



이번시간에는 프로젝트를 생성하고 텍스트를 출력하겠습니다.
그리고 Xcode에 대해 간단히 살펴보겠습니다.
그럼 프로젝트를 생성합니다.
참고로 Xcode는 다음과 같이 읽습니다.
엑스코드
그럼 먼저 Xcode를 작동시킵니다.
런치패드를 켜면 Xcode가 보입니다.

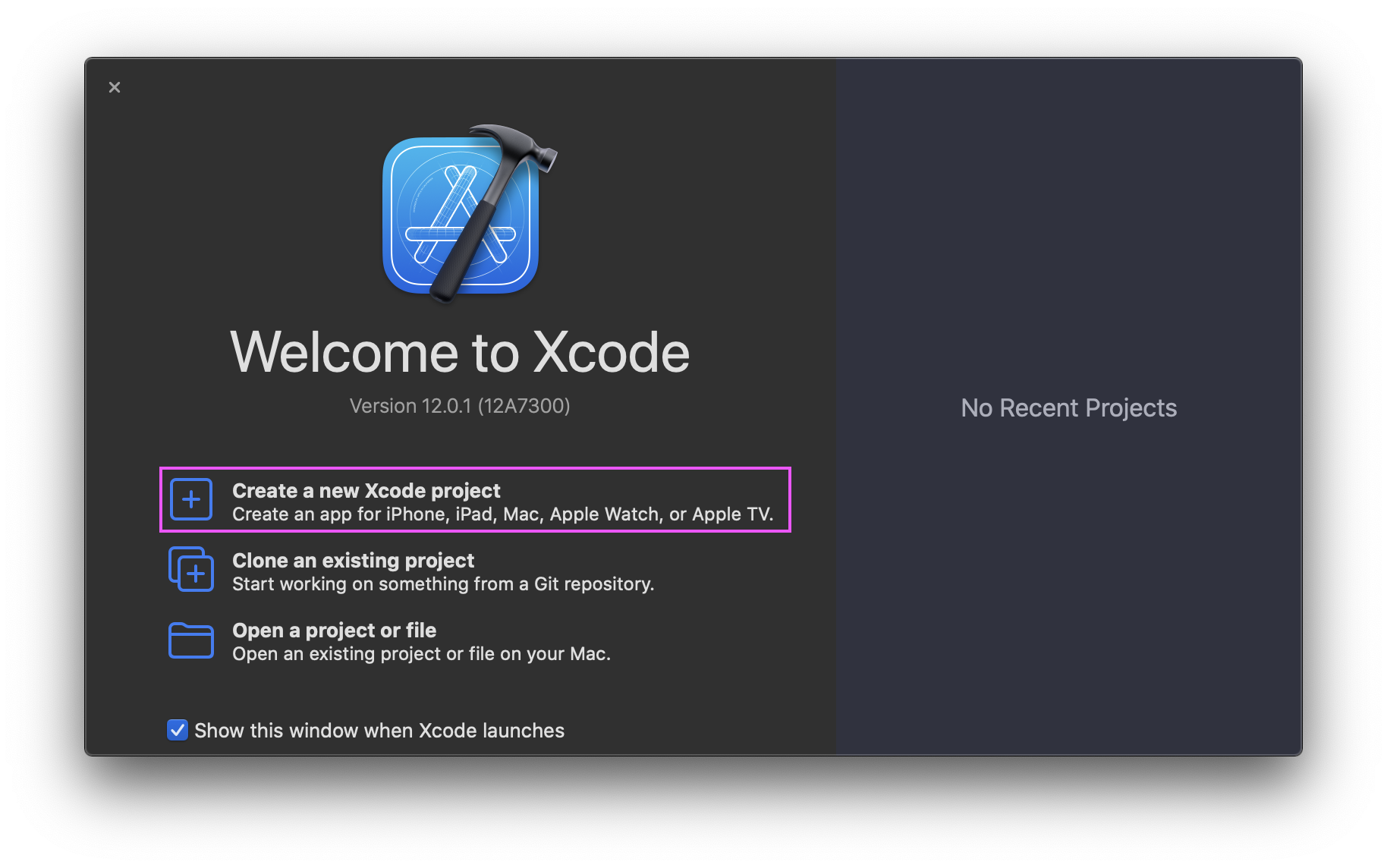
누르면 다음과 같이 Xcode 프로그램이 보입니다.

Create a new Xcode project를 누릅니다.

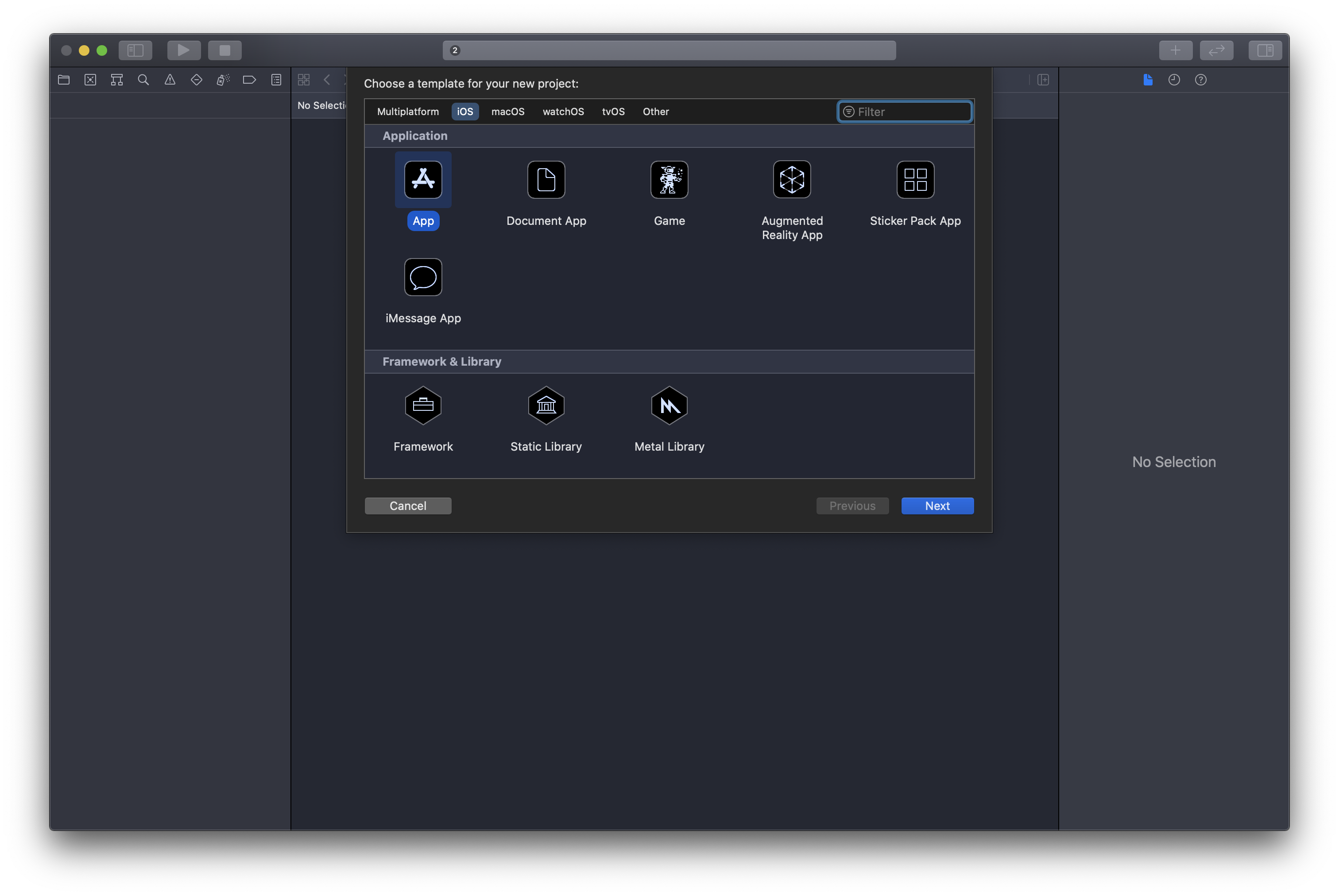
여러가지가 템플릿이 보입니다.
App, Document App, Game, Augmented Reality App, Sticker Pack App, iMessage App
App - 가장 기본적인 앱을 만들 때 사용합니다.
Document App - 문서 기반의 앱을 만들 때 사용합니다.
Game - 게임 앱을 만들 때 사용합니다.
Augmented Reality App - 증강현실 앱을 만들 때 사용합니다.
Sticker Pack App - 스티커 팩 앱을 만들 때 사용합니다.

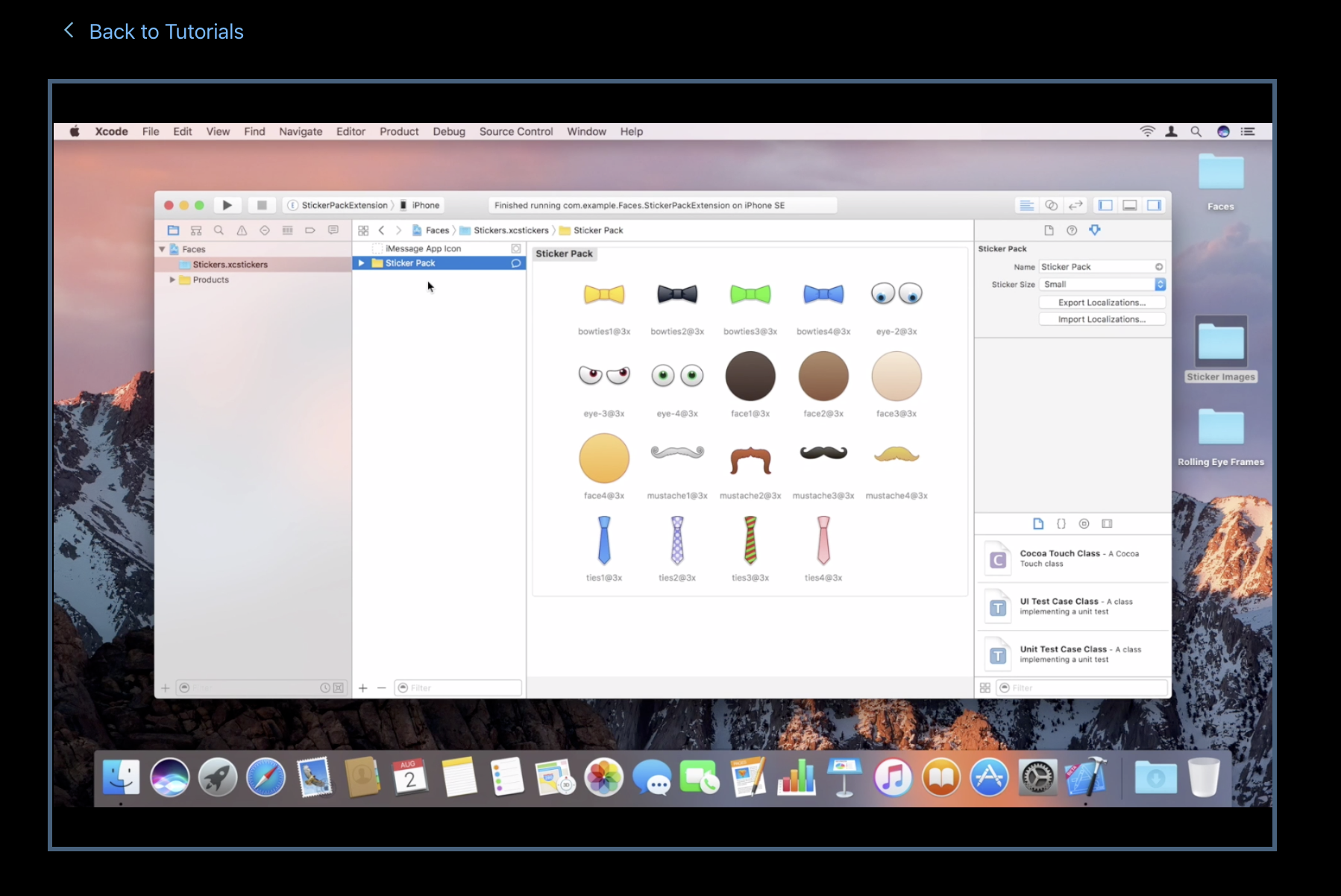
자세히는 다음의 링크에서..
Sticker Pack AppiMessage App - 아이메세지 앱을 만들 때 사용합니다.
그럼 우리는 단순히 글자를 띄우는 앱을 만들겁니다.
App을 선택하고 Next를 누릅니다.

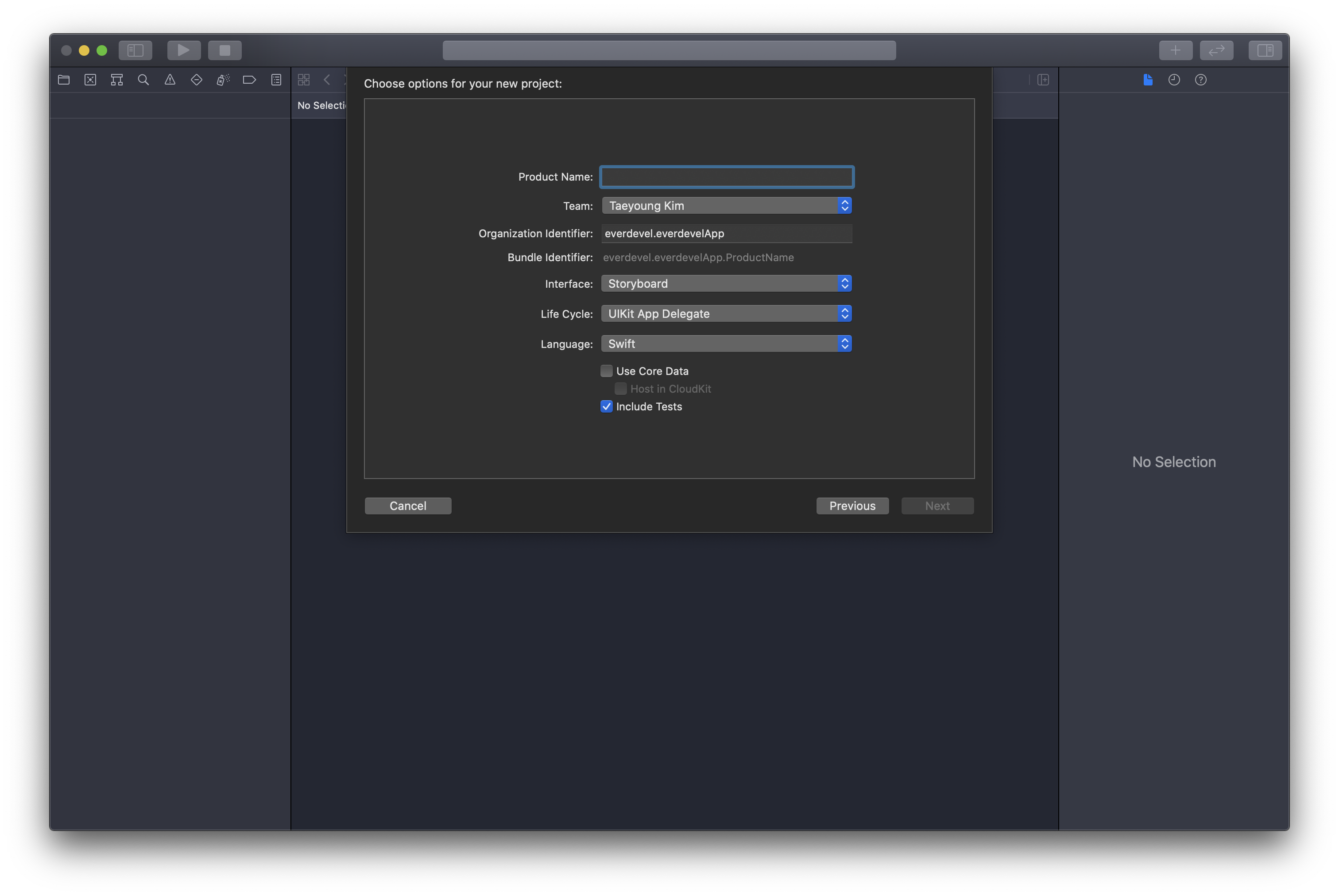
이제 프로젝트의 이름을 작성해야합니다.
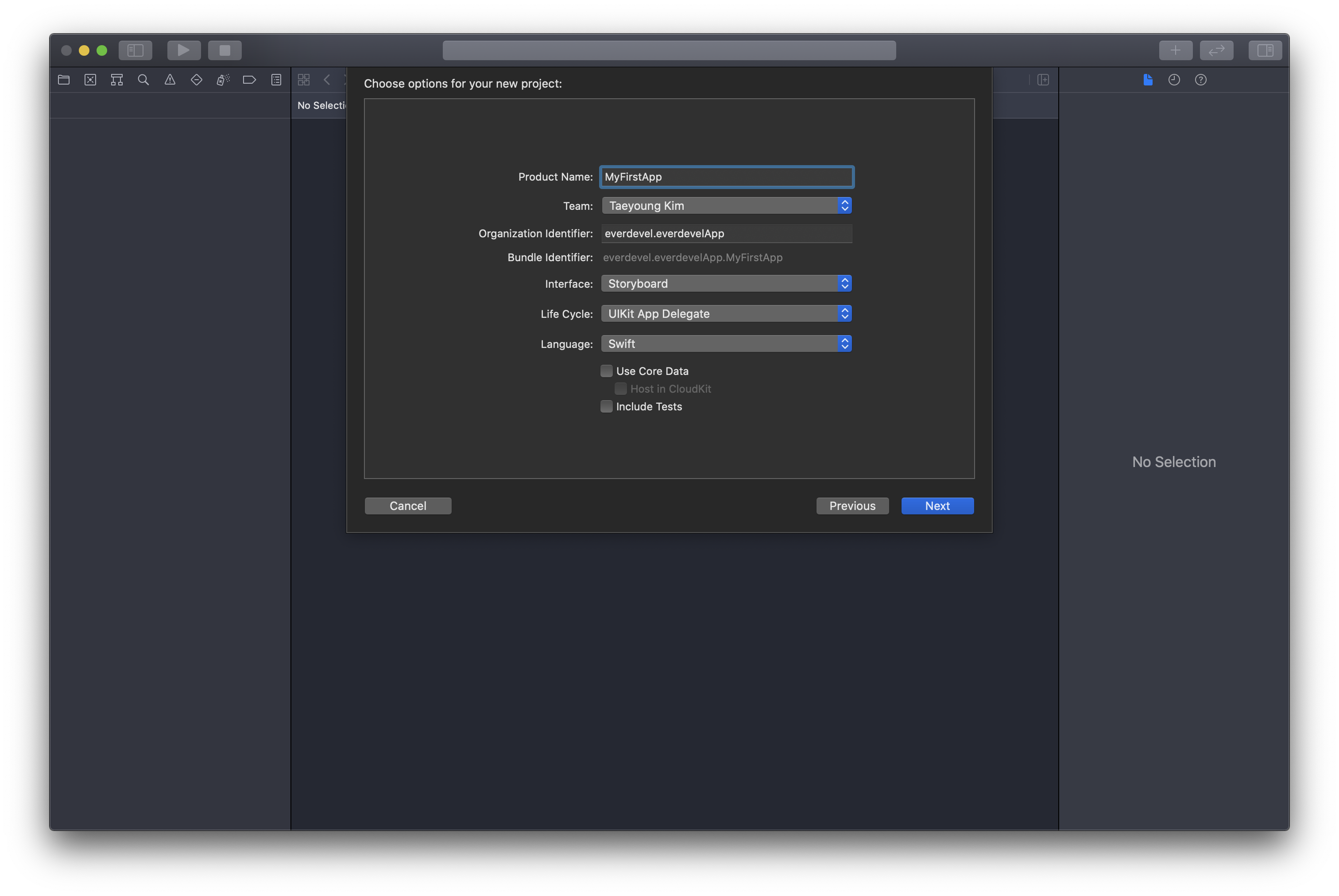
제목은 MyFirstApp으로 하겠습니다.

Team - 저는 개발자 등록을 해서 저렇게 나옵니다. 여러분은 적지 않으셔도 됩니다.
Organization Identifier - 앱을 개발하는 집단의 식별자입니다. 지금은 연습하므로 아무거나 입력해도 됩니다.
Interface - Storyboard와 SwiftUI가 있습니다. 기존에는 Storyboard를 사용해 앱을 개발했습니다만, 애플이 SwiftUI 새로 출시했습니다. 우리는 Storyboard를 사용합니다.
Life Cycle - 앱의 생명주기를 선택합니다. 여기에서는 UIKit App Delegate를 사용합니다.
Language - 사용할 프로그래밍 언어를 선택합니다.
Use Core Data - 데이터 관리 킷을 사용할지의 여부를 선택합니다. 우리는 사용하지 않으므로 체크를 해제합니다.
Include Test - 앱의 테스트를 자동으로할 때 사용합니다. 우리는 사용하지 않으므로 체크를 해제합니다.
Next를 눌러 다음으로 넘어갑니다.
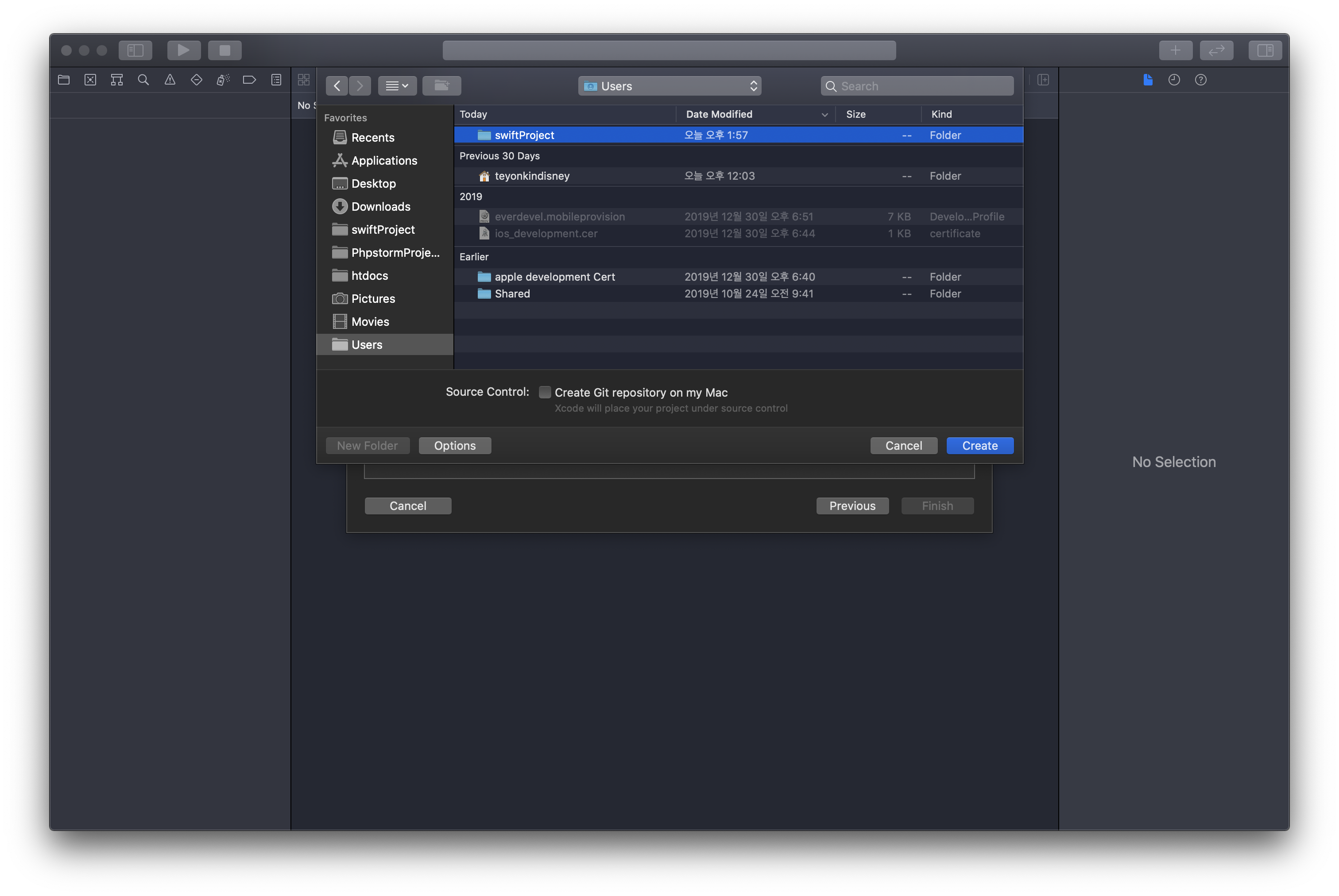
프로젝트를 저장할 곳을 선택합니다. 저는 Users 폴더에 swiftProject 폴더를 생성했습니다.

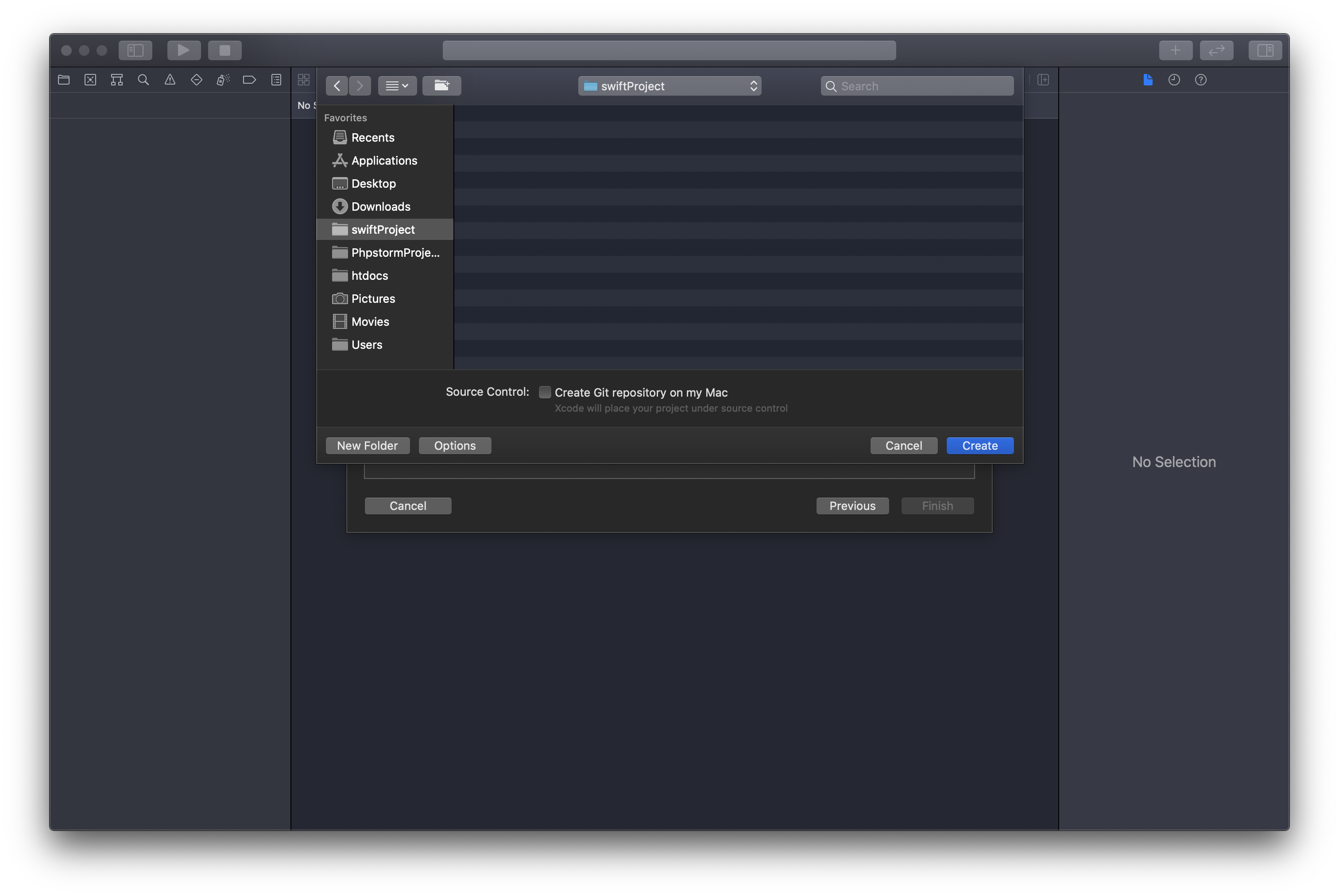
swiftProject 폴더에 진입 후 Create를 누릅니다.

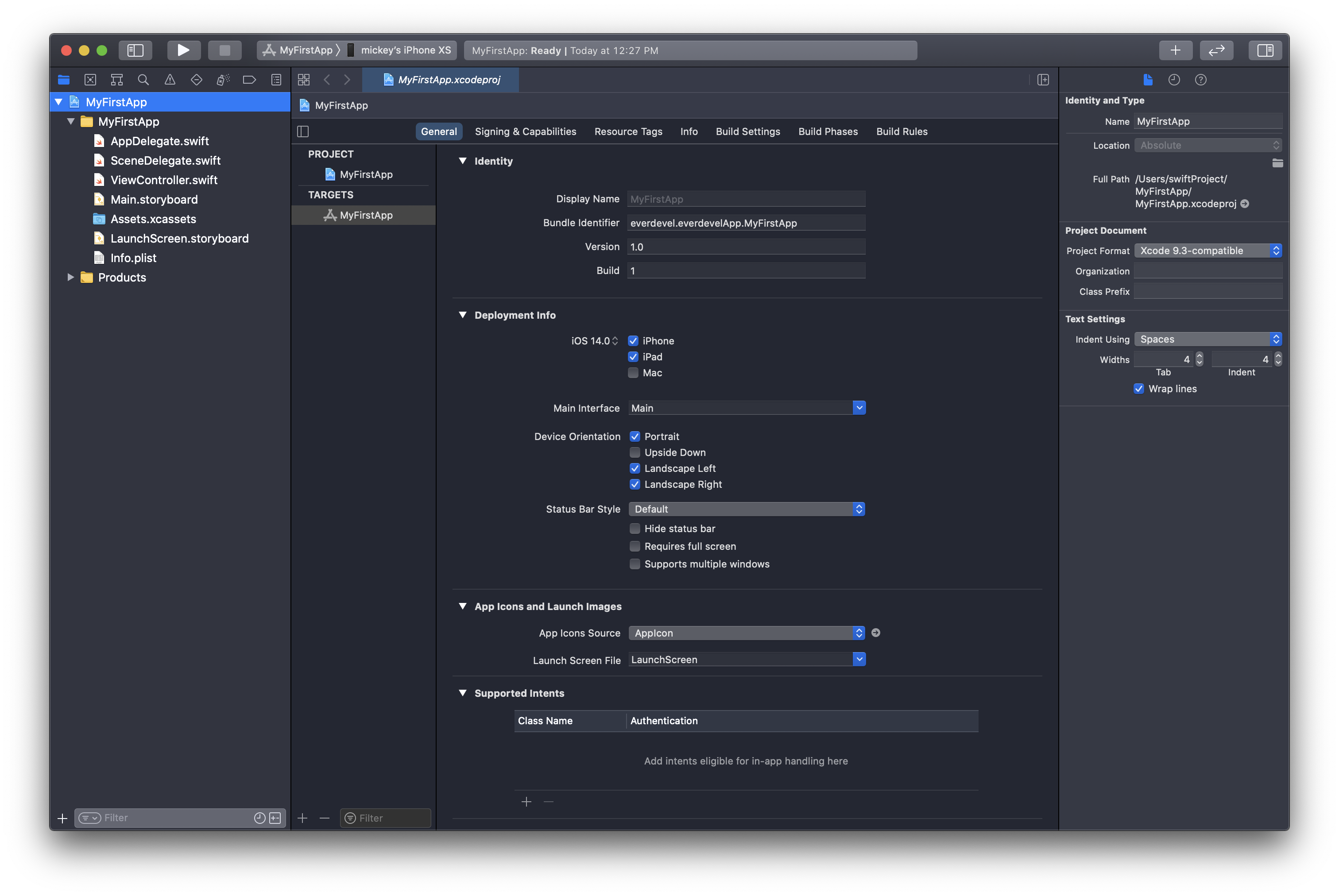
자, 이제 드디어 우리가 프로젝트를 생성했습니다.

위의 이미지를 보면 앱에대한 설정 정보가 있습니다.
iPhone에만 대응할지 iPad에서도 대응할지 앱의 회전방향을 설정할 수 있죠.
이런것들은 앞으로 차차 알아가고 넘어갑니다. ^^
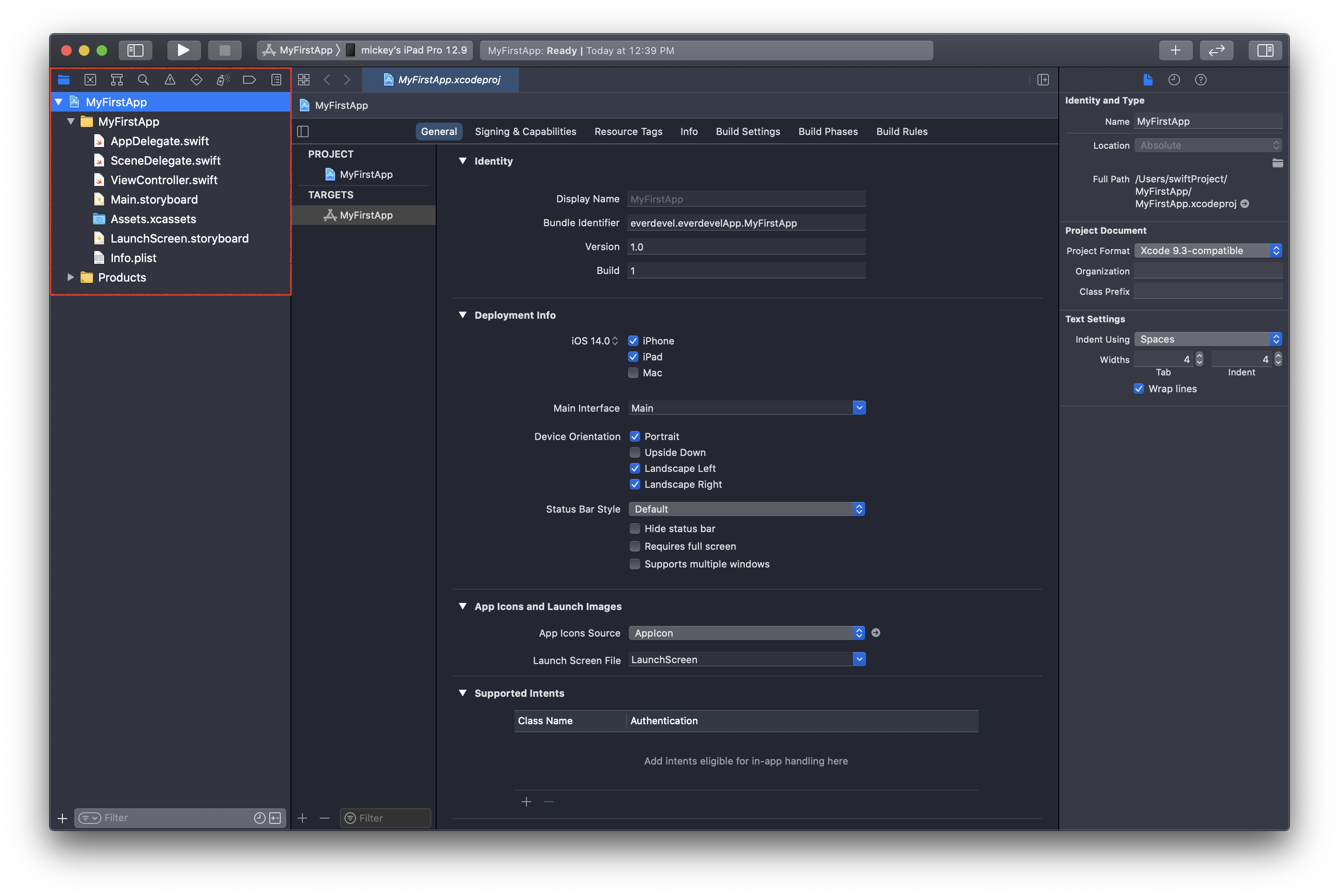
화면의 왼쪽에는 이 프로젝트의 파일 목록이 나타납니다.
이 영역을 네비게이터라고 부릅니다.

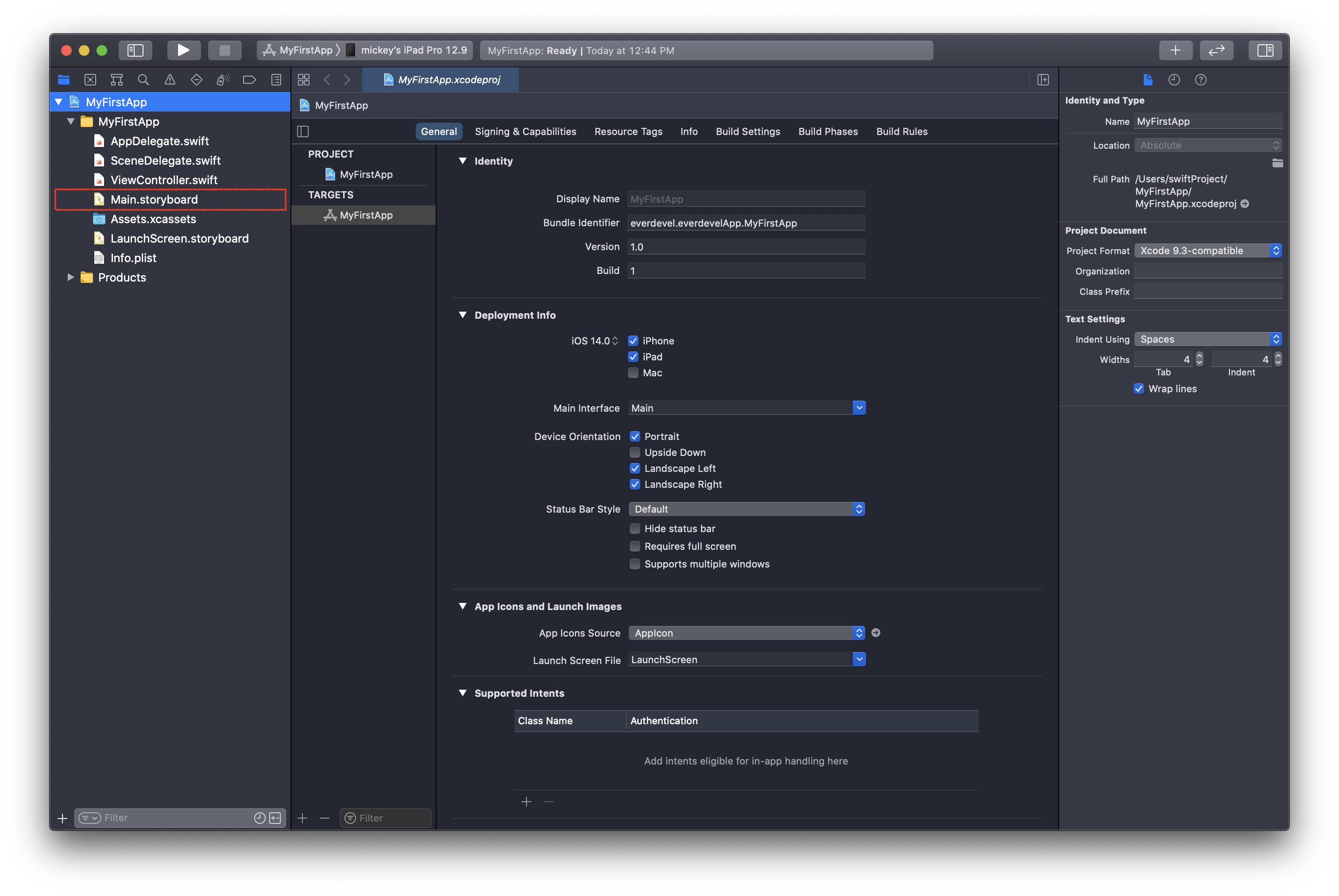
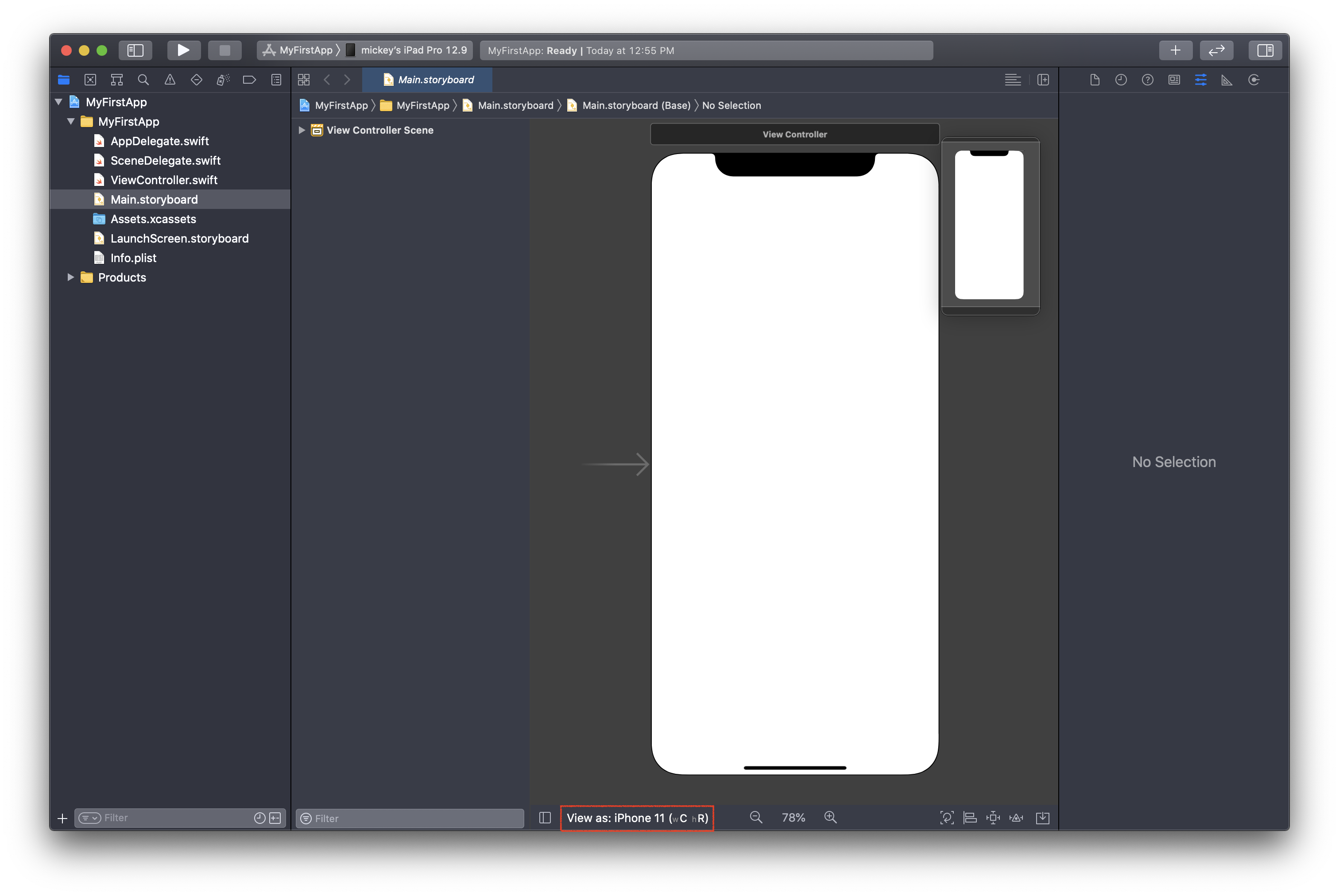
네비게이터에서 Main.storyboard를 누릅니다.

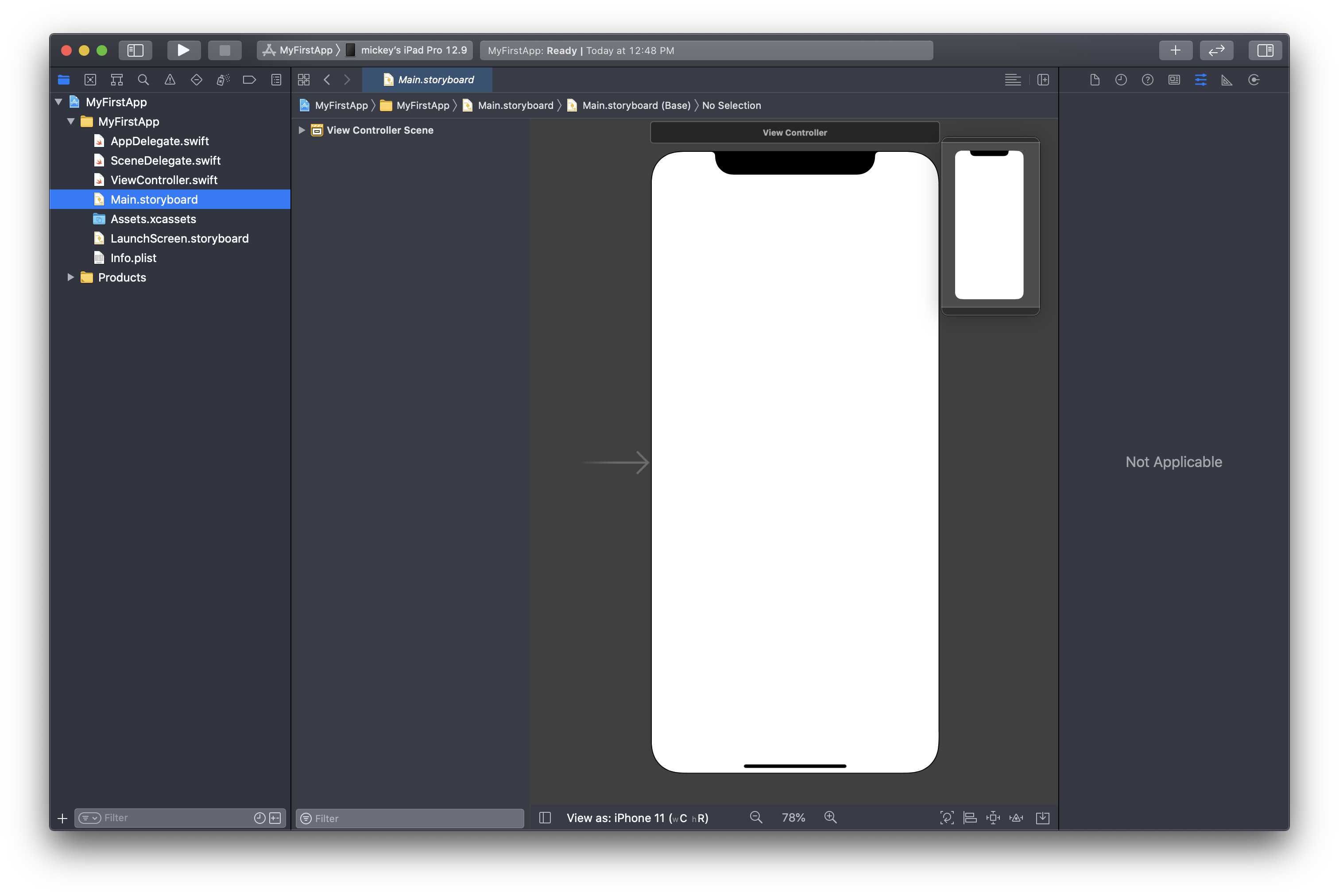
아래와 같이 아이폰이 보입니다.

이 영역은 스토리보드입니다.
현재는 iPhone 11이 기본으로 선택되어보입니다.
이것을 변경하려면 아래 이미지의 빨간색 부분을 눌러주세요.

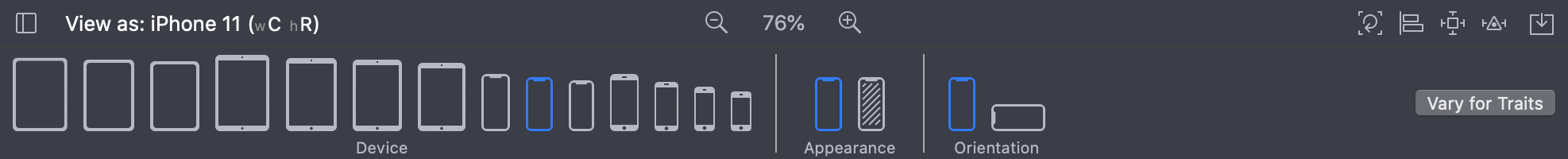
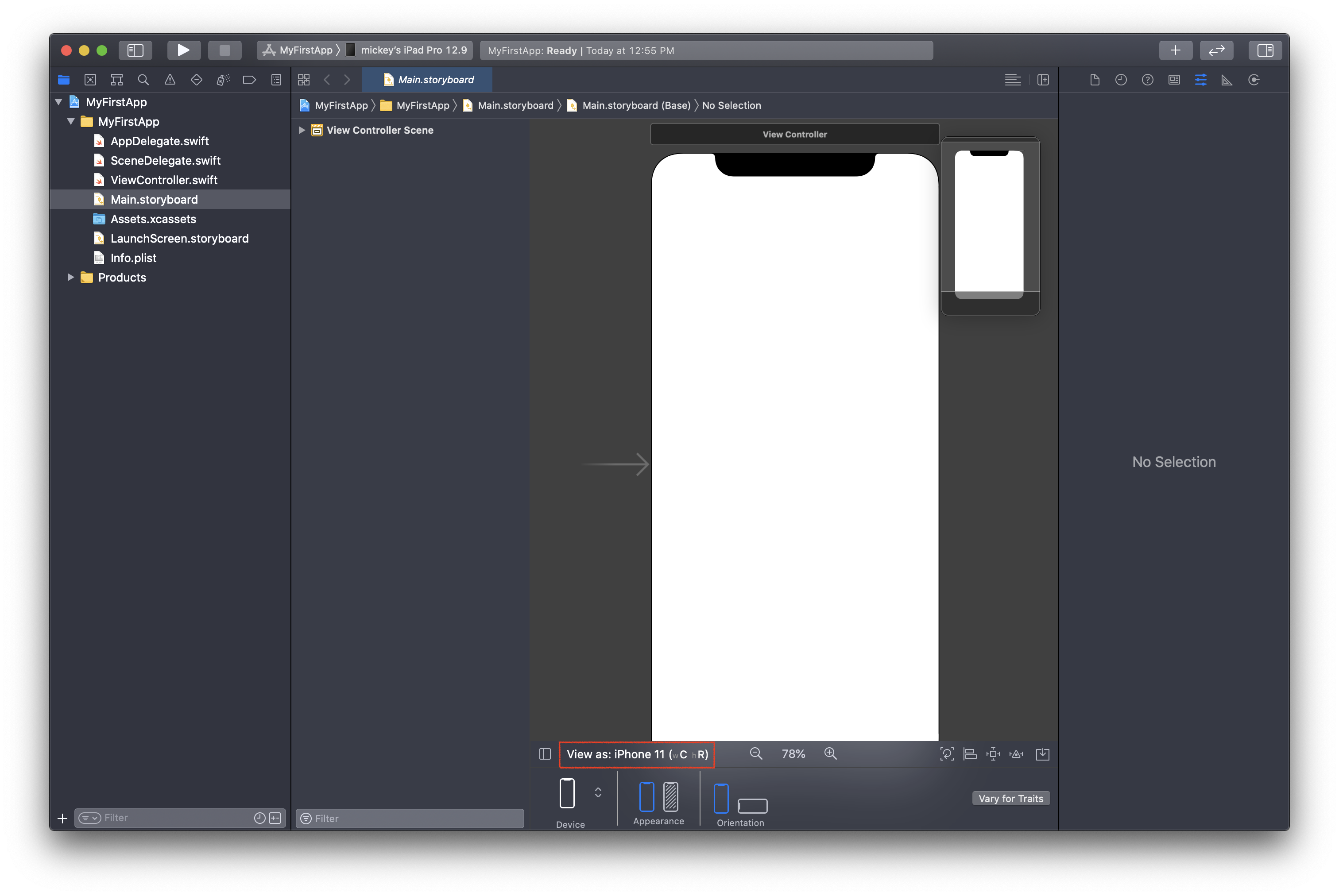
누르면 다음과 같이 나타납니다.

원하는 화면을 고릅니다. 저는 iPhone 11 Pro를 선택하겠습니다.
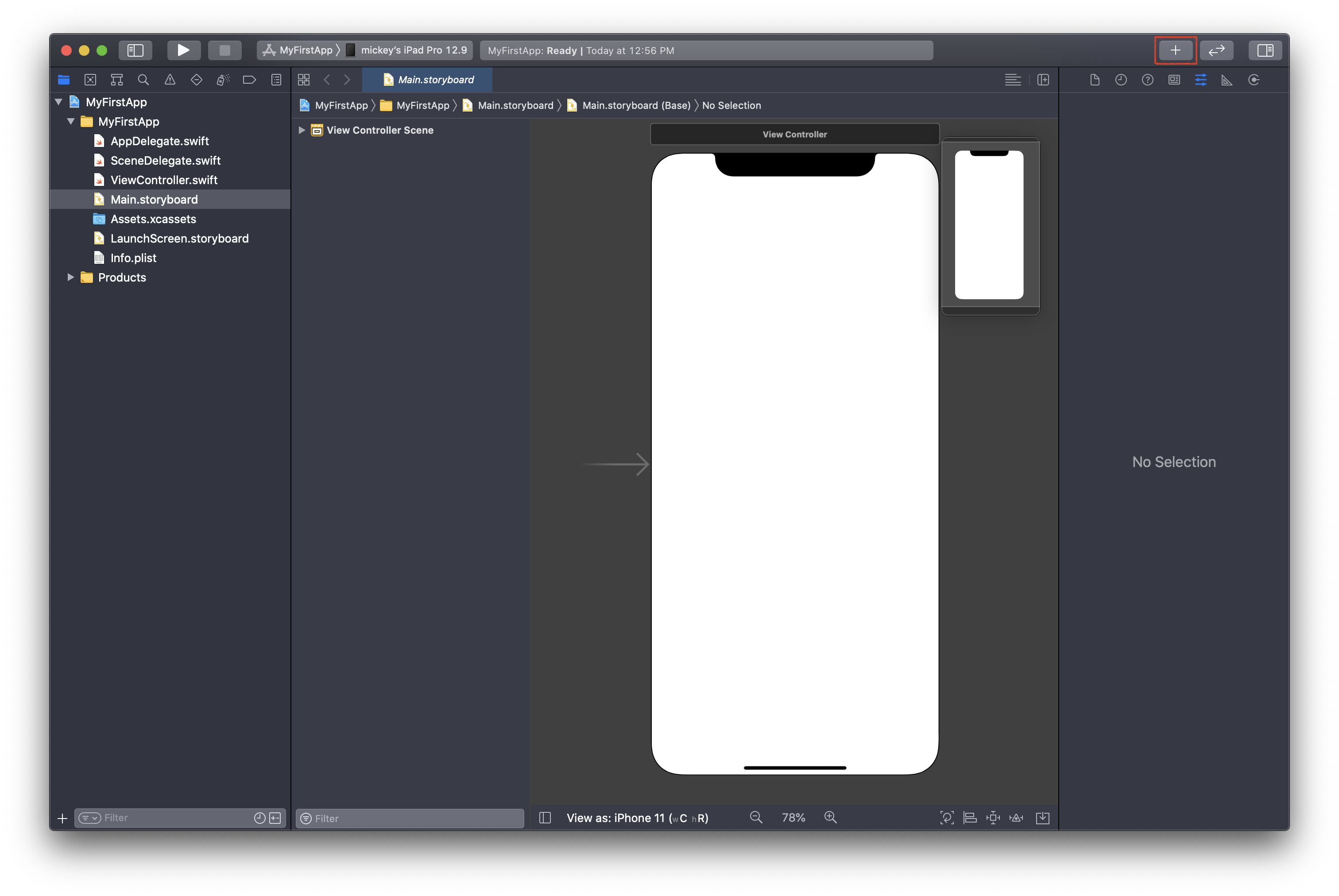
해당 영역을 없애려면 다시 빨간색 영역을 누릅니다.

그럼 이제 우리의 목적인 화면에 글씨를 넣어봅시다.
+버튼을 누릅니다. (상단 우측) 이 버튼은 라이브러리 버튼입니다.

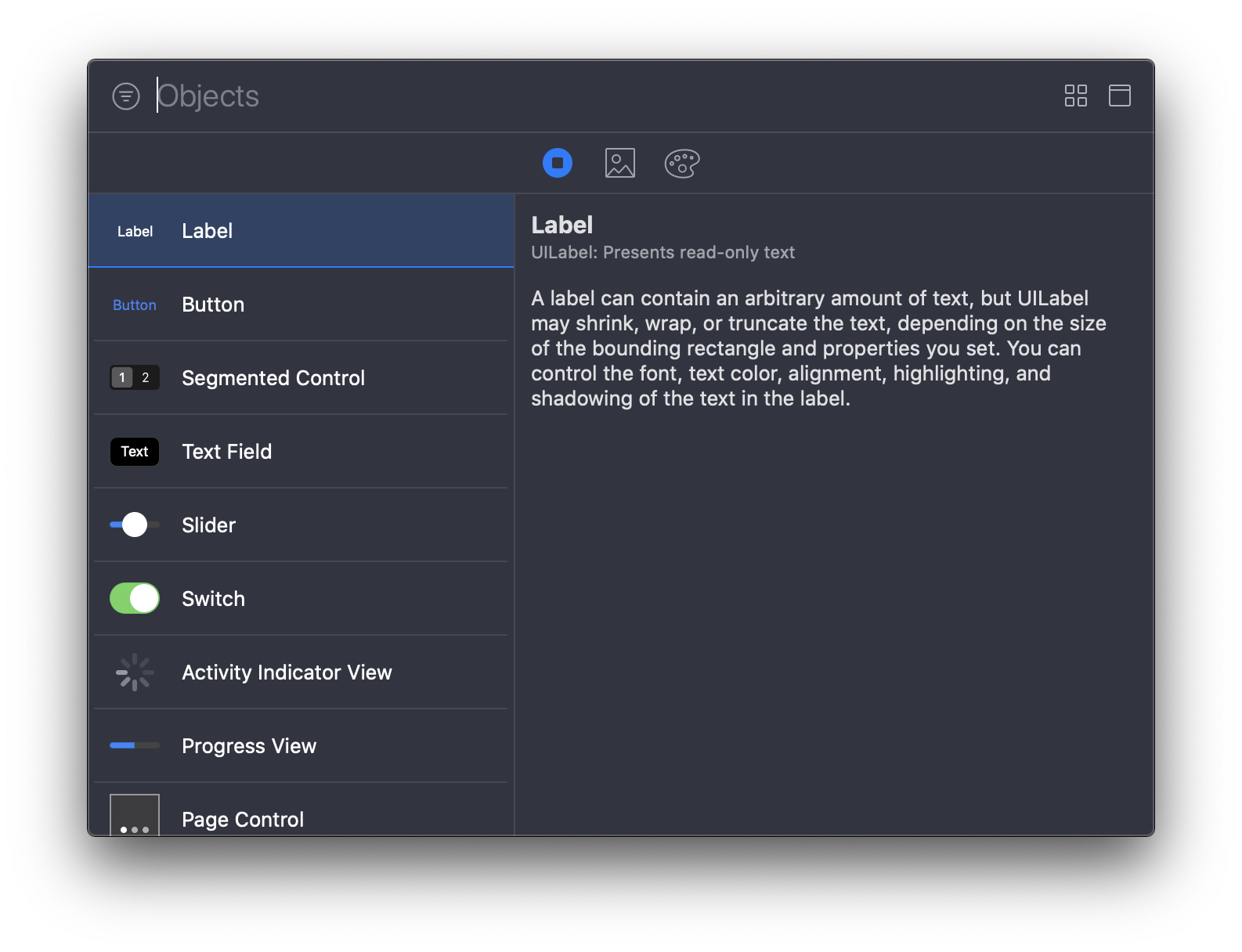
누르면 다음의 화면이 나타납니다.

단순한 텍스트를 작성하려면 Label을 사용합니다.
자 Label을 사용하는 방법은 단순합니다. 목록에 있는 Label을 스토리보드에 있는 아이폰에 끌어당깁니다.
즉, 목록에서 Label을 클릭한 상태로 그대로 스토리보드에 있는 아이폰에 갖다 놓는것이지요.
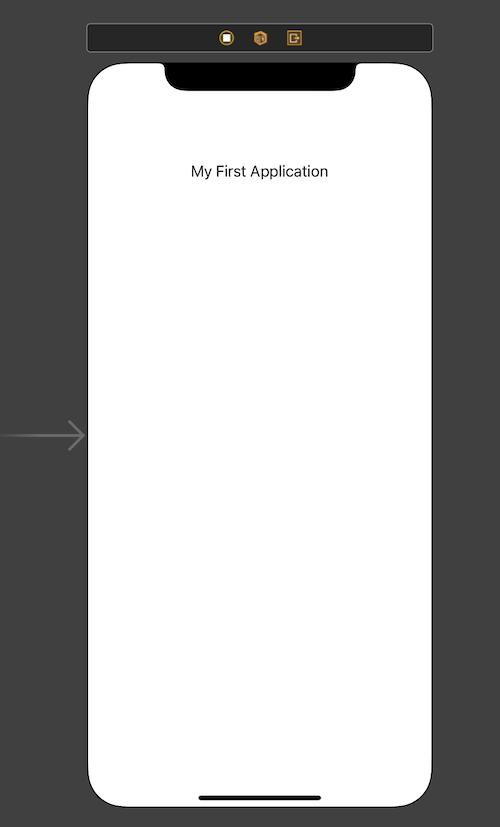
Label글자에 더블클릭해서 원하는 문구로 변경해보세요. 드래그해서 위치도 변경해보세요.

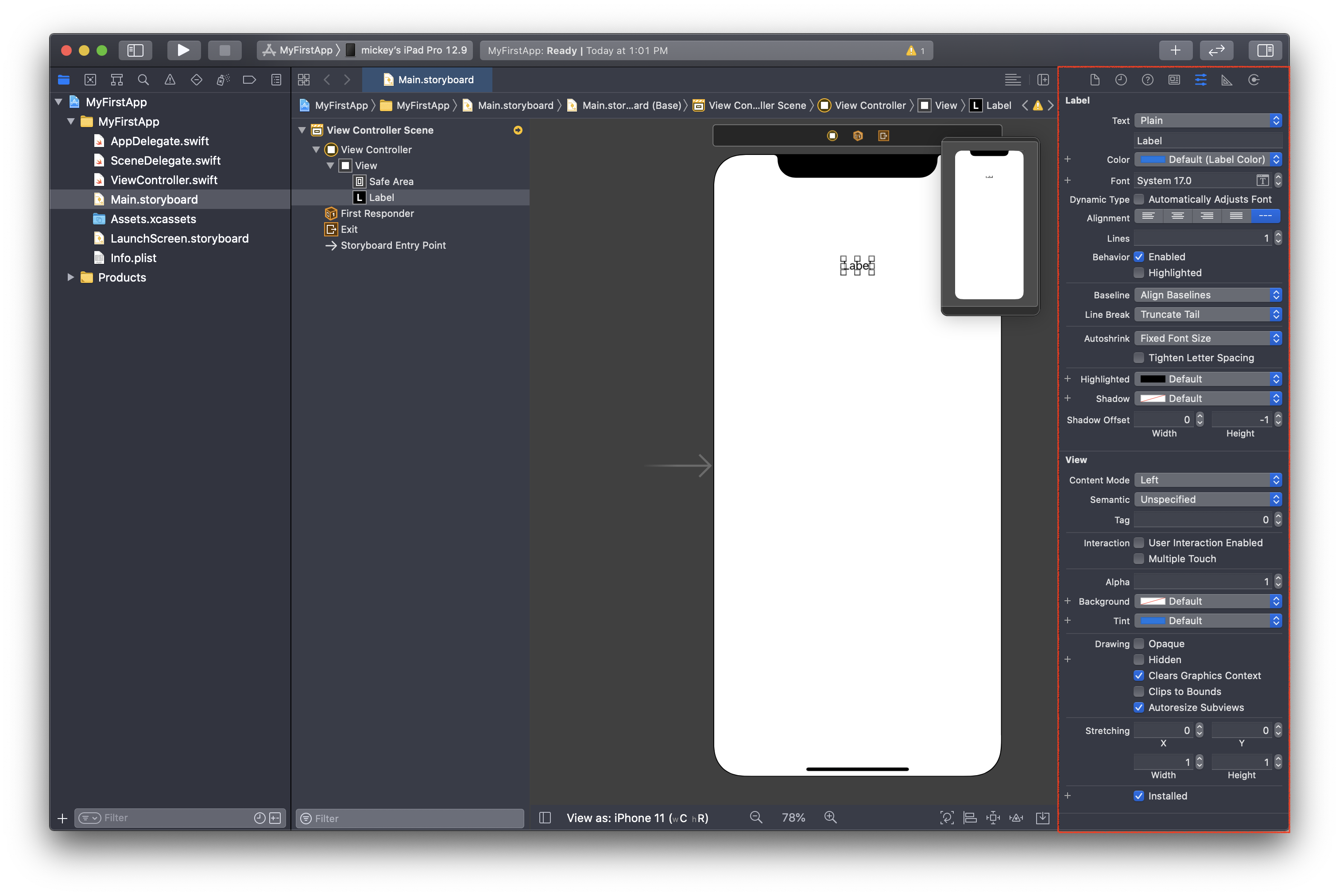
눈치채신 분도 계시겠지만 아까는 아무것도 없던 우측 영역에 무언가가 많이 생겼습니다.

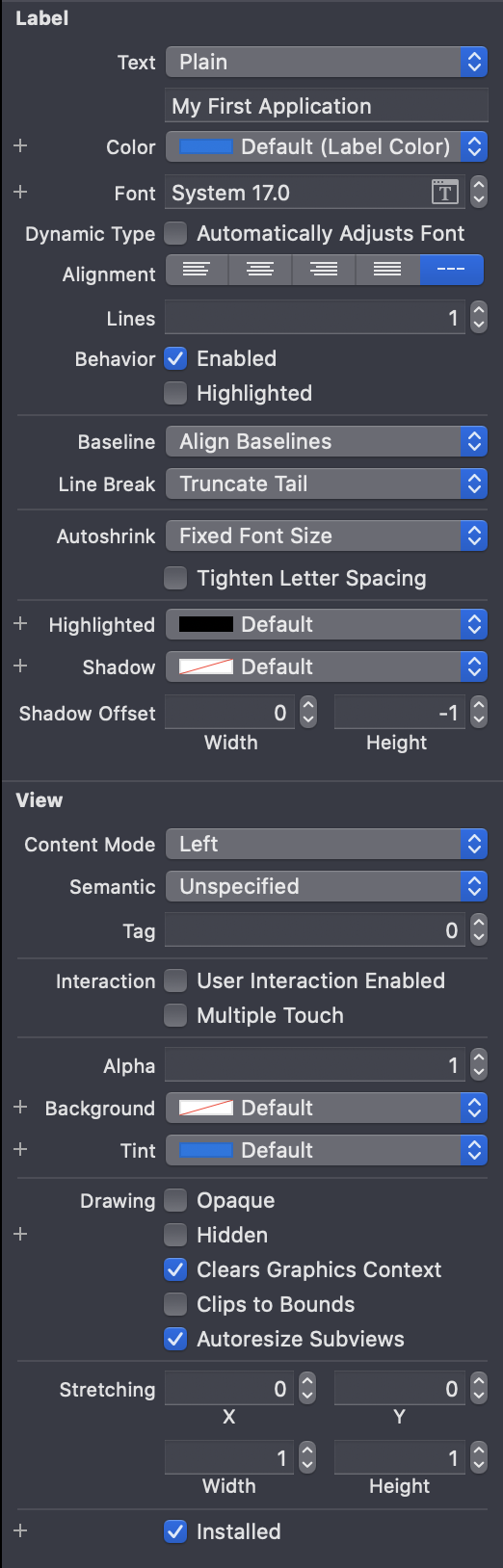
스토리보드에 있는 각 요소를 편집할 때 사용합니다. 이 영역을 인스펙터 영역이라고 부릅니다.

인스펙터 영역은 스토리보드에 있는 레이블을 클릭하면 나타납니다. 간단히 글씨 색을 변경해봅시다.
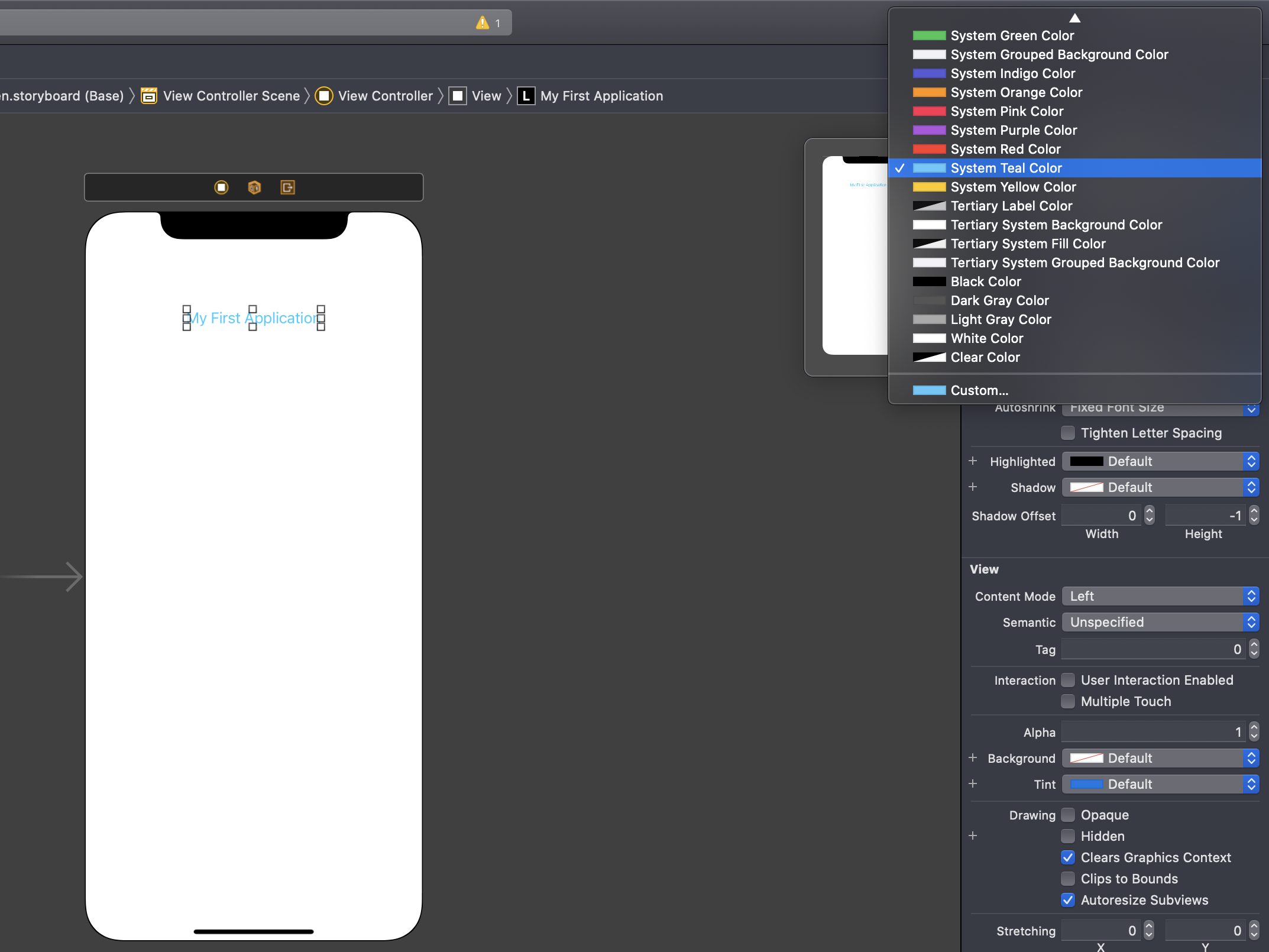
인스펙터 영역에 있는 Color을 눌러 색을 변경합니다.

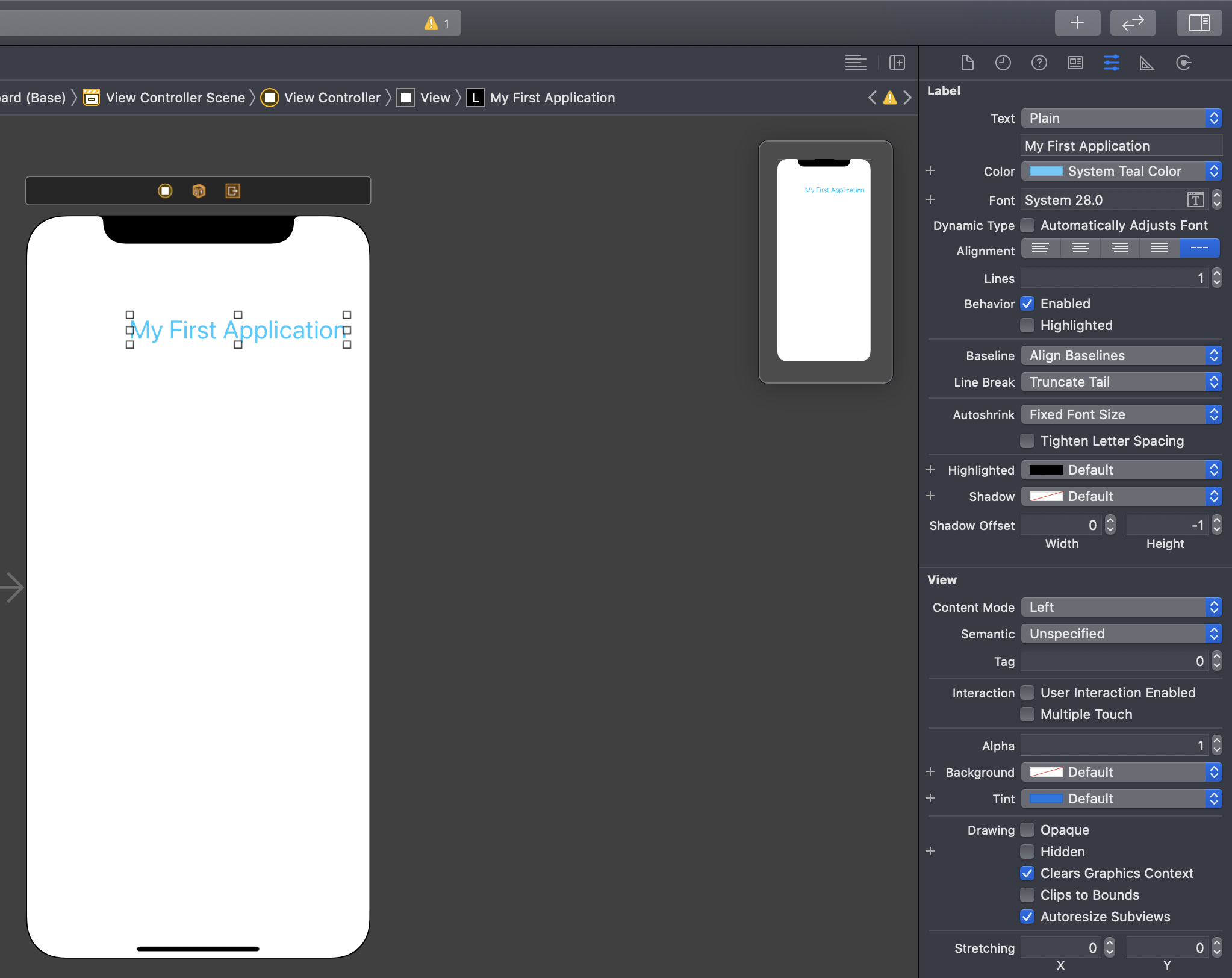
이번엔 글씨크기를 변경해봅시다.
Color아래에 Font에서 글자크기를 조정합니다.

글자크기를 키우니 오른쪽 정렬한것처럼 보이네요. 가운데로 끌어당깁니다.

우리는 지금까지 마우스로 끌어당기고 인스펙터 영역에서 글자크기 조정하고 했습니다.
이러한 행위들은 모두 자동으로 코드로 작성됩니다.
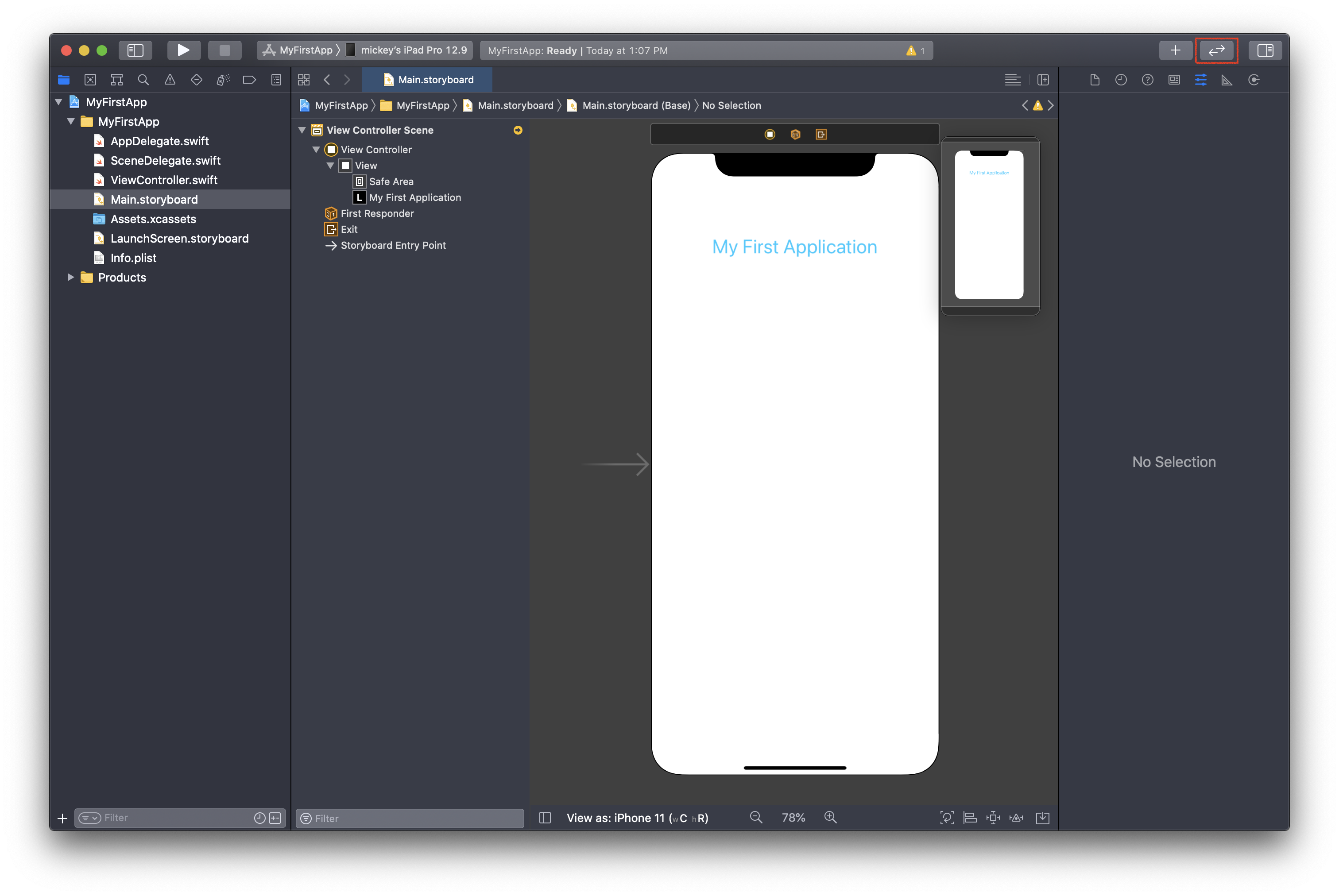
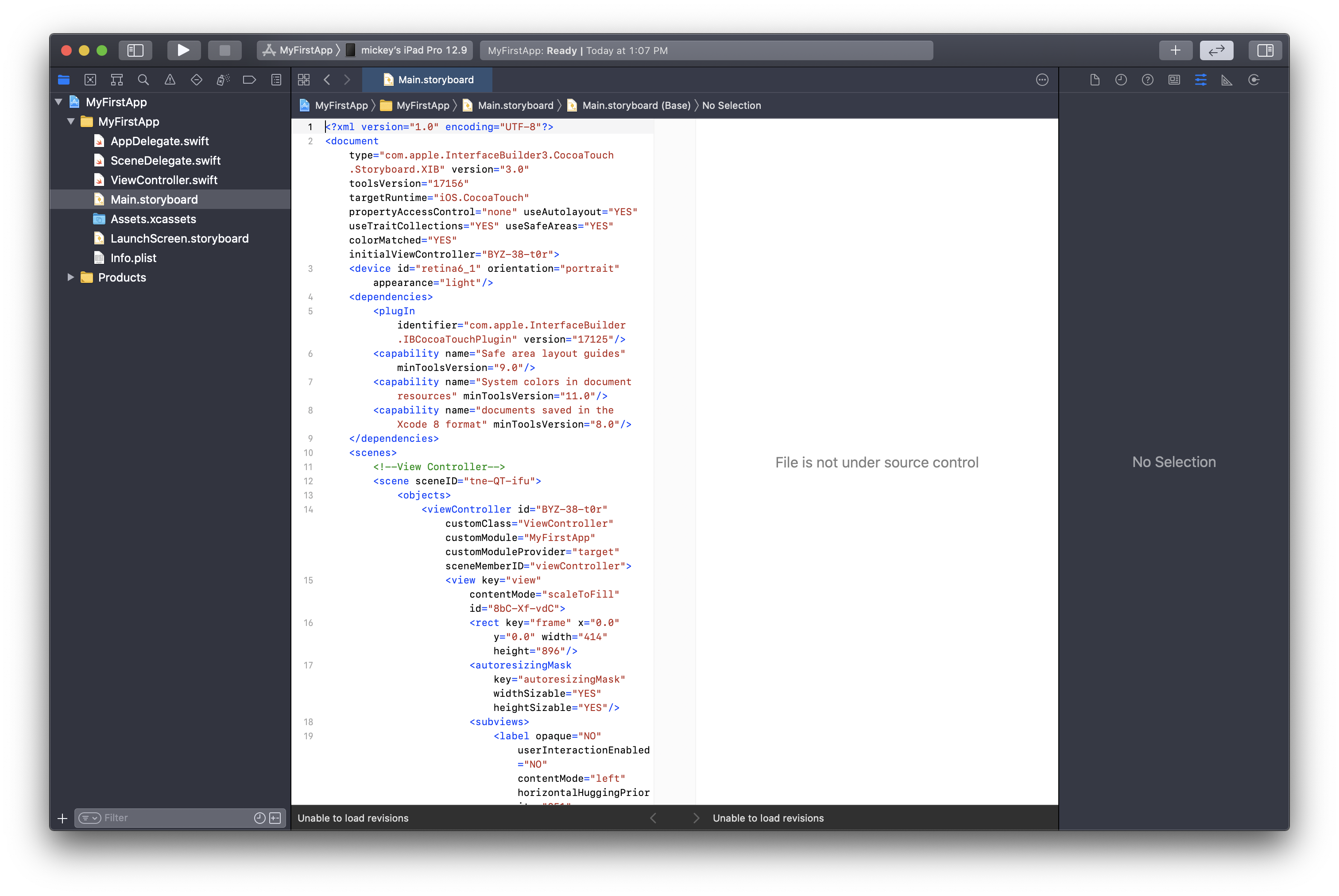
왼쪽 네비게이터 영역에서 Main.storyboard를 누른 후 상단 우측에 있는 화살표가 양옆을 가리키는 아이콘을 눌러보세요.
이 버튼은 Show or hide Code Review 버튼입니다.

누르면 Main.storyboard 코드를 볼 수 있고 우리가 변경한 폰트 사이즈, 색상, 테스트등의 정보도 있습니다.

이렇게 대략적으로 Xcode를 사용해봤습니다.
너무 피곤하네요. 다음 시간에는 우리가 만든 My First App을 아이폰에 띄워봅시다.
실제 아이폰에 띄우는건 아니고 아이폰 시뮬레이터에 띄울겁니다. ^^ 즉 가상의 기계에 띄웁니다.
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
댓글 0개
정렬기준
