



방문해 주셔서 감사합니다.
이번시간에는 delegate에 대해서 알아보겠습니다.
delegate는 사전적으로 명사는 대표, 대표자, 동사는 위임하다 라는 뜻이 있습니다.
여기에서는 업무를 누군가에게 위임한다라는 뜻 또는 대리자라는 뜻입니다.
즉, 내가 어떠한 4개의 업무를 한다고 할 때 나 혼자 할 수 없어서 1개는 누군가에게 맡기는 식입니다.
Swift에서는 어떠한 일을 delegate(델리게이트)에게 떠넘길 수 있습니다.
예를 들어 우리가 앞에서 만든 Project1(MyNameis...)에서 우리는 TextField를 만들고 Input 버튼을 만들어서 Input버튼에 액션함수를 추가하여 Text Field에서 입력한 값이 Label에 나오도록 했습니다.
이러한 작업을 TextField에 대한 delegate를 설정하여 입력한 값을 Label에 나타나도록 할 수 있습니다.
여기에서는 연습용이니 불필요한 아이템들은 배치하지 않고 Text Field와 Label만 사용하여 Text Field에서 입력한 내용이 Label에 나타나도록 해보겠습니다.
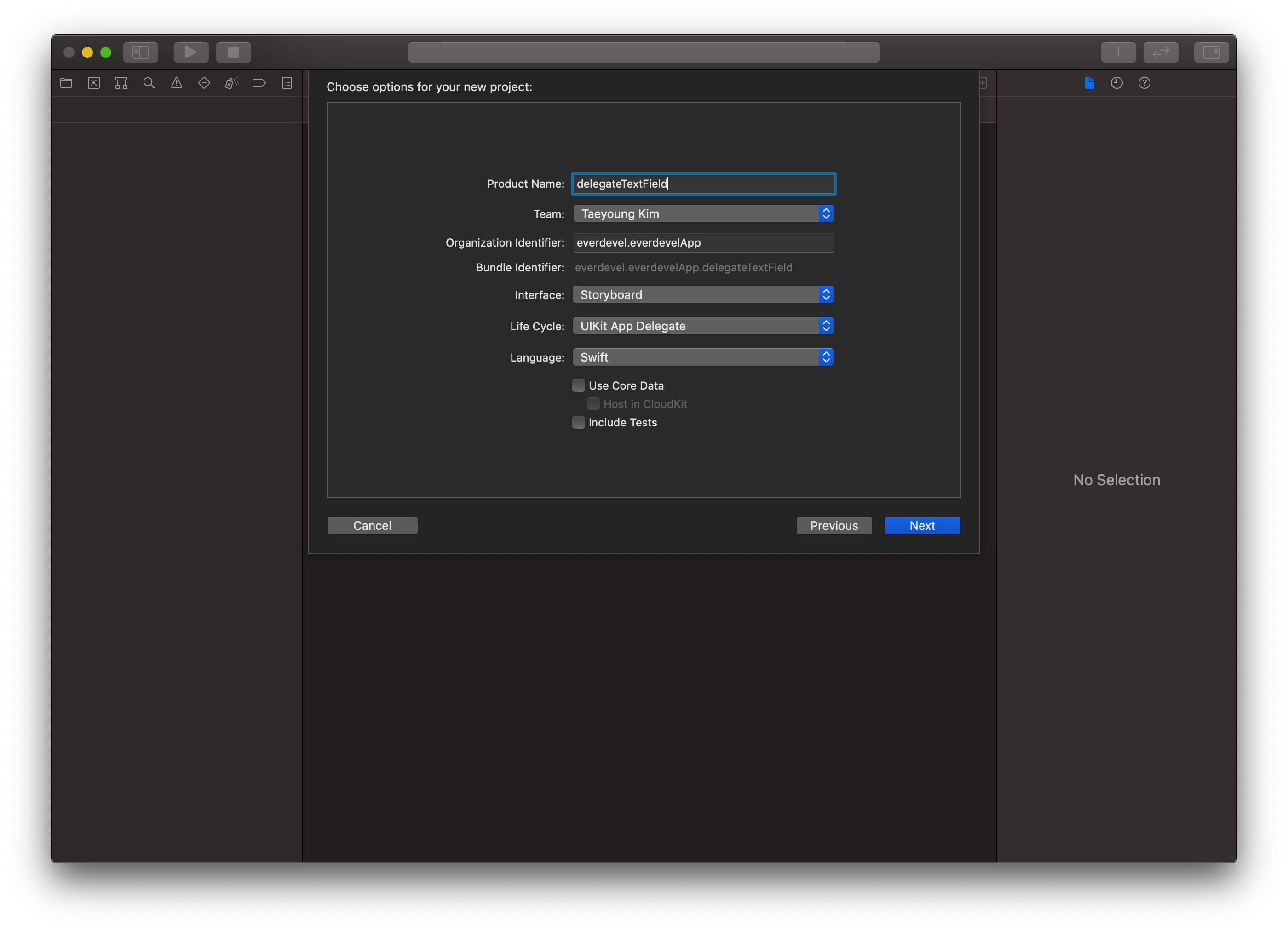
그럼 Project를 생성합니다.
프로젝트명은 delegateTextField 입니다.
Interface는 Storyboard를 사용합니다.



Main.storyboard를 클릭합니다.
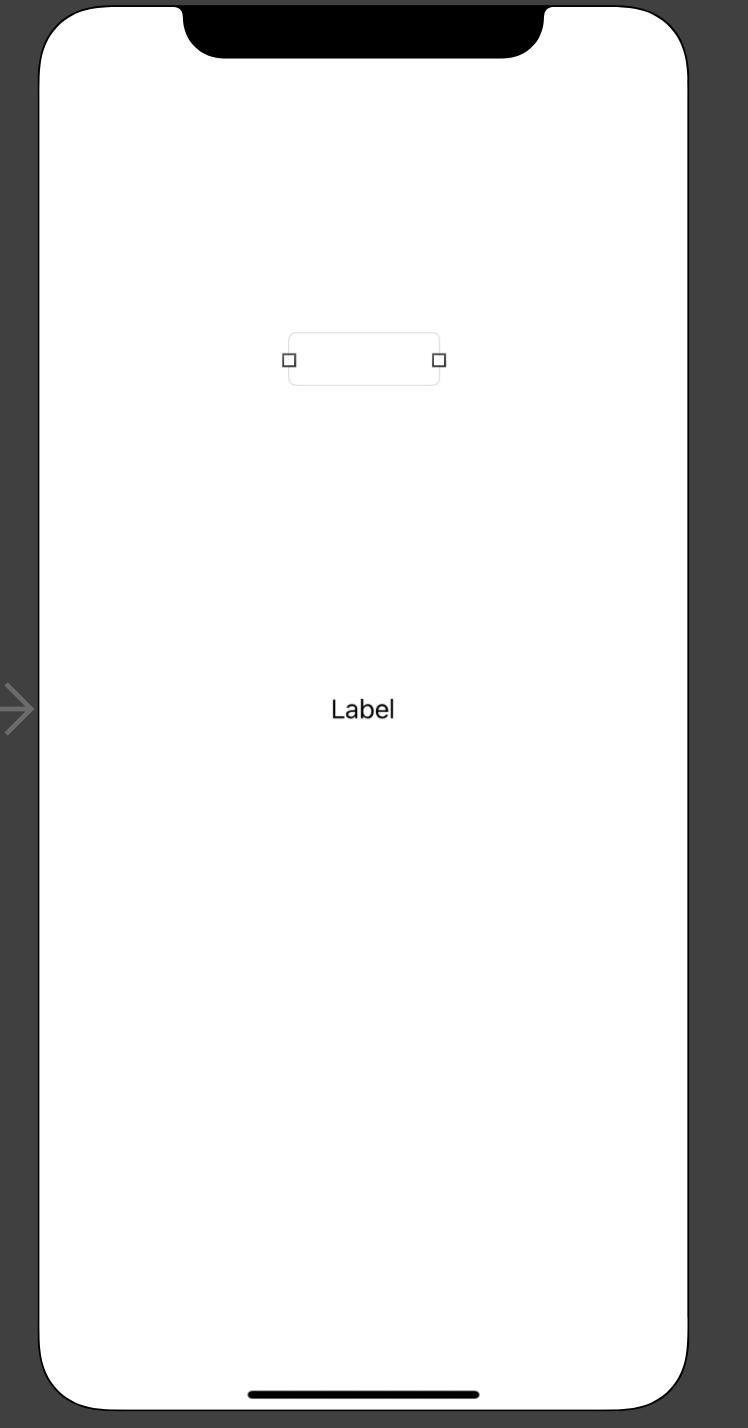
그리고 위에는 Text Field를 배치하고 아래에는 Label을 배치합니다. 다음과 같이요.

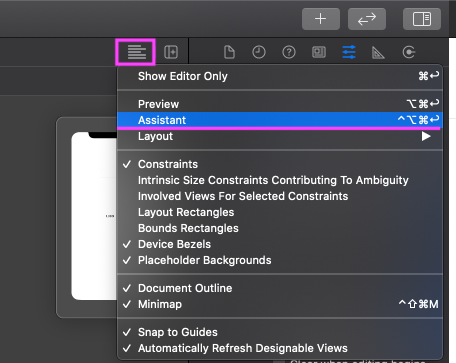
Assistant를 켭니다.
다음 이미지의 박스를 클릭 후 Assistant를 클릭합니다.

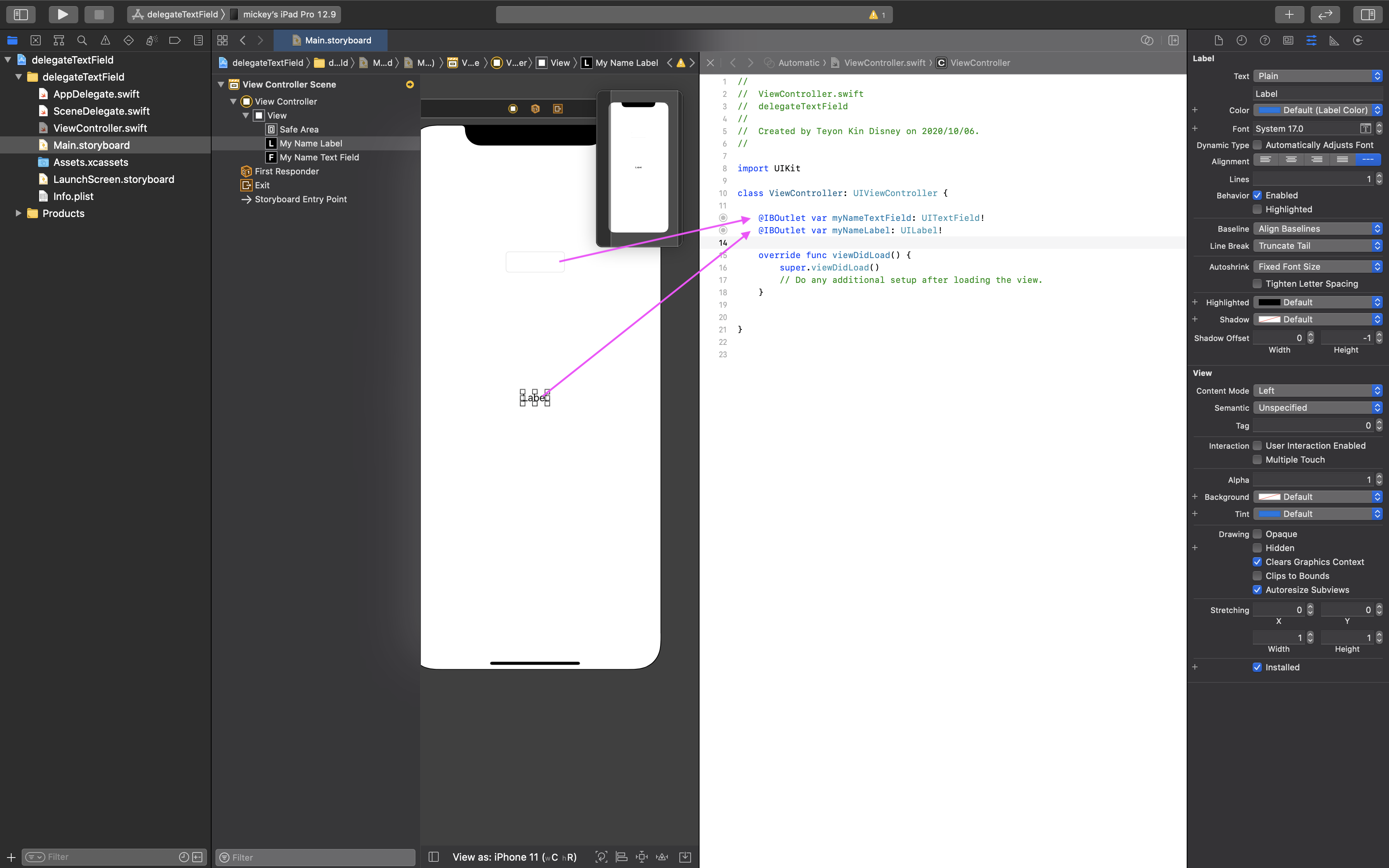
그럼 이제 변수를 생성해줍니다.
Text Field의 변수는 myNameTextField로 합니다.
Label의 변수는 myNameLabel로합니다.

자 여기까지는 앞에서 해서 어려운게 없습니다.
자 이제 우리의 업무를 대신 해 줄 대리자 delegate를 소환하겠습니다.
delegate 클래스를 상속받겠습니다.
이 소스에 주목하세요.
class ViewController: UIViewController {
클래스 ViewController이 있고 이 클래스는 UIViewController 클래스를 상속 받고 있습니다.
즉 ViewController 클래스는 UIViewController클래스를 상속받음으로써 UIViewController의 기능을 사용할 수 있습니다.
우리는 delegate를 사용하기 위해서 delegate 클래스를 상속받습니다.
아무거나 하는건 아니고 Text Field의 일을 처리해주는 UITextFieldDelegate 클래스를 상속받습니다.
UIViewController옆에 상속받을 클래스인 UITextFieldDelegate를 적습니다. 구분은 ,(쉼표)로합니다.
그럼 코드는 다음과 같습니다.
class ViewController: UIViewController, UITextFieldDelegate {
그럼 여기까지 수정한 코드는 다음과 같습니다.
import UIKit
class ViewController: UIViewController, UITextFieldDelegate {
@IBOutlet var myNameTextField: UITextField!
@IBOutlet var myNameLabel: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
}
현재 UITextFieldDelegate 클래스를 상속받았을 뿐 어떠한 명령을 준 상태는 아닙니다.
이제 myNameTextField의 작업을 해 줄 대리자(delegate)를 지정해야합니다.
코드에서 viewDidLoad()함수는 앱이 실행된 후 실행되는 함수입니다.
이곳에서 myNameTextField의 대리자를 지정합니다.
대리자를 지정하는 방법은 다음과 같습니다.
Text Field의 변수명.delegate = 대리자
여기에서 ViewController 클래스는 UITextFieldDelegate 클래스를 상속받고 있기 때문에 대리자는 ViewController가 처리를 합니다.
class안에서 자기자신을 뜻하는 키워드는 self입니다. 즉, ViewController가 delegate에 대한 작업을 처리하게합니다.
그래서 코드를 다음과 같이 작성합니다.
myNameTextField.delegate = self
위의 코드를 viewDidLoad()함수 안에 작성합니다.
그럼 여기까지의 코드는 다음과 같습니다.
import UIKit
class ViewController: UIViewController, UITextFieldDelegate {
@IBOutlet var myNameTextField: UITextField!
@IBOutlet var myNameLabel: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
myNameTextField.delegate = self
}
}
그리고 우리는 대리자가 수행할 함수를 작성합니다. 이 함수는 UITextFieldDelegate가 가진 함수입니다.
우리는 어떠한 작업을 할거냐면 이름을 입력하고 엔터키(return 키)를 입력한 경우에 작업을 처리하는 textFieldShouldReturn를 사용합니다.
즉 엔터키를 작성하면 알아서 작동하는 함수입니다. 이 함수를 UITextFieldDelegate가 이미 갖고있습니다.
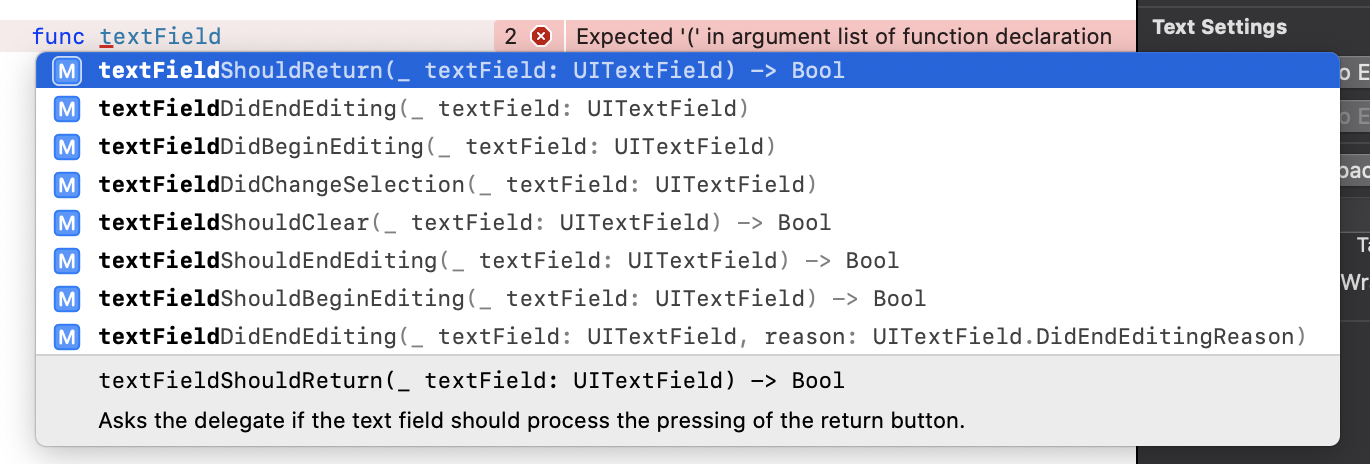
함수명은 다음과 같습니다.
textFieldShould
함수명을 입력하다보면 다음과 같이 관련한 여러 함수들이 나타납니다. 이것들이 다 UITextFieldDelegate가 가진 함수들입니다.

우리는 textFieldShould함수를 사용하기 때문에 textFieldShould를 클릭합니다.
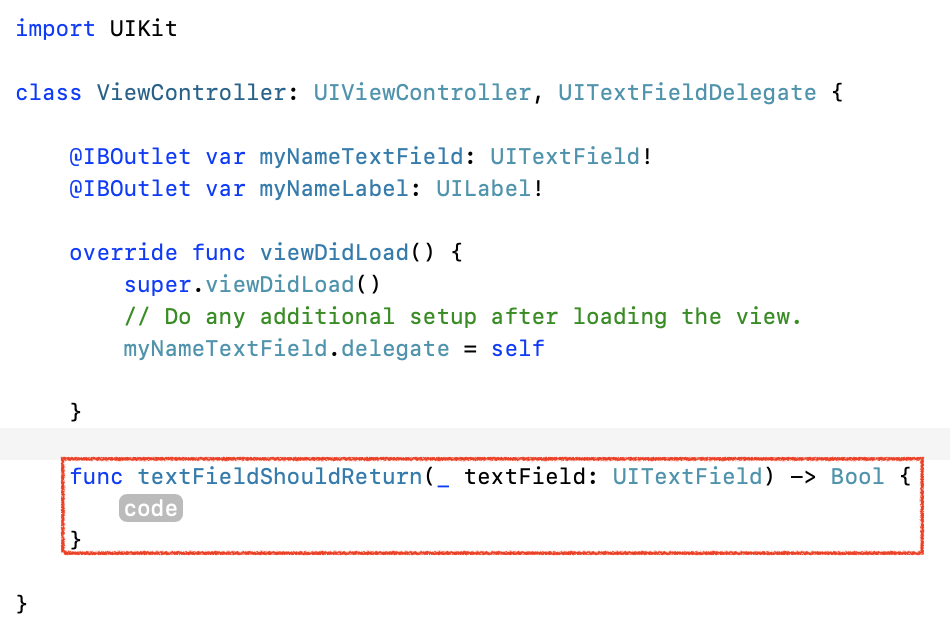
클릭하면 다음과 같이 함수가 자동완성됩니다.

이 함수안에 Text Field가 입력한 내용을 Label에 넣는 코드를 작성합니다.
앞에서 한번 했기 때문에 쉽습니다.
Label변수명.text = Text Field변수명
즉 코드는 다음과 같습니다.
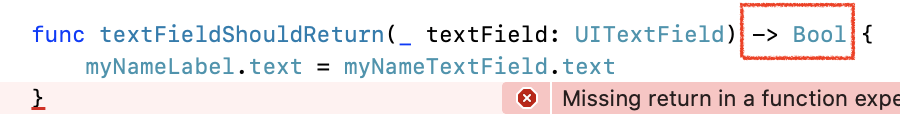
그리고 이 함수는 Boolean값을 return해야합니다.

return true를 적어줍니다.
그럼 코드는 다음과 같습니다.
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
myNameLabel.text = myNameTextField.text
return true
}
여기까지 작성한 최종코드는 다음과 같습니다.
import UIKit
class ViewController: UIViewController, UITextFieldDelegate {
@IBOutlet var myNameTextField: UITextField!
@IBOutlet var myNameLabel: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
myNameTextField.delegate = self
}
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
myNameLabel.text = myNameTextField.text
return true
}
}
자, 그럼 실행 해 봅시다.
시뮬레이터를 작동시킵니다.
눈으로 쉽게 보기 위해 가상키보드로 입력하여 엔터키를 눌렀습니다.
엔터키를 누르면 Label에 입력한 내용이 나타납니다.
delegate를 진행한 이유는 다음 프로젝트에서 delegate를 사용하기 때문입니다. ^^
그럼 같이 화이팅해서 계속 공부를 진행합시다.
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
컨텐츠의 내용을 더 보려면 바로 아래에서 확인할 수 있습니다.
컨텐츠
더보기
댓글 0개
정렬기준
