



이번에는 미디어 쿼리에 대해서 알아보겠습니다.
미디어 쿼리는 화면의 해상도에 따라서 CSS속성을 다르게 적용할 때 사용합니다.
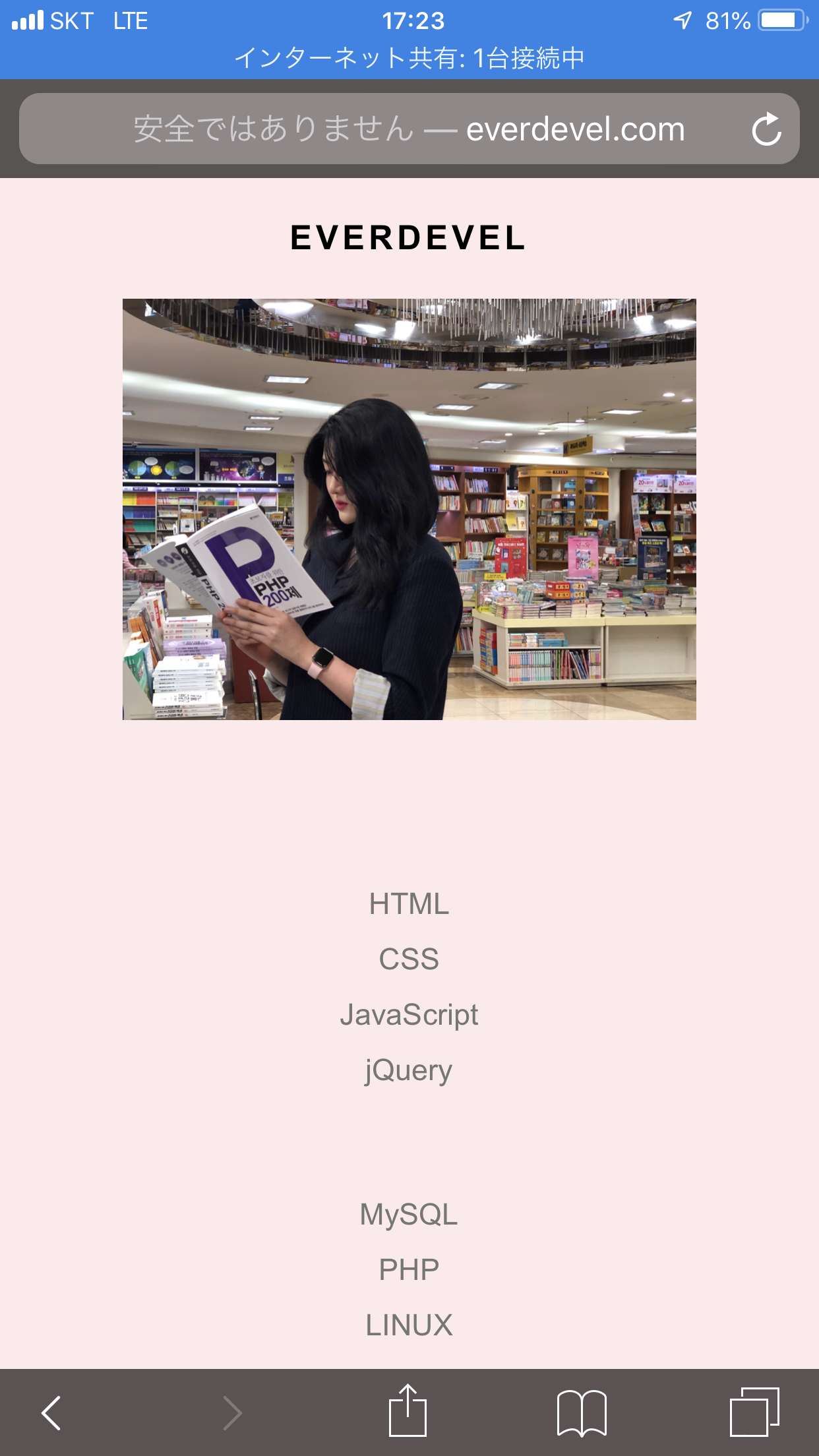
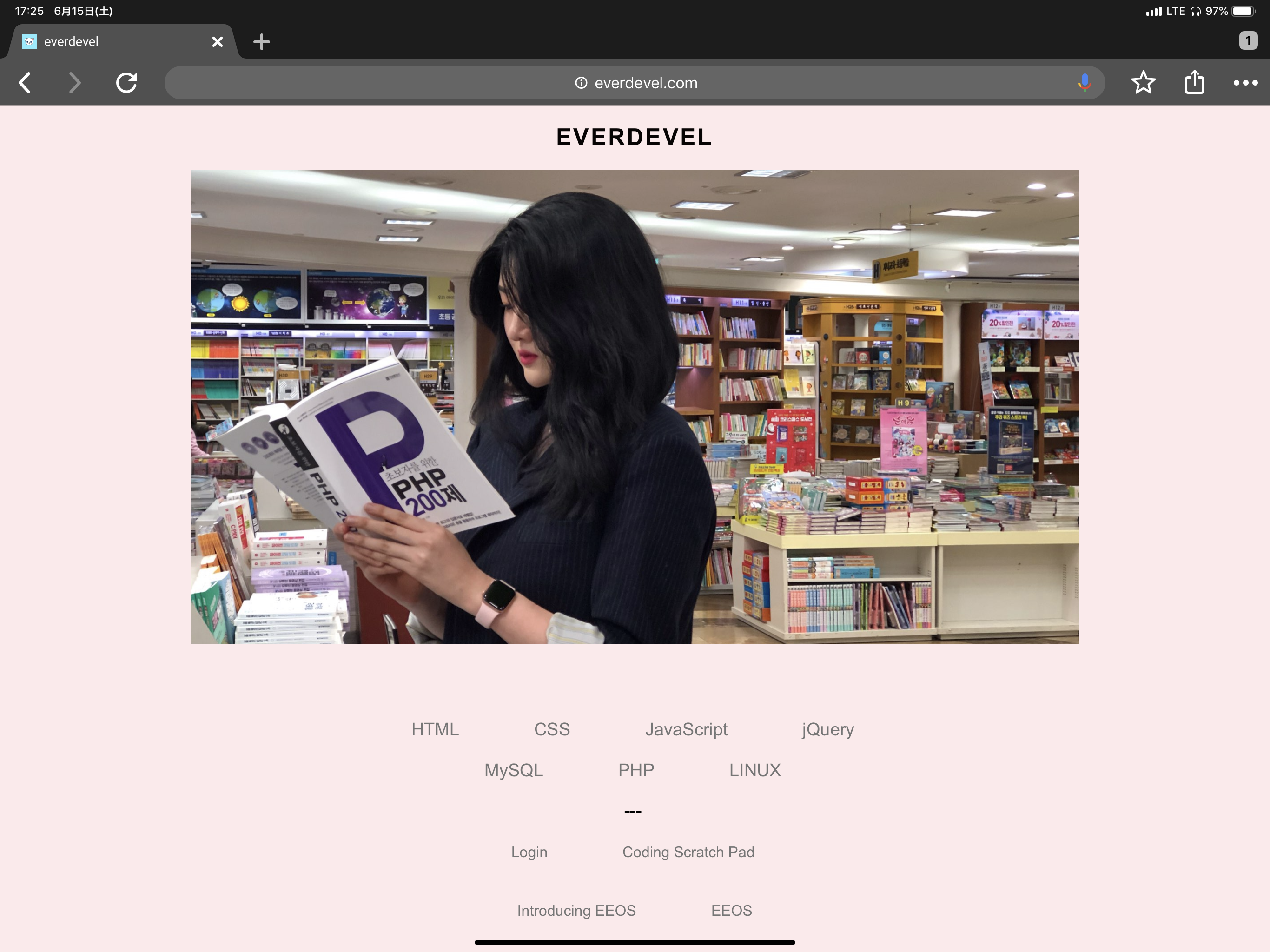
에버디벨의 메인페이지를 예로 들겠습니다.


에버디벨 사이트는 모바일 용 PC 용 따로 구분하여 사이트를 만들지 않고 하나의 페이지에서 미디어 쿼리를 사용하여 위와 같이 디자인을 조금 변경하여 사용하고 있습니다.
@media screen and (min-width:해상도값px} and (max-width:해상도값px){
적용할 CSS
}
예를 들어 해상도의 길이가 0픽셀부터 500픽셀까지 인 창에서 CSS를 적용한다면
@media screen and (min-width:0px} and (max-width:500px){
적용할 CSS
}
그럼 다음의 예제를 봅시다.
메뉴가 기본적으로 가로로 나란히 배치되고 500픽셀 이하에서는 세로로 배치되도록 하는 예제입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>media query</title>
<link rel="stylesheet" href="./cssReset.css">
<style>
li{float:left;margin-left:10px}
@media screen and (min-width:0px) and (max-width:500px){
li{clear:both;margin-left:0;text-align:center;}
}
</style>
</head>
<body>
<ul>
<li>HTML5</li>
<li>CSS3</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Angular</li>
<li>React</li>
<li>nodeJs</li>
<li>MySQL</li>
<li>PHP</li>
<li>Deep Learning</li>
</ul>
</body>
</html>
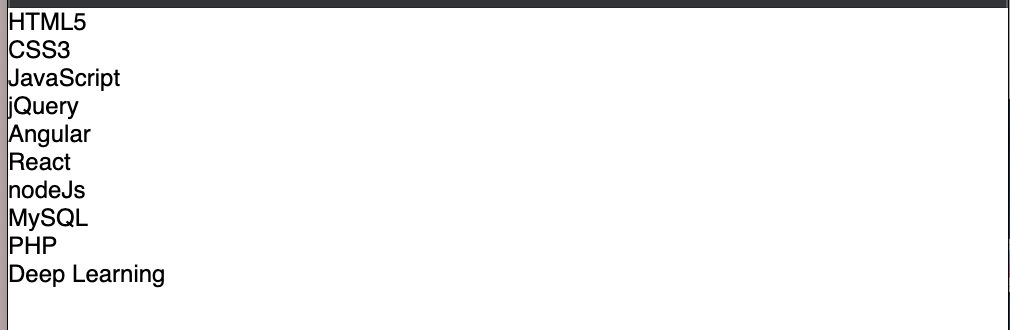
위 코드의 결과 - 500px 이하

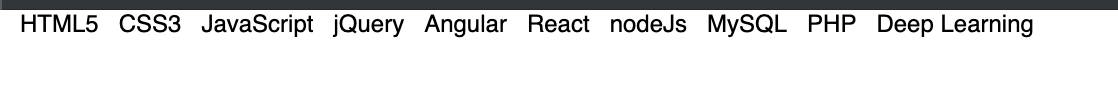
위 코드의 결과 - 500px 초과

주의 할 점은 CSS는 겹치는 속성은 먼저 선언된 값보다 나중에 선언된 값이 먼저 적용이 됩니다.
즉 다음과 같이 코드의 위치가 다르면 의도와 전혀 다르게 작동합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>media query</title>
<link rel="stylesheet" href="./cssReset.css">
<style>
@media screen and (min-width:0px) and (max-width:500px){
p{color:skyblue}
}
p{color:hotpink}
</style>
</head>
<body>
<p>everdevel</p>
</body>
</html>
위 코드를 보면 기본적으로 p태그의 색은 hotpink이고 미디어쿼리에 의해 0부터 500까지의 값은 skyblue입니다.
하지만 hotpink로 지정한 영역이 미디어 쿼리 이후에 선언되어 위부터 순차적으로 읽어지면서 0~ 500일 때 skyblue가 적용되더라도 나중에 hotpink로 변경됩니다.
그러므로 이점을 유의하여 작성해야합니다.
즉 기본적으로 해상도에 따라 변하지 않는 값들은 먼저 선언하고 그 이후 미디어 쿼리를 사용해 분리하시면 좋습니다.
501픽셀 이상부터 적용하는 미디어쿼리를 작성한다면
@media screen and (min-width:501px){
}
위와 같이 작성합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>media query</title>
<link rel="stylesheet" href="./cssReset.css">
<style>
@media screen and (min-width:0px) and (max-width:500px){
p{color:skyblue}
}
@media screen and (min-width:501px){
p{color:hotpink}
}
</style>
</head>
<body>
<p>everdevel</p>
</body>
</html>
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
댓글 0개
정렬기준
