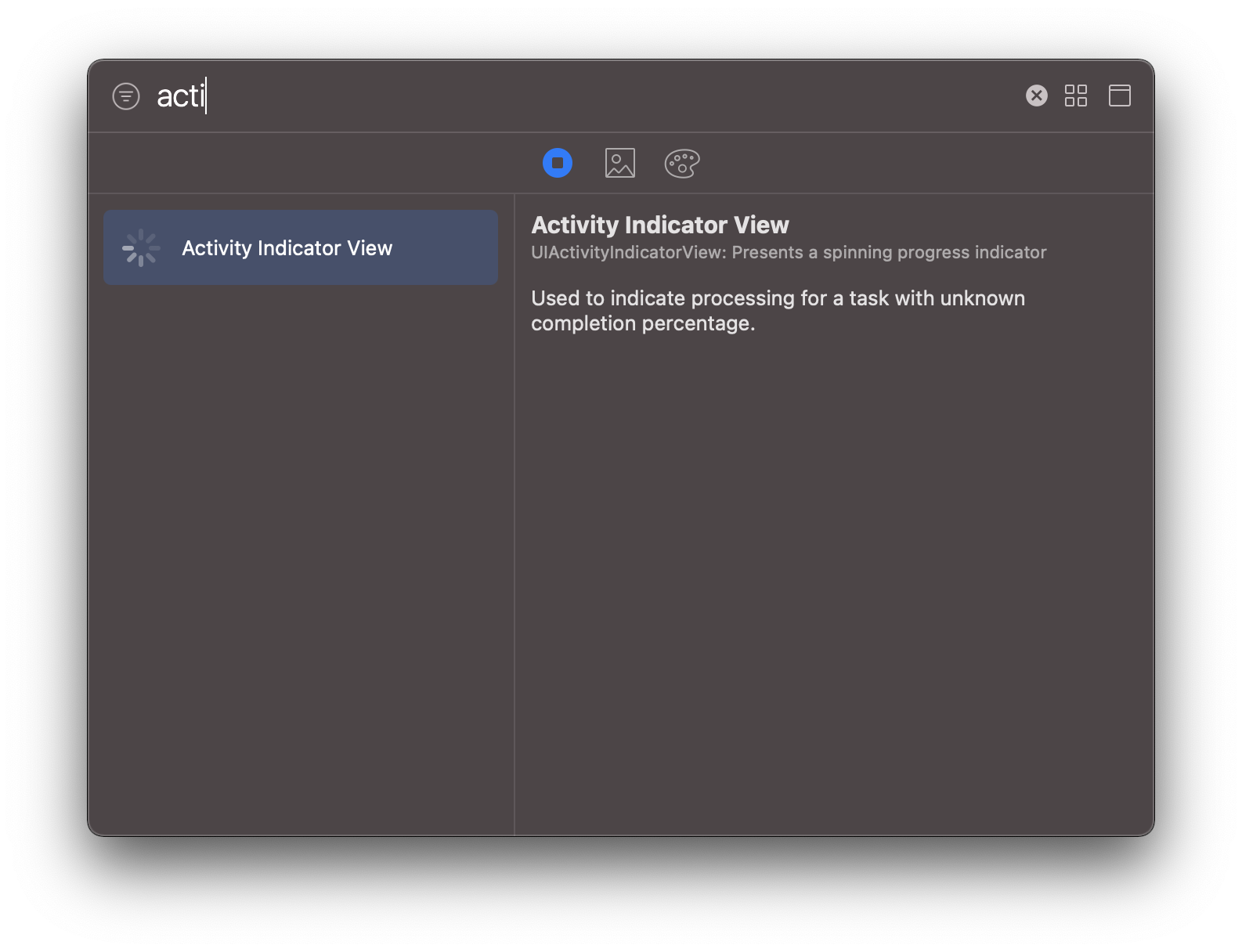
라이브러리에서 activity indicator view를 입력하면 목록에 나타납니다.

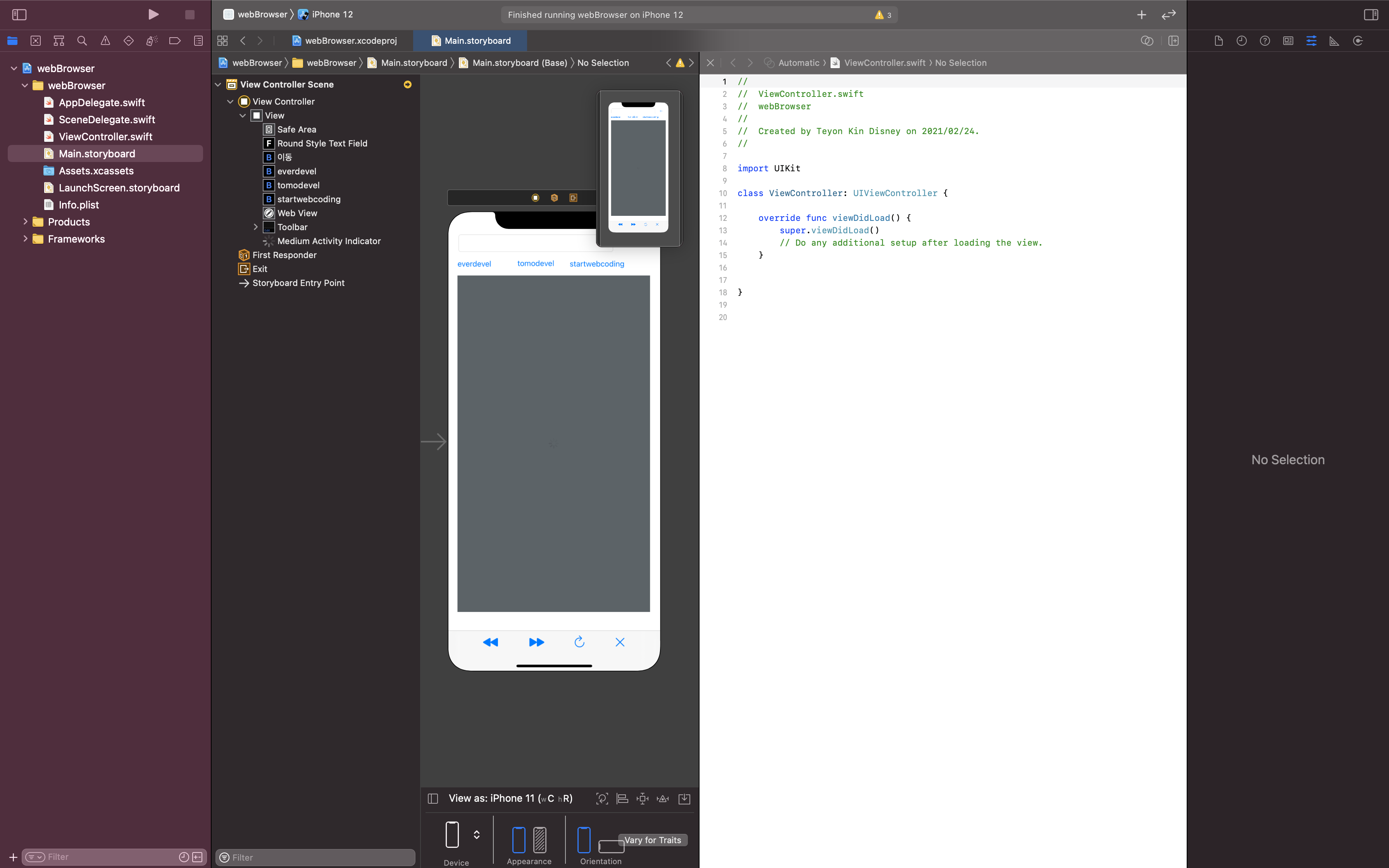
이것을 스토리보드의 웹킷뷰의 정중앙에 끌어다 놓습니다.
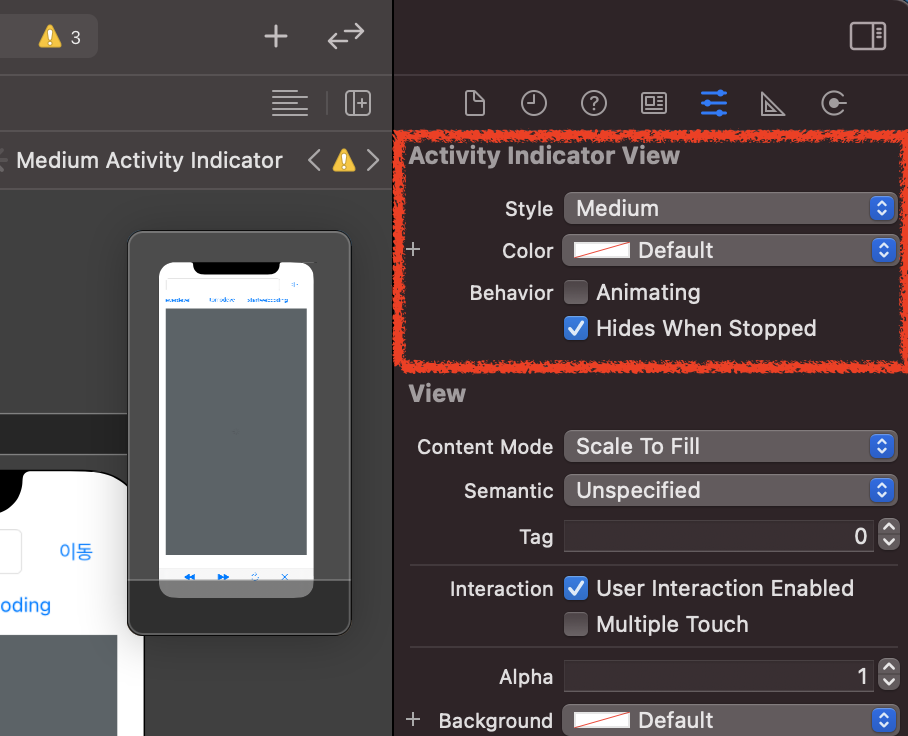
그리고 오른쪽을보면 Activity Indicator View가 보이는데 그곳에 보면 [Hides When stopped]가 있습니다. 체크합니다.

이것은 동작을 하지 않을 때 안보이게하는 설정입니다.
혹시 어려우신 분은 영상을 참고해주세요.
자, 그럼 본격적으로 기능을 구현하겠습니다.
먼저 주소입력창인 Text Field 우리가 입력한 값을 변수에 담아야합니다.
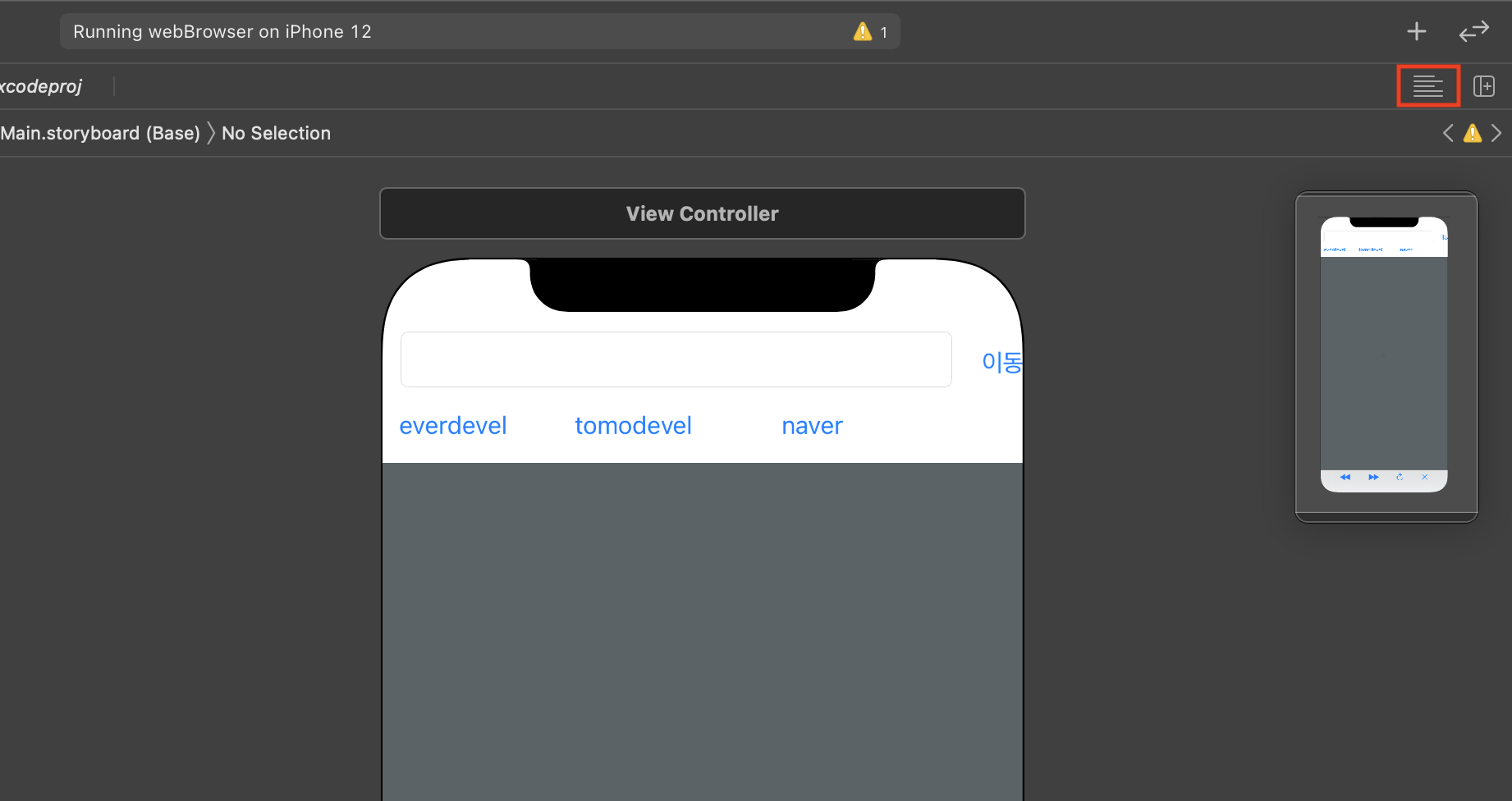
먼저 보조편집기를 엽니다.
[Adjust Editor Options]를 클릭합니다. (아래 이미지의 빨간색)


Assistant를 클릭합니다.

다음과 같이 보조 편집기가 나타납니다.

아웃렛 변수 기억하시죠?
앞 강좌에서 설명을 드렸기 때문에 혹시 모르시거나 기억 안나시는 분은 아래 링크에서 확인해 주세요.
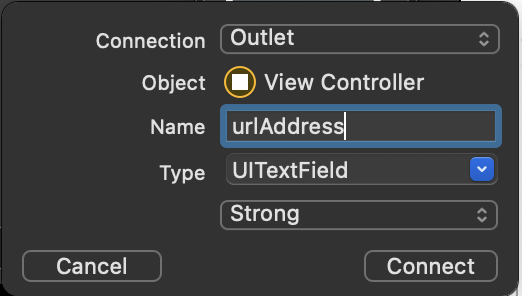
아웃렛 변수 선언하기Text Field의 변수명은 addressUrl로 하겠습니다.


혹시 어려우신 분은 아래의 영상을 참고해주세요.
자 다음은 이동버튼입니다.
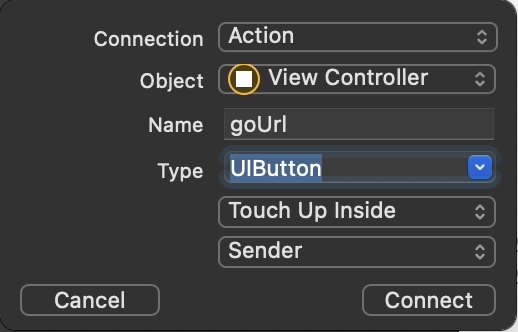
이동버튼은 기능을 수행하므로 액션함수를 만듭니다. 함수는 viewDidLoad 아래로 선언합니다.
함수명은 goUrl로 할게요. Type는 UIButton으로 해줍니다.

goUrl함수가 보이네요.

혹시 어려우신 분은 아래의 영상을 참고해주세요.
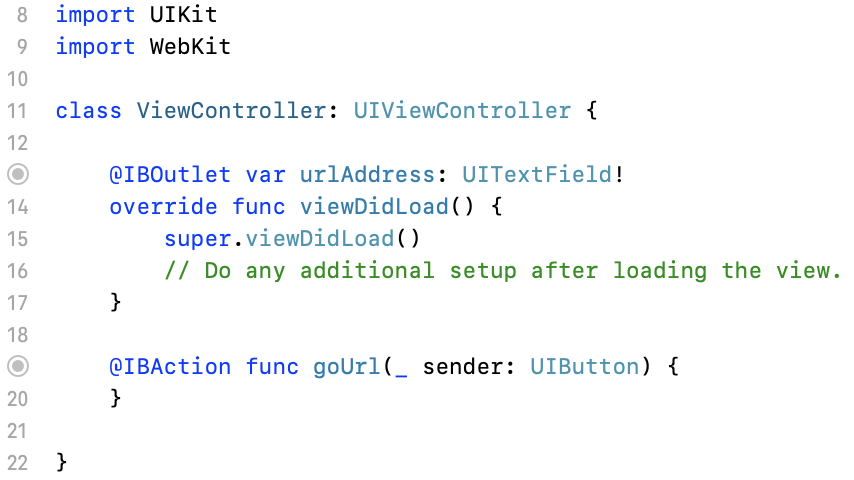
자 이제 웹뷰의 아웃렛 변수를 선언할껀데요. 웹뷰를 사용하려면 웹뷰에 대한 기능을 제공하는 WebKit를 import해야합니다.
import WebKit
위의 코드를 보조편집기에 있는 import UIKit의 아래에 적습니다.
그럼 코드는 다음과 같죠?

웹뷰의 아웃렛 변수를 선언할게요.
변수명은 webView로 하겠습니다.
안에 인디케이터가 있기 때문에 인디케이터를 선택하지 마시고 웹뷰를 선택해서 변수를 선언해주세요.
혹시 모르니 영상도 남길게요.
자 그럼 간단하게 먼저 특정 웹사이트를 보이게끔 해보겠습니다.
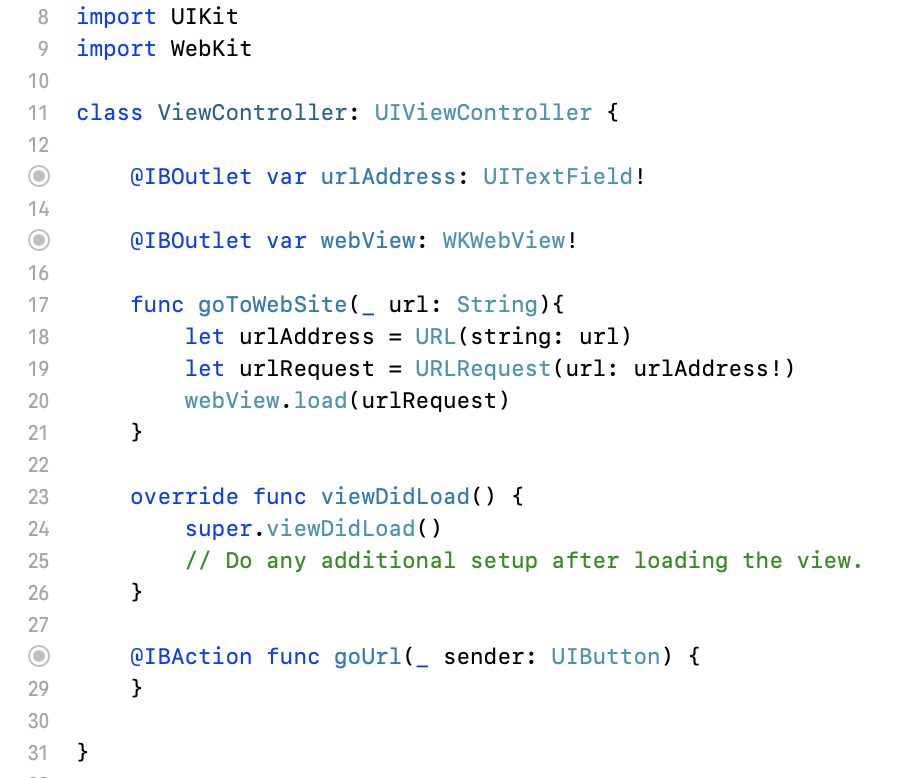
func goToWebSite(_ url: String){
let urlAddress = URL(string: url)
let urlRequest = URLRequest(url: urlAddress!)
webView.load(urlRequest)
}
위의 코드를 viewDidLoad 함수 위에 적습니다.
그러면 코드가 다음과 같습니다.

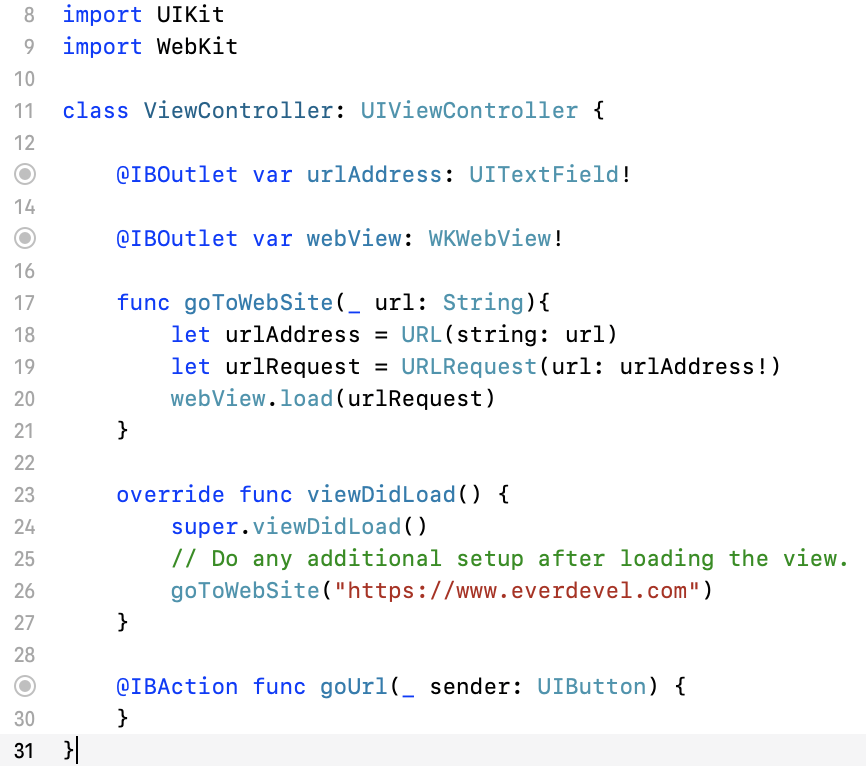
그리고 viewDidLoad함수안에 다음의 코드를 적습니다.
goToWebSite("https://www.everdevel.com")
그럼 코드는 다음과 같습니다.

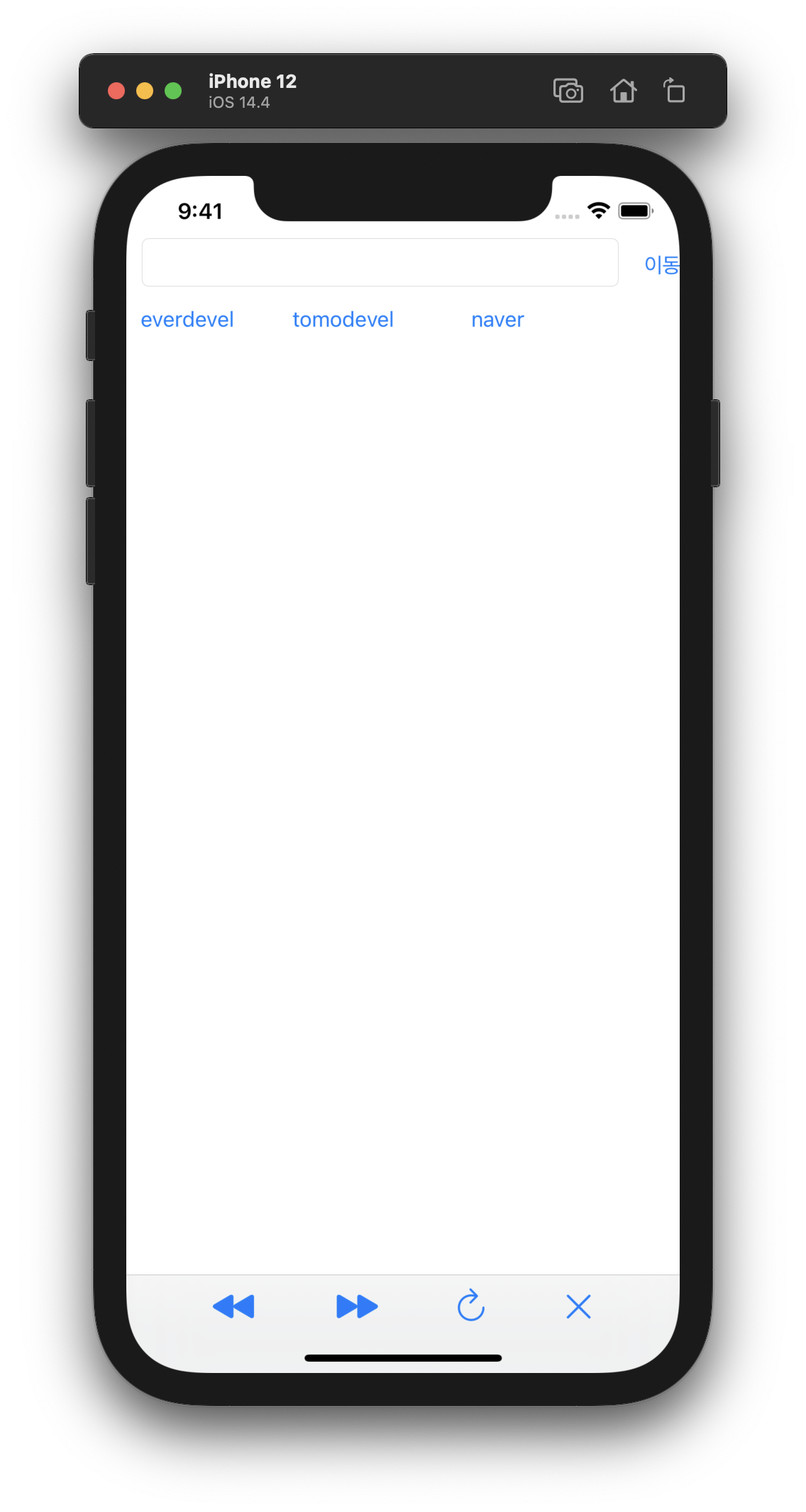
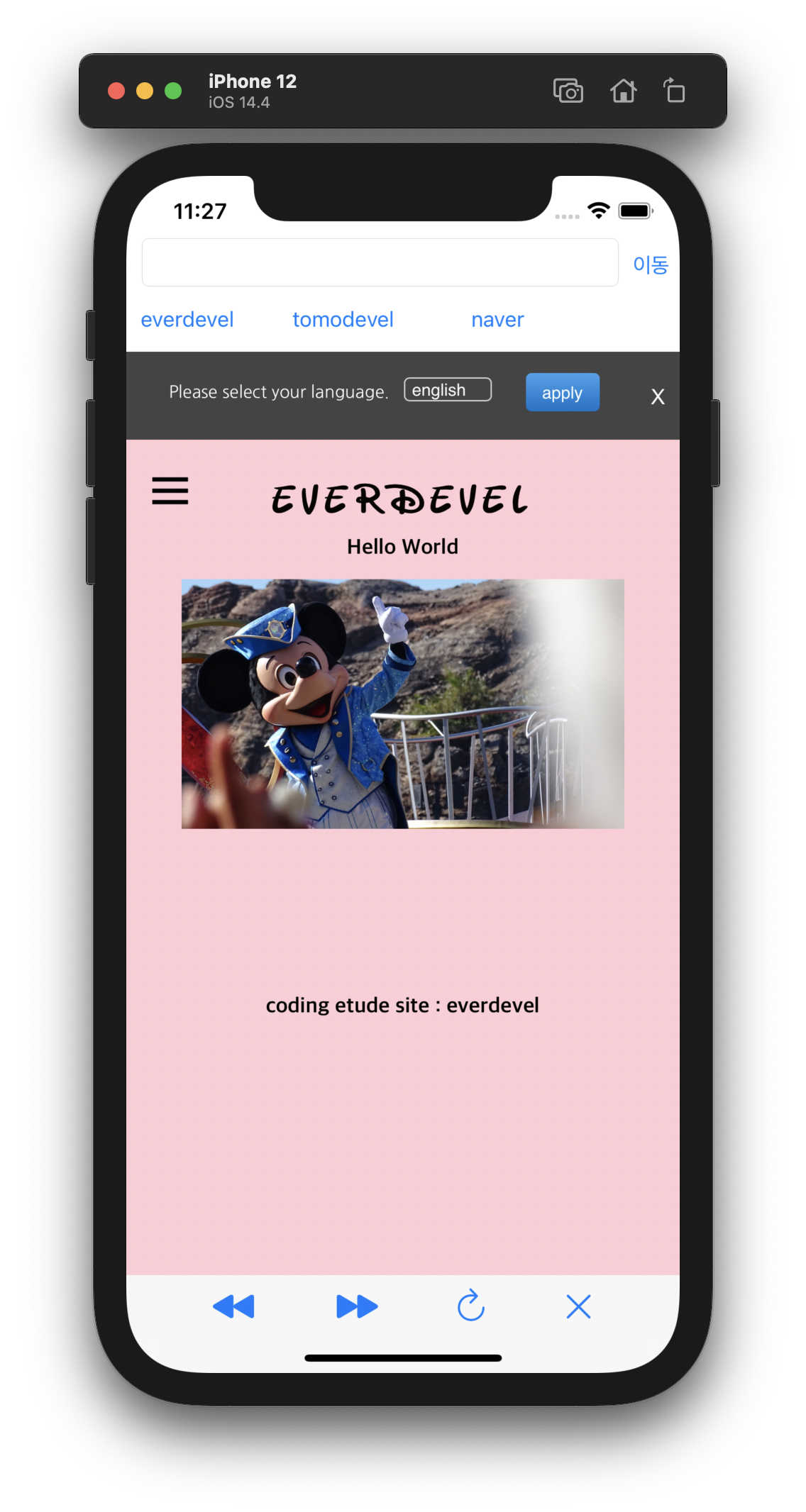
이제 시뮬레이터로 실행해봅시다.

위와 같이 사이트가 잘 나옵니다.
혹시 사이트가 안뜨는 분들은 다음 강좌 페이지에 해결점이 있으니 곤란해하지마시고 다음을 봐주세요.
자 코드설명 들어갑니다.
먼저 viewDidLoad함수는 앞에서도 설명했지만 앱이 실행된 후 실행되는 함수입니다.
viewDidLoad함수가 실행되니 당연히 goToWebSite("https://www.everdevel.com") 코드로 실행됩니다.
우리가 만든 goToWebSite가 작동하기위해서 viewDidLoad함수안에서 호출하는것이죠.
그리고 파라미터로 https://www.everdevel.com라는 문자열을 넘깁니다.
그러면 이제 goToWebSite함수를 봅시다.
func goToWebSite(_ url: String){
let urlAddress = URL(string: url)
let urlRequest = URLRequest(url: urlAddress!)
webView.load(urlRequest)
}
goToWebSite함수에 https://www.everdevel.com라는 문자열을 받습니다.
변수명은 url이고 이 데이터는 스트링 즉 문자열이라는 의미로
func goToWebSite(_ url: String){를 사용합니다.
그러면 이 주소는 https://www.everdevel.com url 변수에 들어갑니다.
스위프트에서는 이 문자열인 주소값을 url데이터로 변환을 해야합니다. 그래서 URL함수를 사용하여 이를 URL형으로 변환을 해줍니다.
그게 아래의 코드죠.
let urlAddress = URL(string: url)
그러면 url형으로 변수 urlAddress로 대입됩니다.
이 주소로 http또는 https로 요청을 하기 위해 URLREQUEST함수를 사용합니다.
그리고 이 값을 우리가 만든 웹뷰의 아웃렛 변수인 webView의 load메서드에 전달합니다.
그러면 사이트가 위의 이미지와 같이 나타나게됩니다.
이제 해볼것은
우리가 Text Field에 주소를 입력하고 [이동]버튼을 누르면 해당 웹사이트가 나타나는것입니다.
해봅시다.
강좌가 너무 길어져서 다음 페이지에서 작성할게요. ㅜㅜ
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
댓글 0개
정렬기준
