




이번시간에는 원격저장소(리포지토리)에 있는 커밋을 새로운 로컬저장소에 내려받는 방법에 대해 알아보겠습니다.
여러분이 자신의 컴퓨터에 로컬저장소를 만들어서 깃허브 원격저장소에 커밋을 올리면서 프로그램을 완성해가고 있습니다.
이 때 여러분은 실제 서버에 여러분이 만든 프로그램을 내려받고 싶을 수 있습니다.
또는 친구에게 프로젝트를 보여주고 싶어서 친구의 컴퓨터에 여러분의 프로젝트를 내려받고 싶을 수 있습니다.
이때는 클론 명령문을 사용합니다.
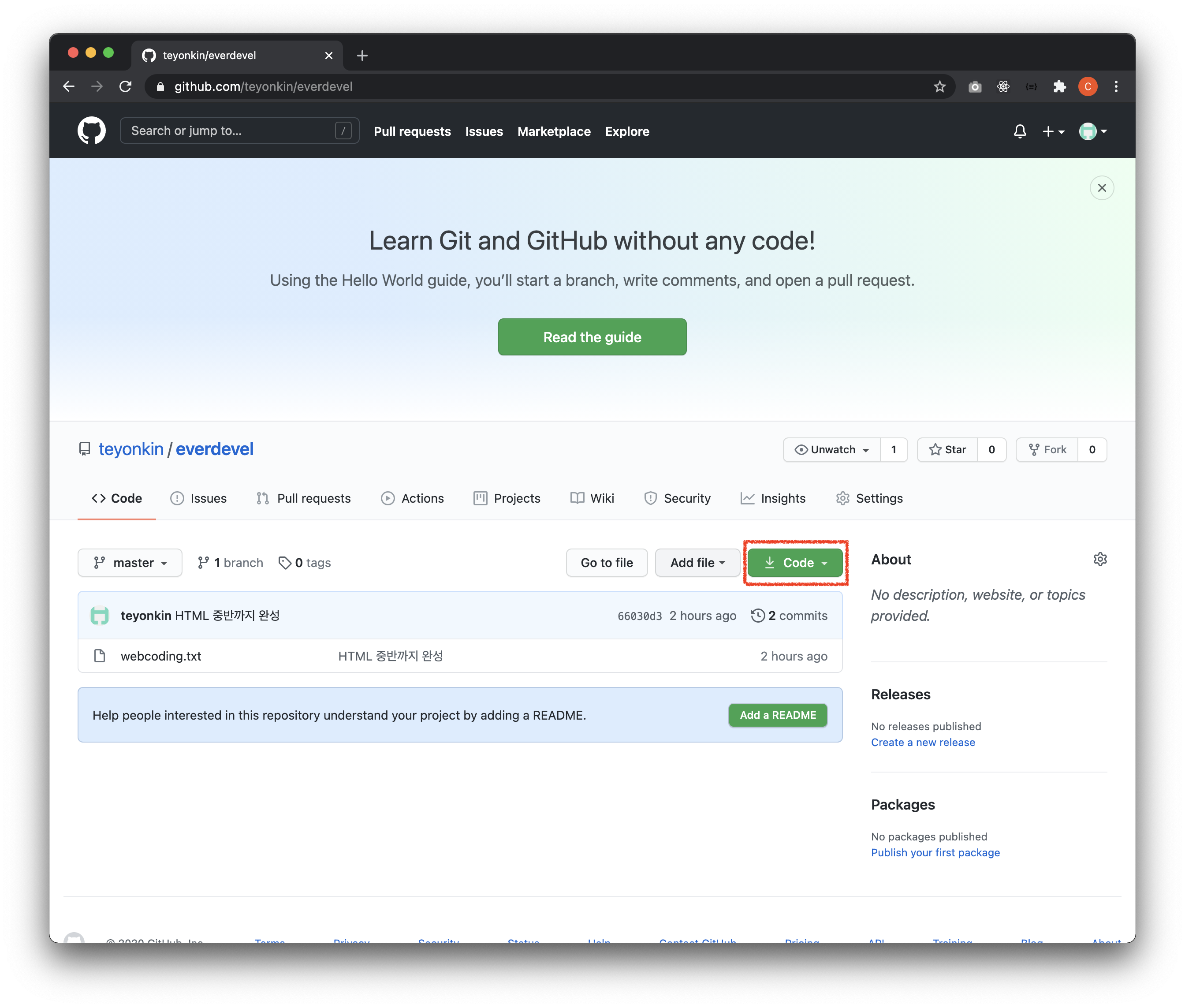
깃허브 홈페이지를 봅시다.

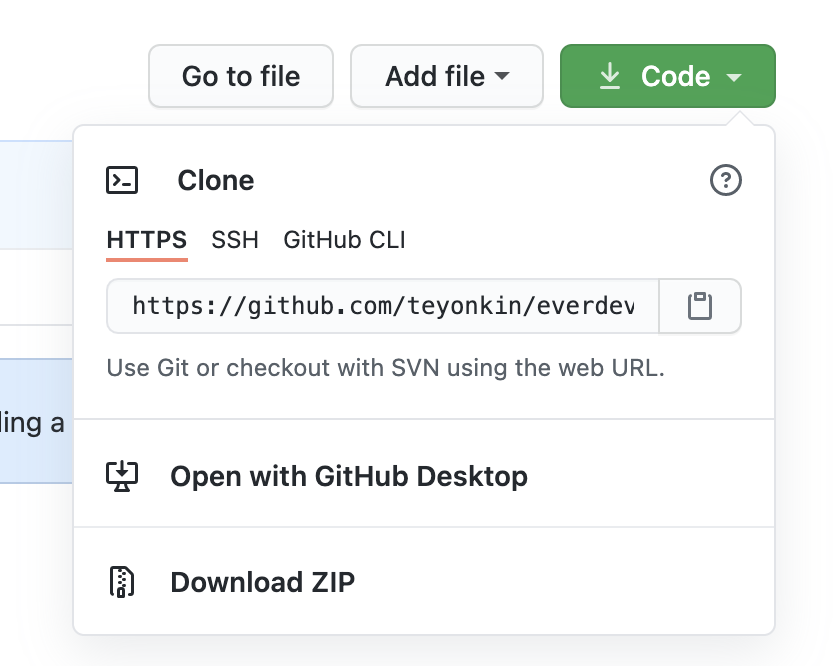
위의 이미지에서 초록색 버튼 code를 누르면 다음과 같은 정보가 보입니다.

Clone라는 문구가 보이고 저장소의 주소가 보이며 그 밑으로 [Open with GitHub Desktop]가 있고 그 밑으로 [Download ZIP]가 보입니다.
우리는 지금 터미널 즉 CUI환경에서 작업하고 있지만 응용프로그램을 통해서도 지금까지 해오던 것을 할 수 있습니다.
GitHub Desktop 프로그램은 그것을 가능하게 해주는 프로그램입니다.
Download ZIP는 현재 원격저장소의 커밋을 압축파일로 다운로드받습니다.
그러니 친구에게 해당 프로젝트의 파일을 전달하고싶을 땐 저장소의 주소를 알려주면 친구는 압축파일을 다운로드하거나 또는 GitHub Desktop프로그램을 통해 clone할 수 있습니다.
두개의 차이는 GitHub Desktop를 사용하면 우리의 커밋내역들도 함께 볼 수 있고 Download ZIP는 단순 파일만 받아 볼 수 있습니다.
우리는 지금 CUI환경에서 하고 있기 때문에 clone 명령어를 통해 새로운 로컬저장소에다 원격저장소의 커밋을 내려받겠습니다.
명령어는 clone을 사용합니다.
git clone 원격저장소의 주소
그럼 우리가 사용하는 컴퓨터의 바탕화면에 원격저장소의 커밋을 내려받아봅시다.
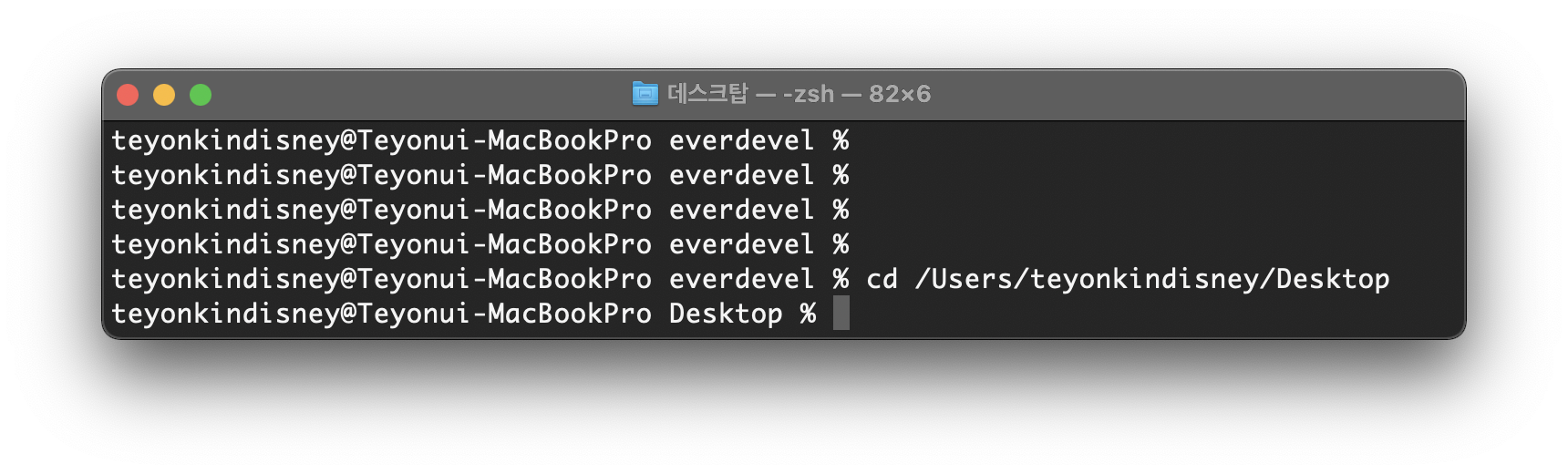
터미널에서 바탕화면으로 이동합니다.
바탕화면의 디렉토리명은 Desktop이며 우리가 사용중인 everdevel폴더와 같은 위치에 있으므로 다음의 명령어를 사용합니다.
cd /Users/teyonkindisney/Desktop/

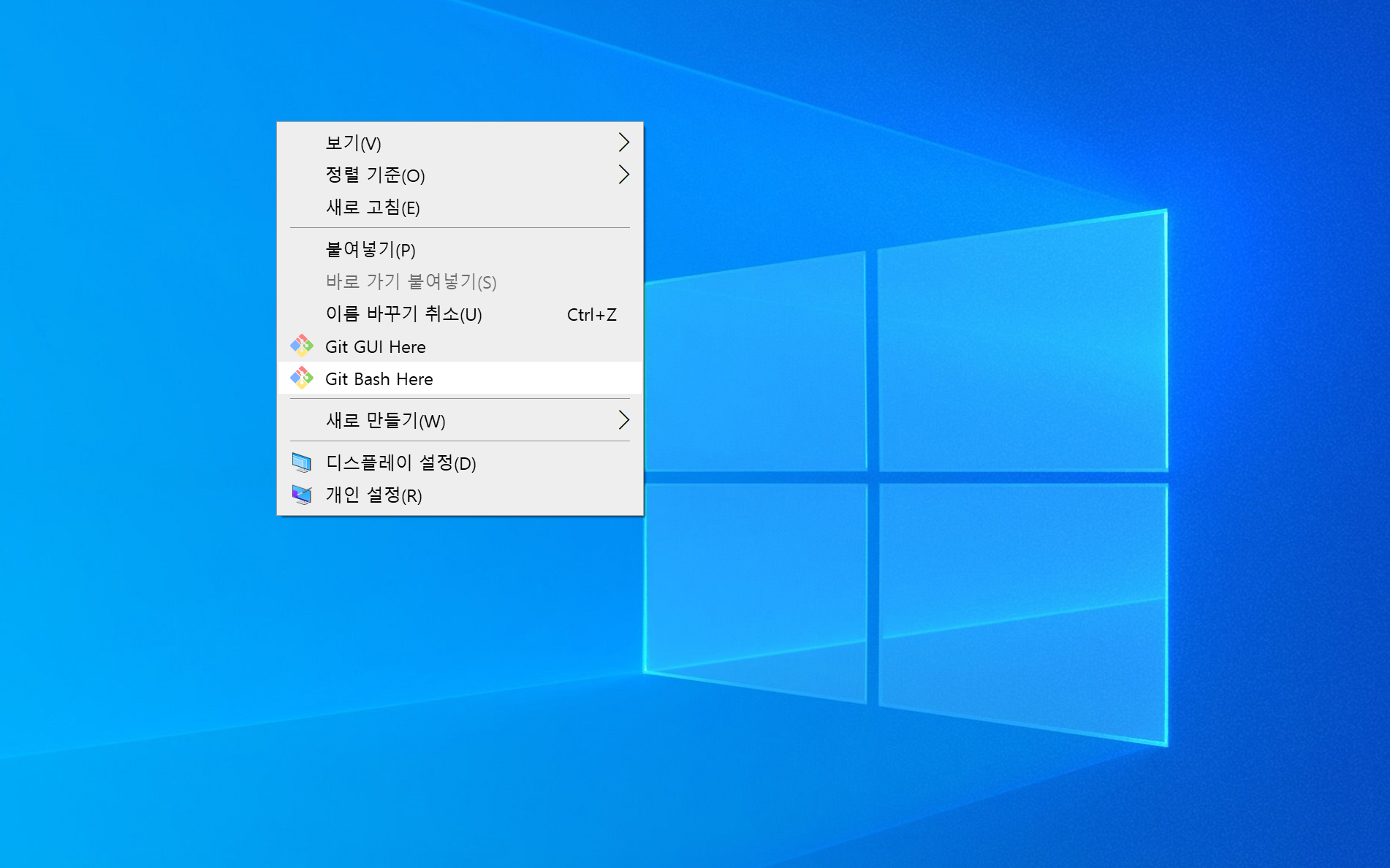
바탕화면에서 빈 곳에 마우스 오른쪽 클릭하여 Git Bash를 눌러주세요.

그럼 여러분의 원격저장소 주소를 복사해 주시고 git clone 명령문을 실행합니다.
저의 경우는 다음의 명령문을 사용합니다.
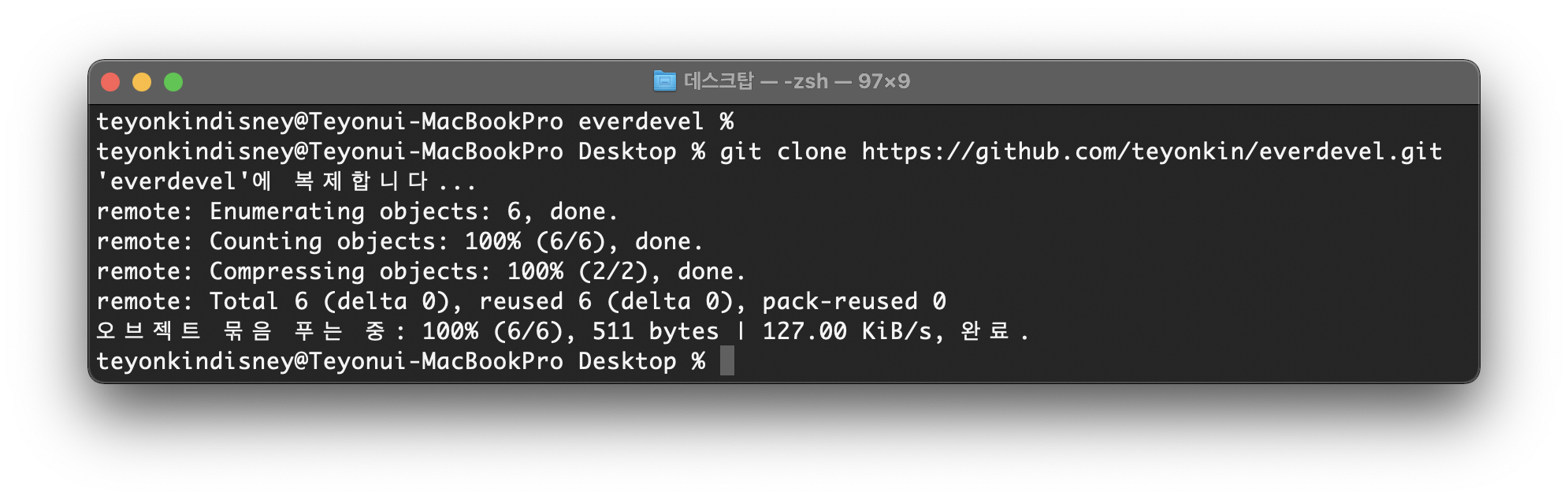
git clone https://github.com/teyonkin/everdevel.git
다음과 같이 원격저장소에 있는 커밋을 다운로드 받습니다.

바탕화면을 보니 원격저장소의 이름으로 폴더가 생겼습니다.

안의 파일도 똑같습니다.

안의 내용도 똑같습니다.

이렇게 클론(clone)에 대해서 알아봤습니다.
이번에는 원격저장소의 이름인 everdevel 폴더가 생겼습니다.
원격저장소 안에 있는 webcoding.txt파일을 가져오고싶다면 명령문의 원격저장소에 한칸띄고 .을 찍습니다.
그럼 명령어는 다음과 같습니다.
git clone https://github.com/teyonkin/everdevel.git .
그럼 바탕화면에 폴더를 하나 만들고 그 폴더 안에서 위의 명령문을 실행해 봅시다.
저는 tomodevel이라는 폴더를 바탕화면에 만들겠습니다.


그럼 터미널에서 cd 명령문으로 tomodevel 폴더에 진입합니다.
cd /Users/teyonkindisney/Desktop/tomodevel
Windows유저분의 경우 tomodevel 폴더안에 들어가서 Git Bash를 누릅니다.
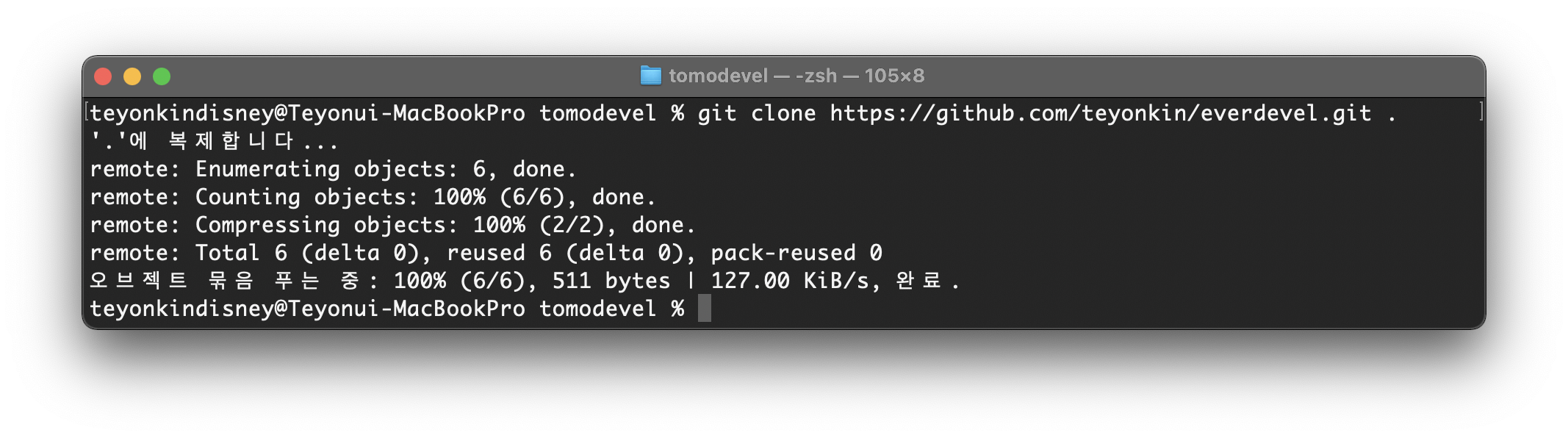
그럼 명령문을 실행합니다.
git clone https://github.com/teyonkin/everdevel.git .
실행하면 다음과 같이 나타나며

tomodevel폴더에 들어가니 everdevel폴더 없이 커밋된 파일만 보입니다.

everdevel 폴더가 2개 있으니 어지러워서 바탕화면에 있는 everdevel 폴더는 삭제해주세요.
바탕화면에 everdevel 폴더를 삭제하셨나요? 이제 그 폴더는 사용하지 않으니 꼭 삭제해주세요.
제가 이제부터 말하는 everdevel 폴더는 우리가 지금까지 써오던 everdevel 폴더입니다.
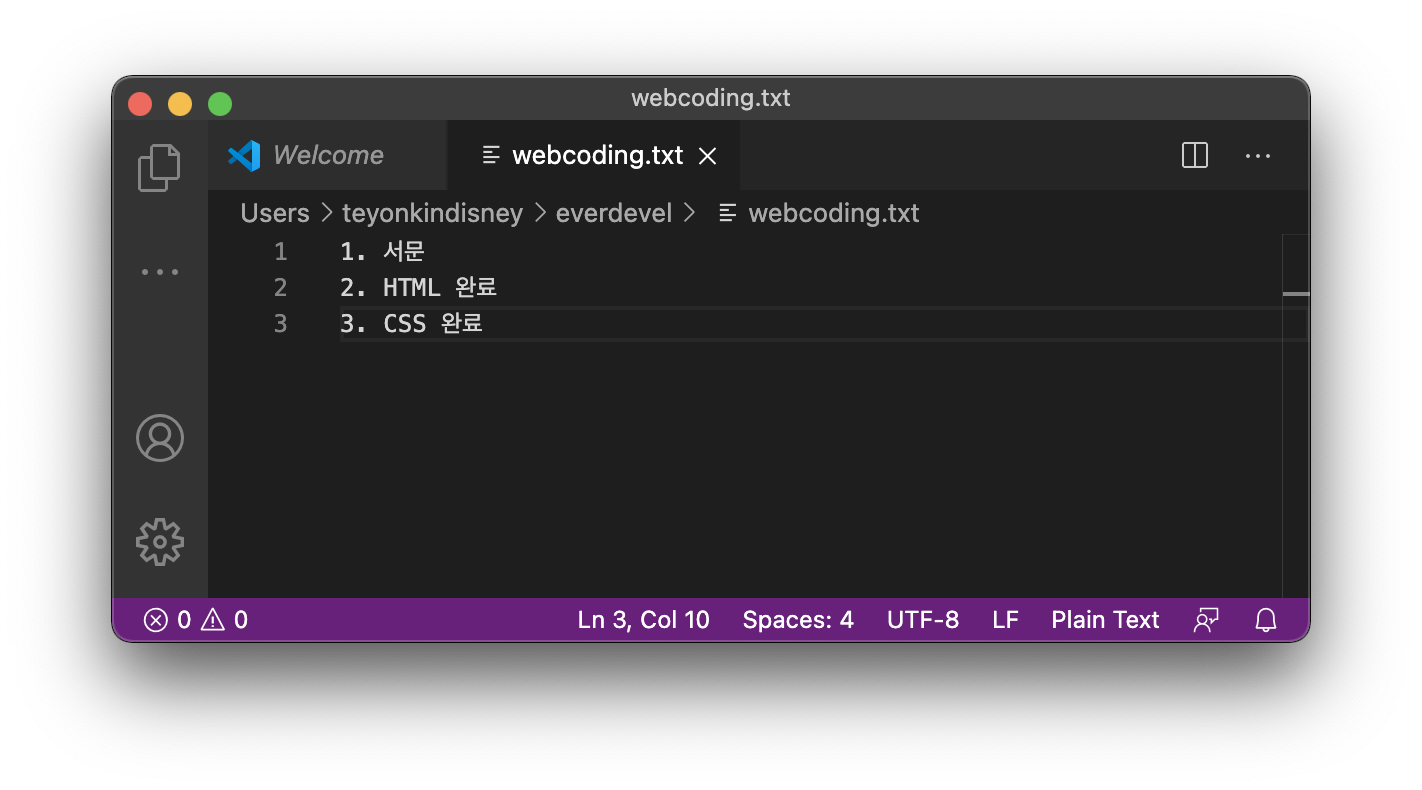
everdevel 폴더에 있는 webcoding.txt파일을 열어서 HTML 챕터를 완료합시다.
[2. HTML 중반까지 완료]를 [2. HTML 완료]로 변경하고 다음 한 줄 더 추가합니다.
[3. CSS 완료]
그럼 webcoding.txt는 다음과 같습니다.

그럼 파일의 내용을 변경했으니 webcoding.txt 파일을 커밋하겠습니다.
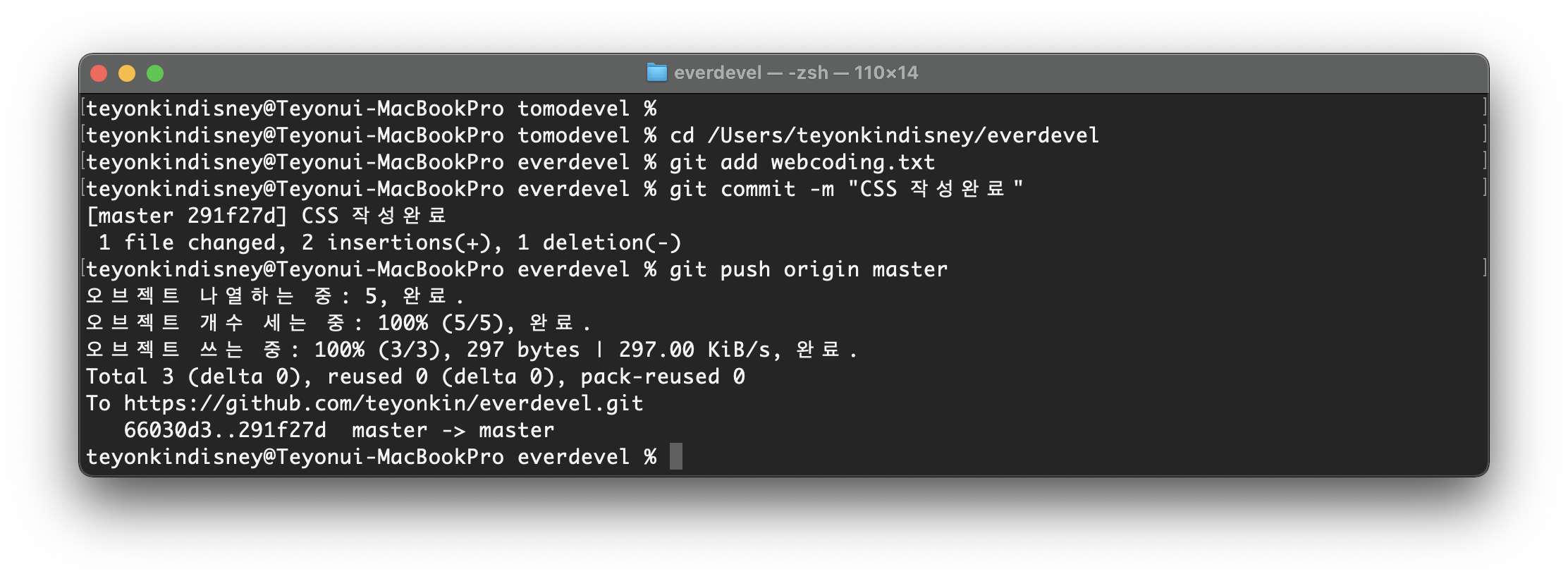
터미널에서 다시 everdevel로 진입합니다.
cd /Users/teyonkindisney/everdevel

커밋할 파일을 선택합니다.
git add webcoding.txt

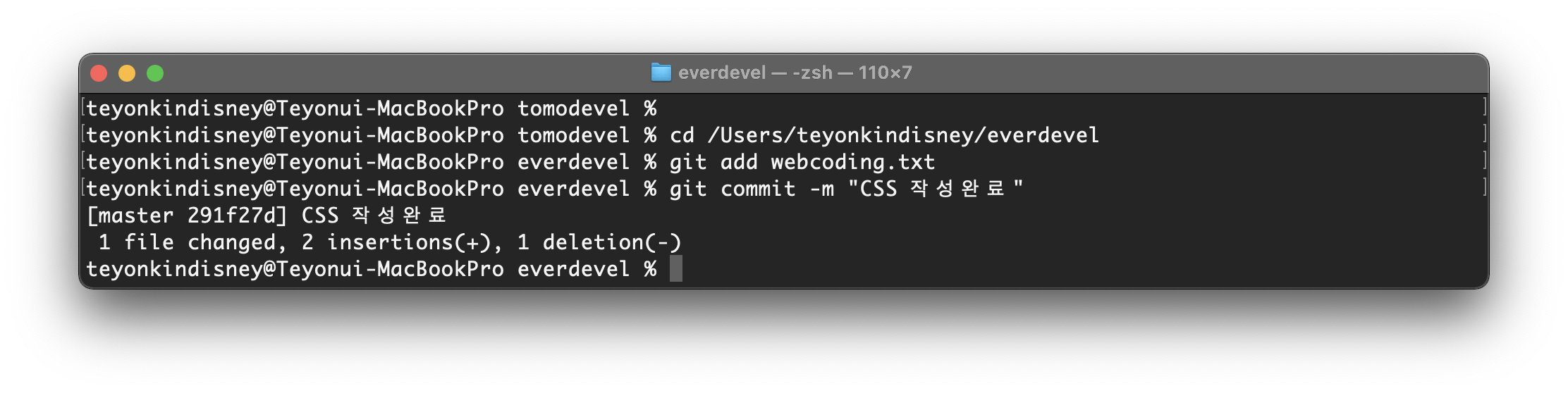
메세지도 적습니다.
git commit -m "CSS 작성완료"

커밋햇으니 이제 원격저장소로 올립니다.(push)
git push origin master

원격저장소로 올리는것까지 했습니다.
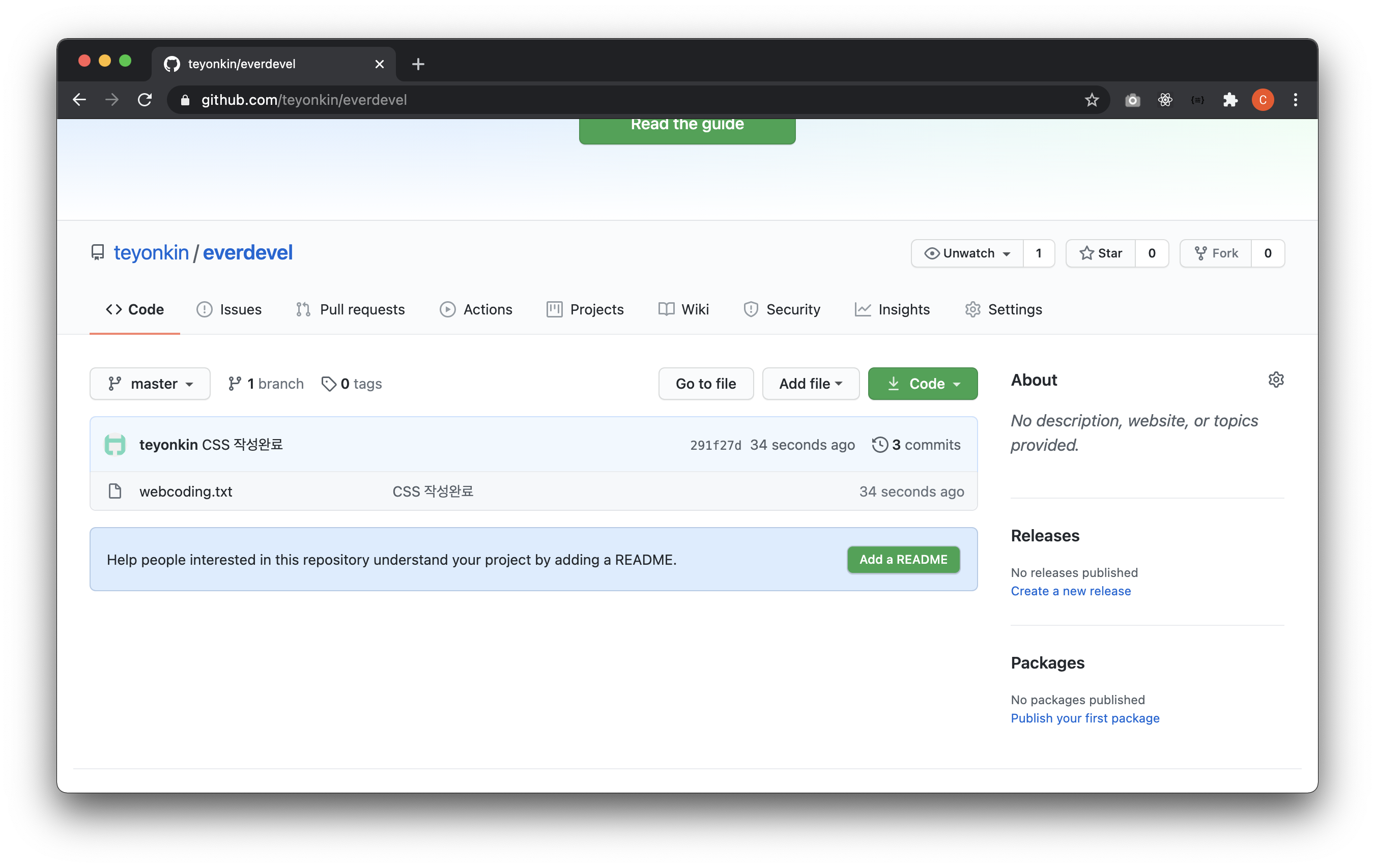
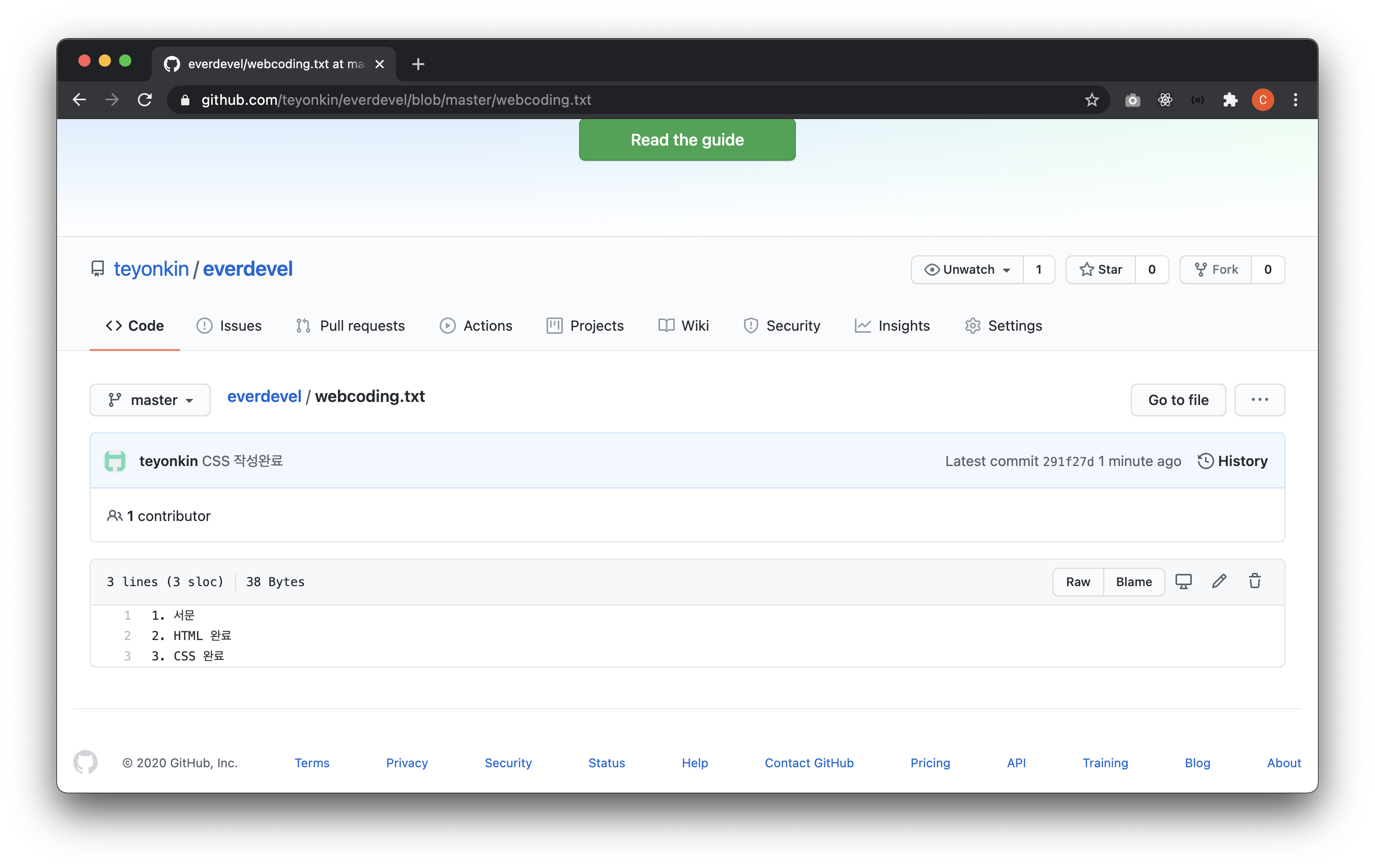
깃허브 사이트를 새로고침하여 내용을 확인해보니 잘진행되었습니다.


그럼 다음시간에는 tomodevel 폴더에 바뀐 내용을 내려받는 방법에 대해 알아보겠습니다. ^^
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
댓글 0개
정렬기준
