



방문해 주셔서 감사합니다.
이번시간에는 형변환에 대해서 알아보겠습니다.
간단히 말해 숫자형 데이터를 문자로 바꾸거나 문자형 데이터를 숫자로 바꾸거나 하는것을 형변환이라고합니다.
즉 데이터형을 변경하는 방법이지요.
어떠한 데이터를 숫자형으로 변경하려면 parseInt()를 사용합니다.
parseInt(변수)
parseInt는 number형으로 데이터를 변환합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>EVERDEVEL - JavaScript - type conversion</title>
<script>
var str = "string";
document.write(str + ' of type is ' + typeof(str) + '<br>');
str = parseInt(str); //date type conversion
document.write(str + ' of type is ' + typeof(str));
</script>
</head>
<body>
</body>
</html>

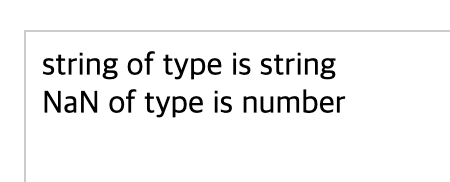
결과는 바로 아래에서 확인하겠습니다.

위의 결과를 보면 형반환 후 변수 str의 값이 NaN인것을 알 수 있습니다.
이것은 Not a Number의 뜻으로 숫자가 아니라는 뜻입니다.
즉, string라는 문자열을 숫자로 형변환했으니 NaN이라는 값이 대입된것입니다.
하지만 문자열이 숫자로 구성된 경우는 다릅니다.
해봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>EVERDEVEL - JavaScript - type conversion</title>
<script>
var str = "55";
document.write(str + ' of type is ' + typeof(str) + '<br>');
str = parseInt(str); //date type conversion
document.write(str + ' of type is ' + typeof(str));
</script>
</head>
<body>
</body>
</html>

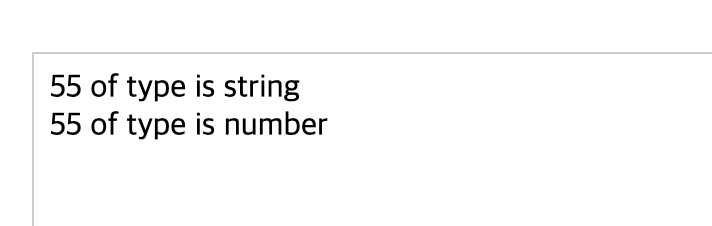
결과는 바로 아래에서 확인하겠습니다.

문자열이 숫자로 구성된 경우는 결과와 같이 55가 문자열이 아닌 숫자형으로 변합니다.
그럼 문자열 55앞에 다른 문자열이 있다면 어떻게 될까요?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>EVERDEVEL - JavaScript - type conversion</title>
<script>
var str = "숫자55";
document.write(str + ' of type is ' + typeof(str) + '<br>');
str = parseInt(str); //date type conversion
document.write(str + ' of type is ' + typeof(str));
</script>
</head>
<body>
</body>
</html>

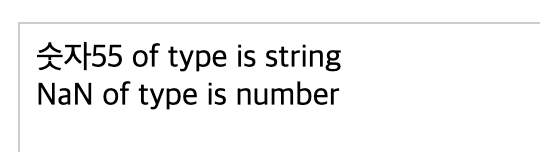
결과는 바로 아래에서 확인하겠습니다.

숫자로 변환할 수 없어 NaN이 나옵니다.
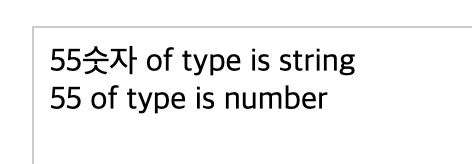
하지만 숫자 뒤에 문자열이 있다면 숫자뒤의 문자열은 사라지고 숫자가 됩니다.
해봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>EVERDEVEL - JavaScript - type conversion</title>
<script>
var str = "55숫자";
document.write(str + ' of type is ' + typeof(str) + '<br>');
str = parseInt(str); //date type conversion
document.write(str + ' of type is ' + typeof(str));
</script>
</head>
<body>
</body>
</html>

결과는 바로 아래에서 확인하겠습니다.

봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
컨텐츠의 내용을 더 보려면 바로 아래에서 확인할 수 있습니다.
컨텐츠
더보기
댓글 0개
정렬기준
