



방문해 주셔서 감사합니다.
이번시간에는 태그의 개수를가 몇개인지에 대해서 알아보겠습니다.
우리는 이미 이것에 대해 알고 있습니다.
배열의 개수를 알아보는데에 length를 사용했죠?
태그도 마찬가지로 length를 사용합니다.
선택자.length
앞에서 선택자(셀렉터)에 대해서 학습했으니 바로 코드를 통해 결과를 확인해 봅시다.
아래의 코드는 여러개의 p태그가 있는데요.
p태그의 개수를 알아보려면 다음과 같습니다.
document.getElementsByTagName('p').length;
그럼 해봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>EVERDEVEL - JavaScript - tag length</title>
<script>
window.onload = function(){
document.write(document.getElementsByTagName('p').length);
}
</script>
</head>
<body>
<p class="hello">Hello World</p>
<p class="hello">Hello World</p>
<p class="hello">Hello World</p>
<p class="hello">Hello World</p>
<p class="hello">Hello World</p>
<p class="hello">Hello World</p>
<p class="hello">Hello World</p>
</body>
</body>
</html>

결과는 바로 아래에서 확인하겠습니다.

결과가 잘 나옵니다.
선택자의 개수가 나오므로 모두 동일한 hello라는 클래스를 갖고 있어서 class 선택자를 사용해서도 같은 결과를 얻을 수 있스니다.
그럼 해봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>EVERDEVEL - JavaScript - tag length</title>
<script>
window.onload = function(){
document.write(document.getElementsByClassName('hello').length);
}
</script>
</head>
<body>
<p class="hello">Hello World</p>
<p class="hello">Hello World</p>
<p class="hello">Hello World</p>
<p class="hello">Hello World</p>
<p class="hello">Hello World</p>
<p class="hello">Hello World</p>
<p class="hello">Hello World</p>
</body>
</body>
</html>

결과는 바로 아래에서 확인하겠습니다.

위의 예제의 태그들에게 동일한 무언가를 한다면 for문을 사용해야하는데 그 길이를 length를 사용해서 for문의 작동 횟수를 조정할 수 있습니다.
for(i = 0; i < document.getElementsByClassName('hello').length; i++){}
위와 같이요.
텍스트를 일괄적으로 변경해봅시다. 앞에서 학습한 innerText를 활용해서요.
이때 tag나 class와 같이 같은 이름으로 여러개를 생성할 수 있는 선택자는 인덱스를 붙여서 선택자를 사용합니다.
즉 첫번째의 선택자에는 [0], 두번째는 [1] 이런식으로 접근해야합니다.
다음과 같이요.
document.getElementsByClassName('hello')[0].innerText
for문내에서 사용하는 인덱스 변수를 넣어야 하므로 변수명이 i이면 다음과 같이 적용합니다.
document.getElementsByClassName('hello')[i].innerText
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>EVERDEVEL - JavaScript - tag length</title>
<script>
window.onload = function(){
for(i = 0; i < document.getElementsByClassName('hello').length; i++){
document.getElementsByClassName('hello')[i].innerText = 'haro ^-^*';
}
}
</script>
</head>
<body>
<p class="hello">Hello World</p>
<p class="hello">Hello World</p>
<p class="hello">Hello World</p>
<p class="hello">Hello World</p>
<p class="hello">Hello World</p>
<p class="hello">Hello World</p>
<p class="hello">Hello World</p>
</body>
</body>
</html>

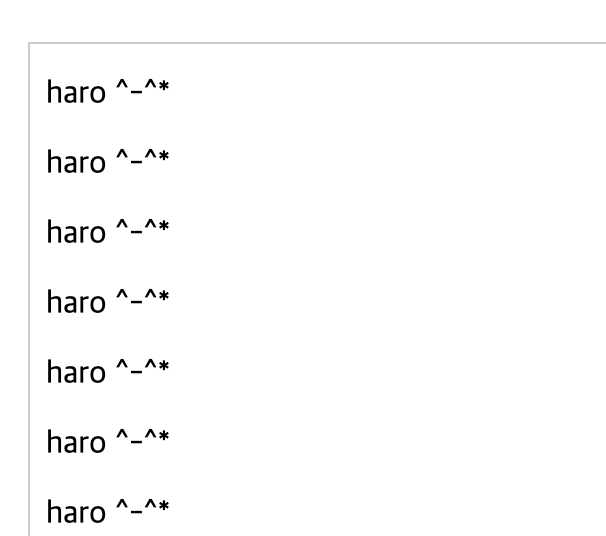
결과는 바로 아래에서 확인하겠습니다.

이렇게 선택자의 길이에 대해 알아봤습니다.
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
컨텐츠의 내용을 더 보려면 바로 아래에서 확인할 수 있습니다.
컨텐츠
더보기
댓글 0개
정렬기준
