



이번시간에는 MyNameIs 프로젝트의 기능을 구현하겠습니다.
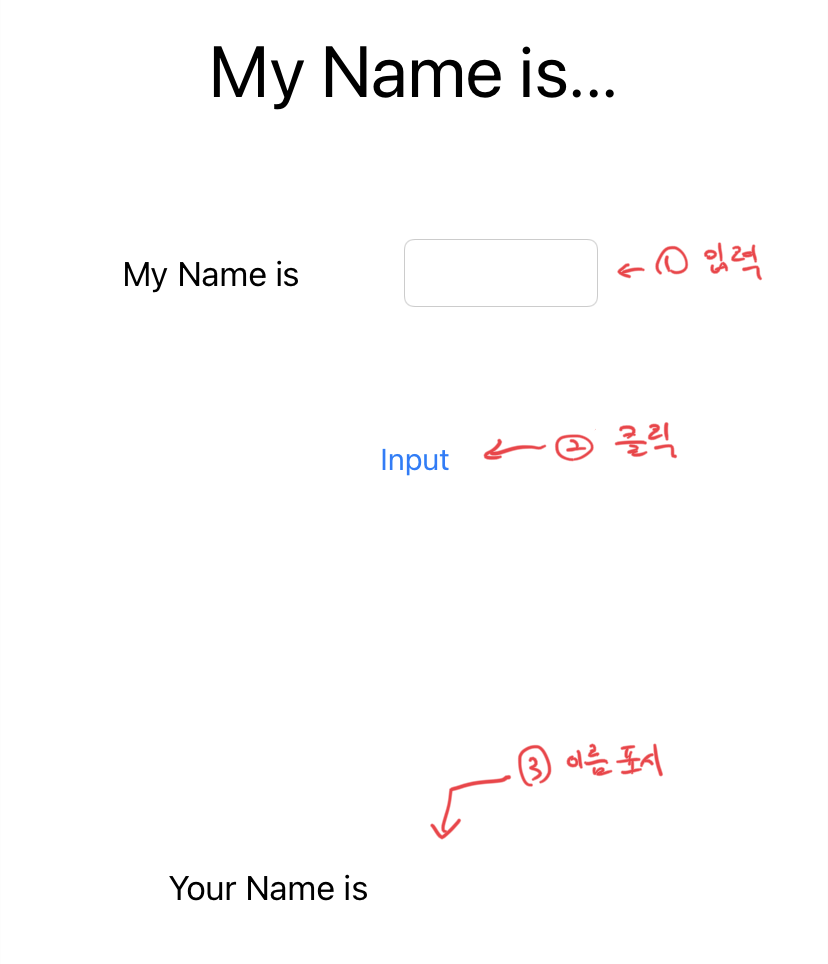
text field에 이름을 입력하고 Input버튼을 누르면 하단의 빈 label에 입력한 이름을 표시합니다.

text field에 입력된 텍스트를 가져오기 위해서 우선 해당 text field에 변수를 지정해야합니다.
우선 text field에 변수를 선언하겠습니다.
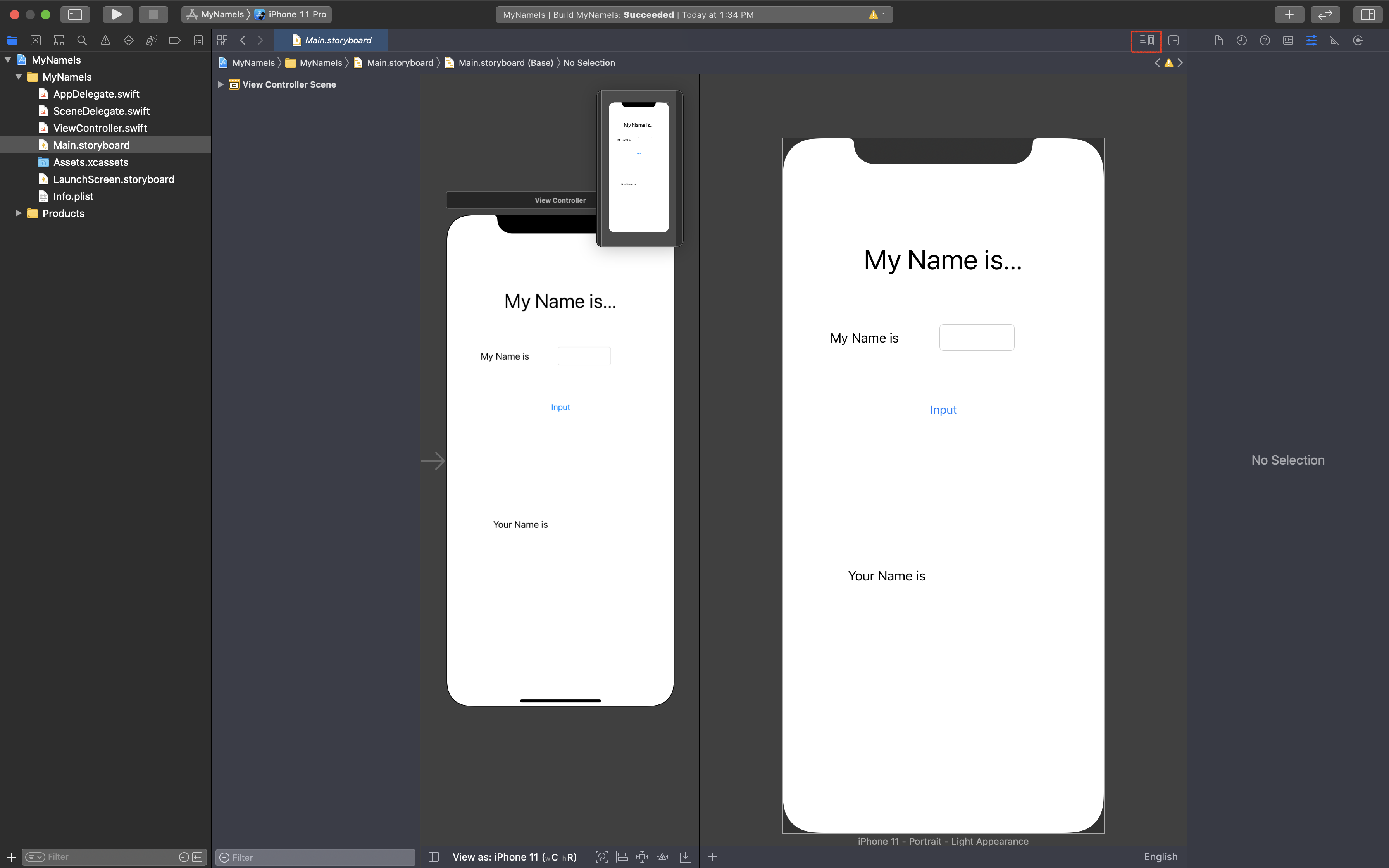
자 그럼 네비게이터에서 Main.storyboard를 선택합니다.
그리고 Adjust Editor Options 버튼을 클릭합니다. (아래의 이미지에서 빨간색 박스)

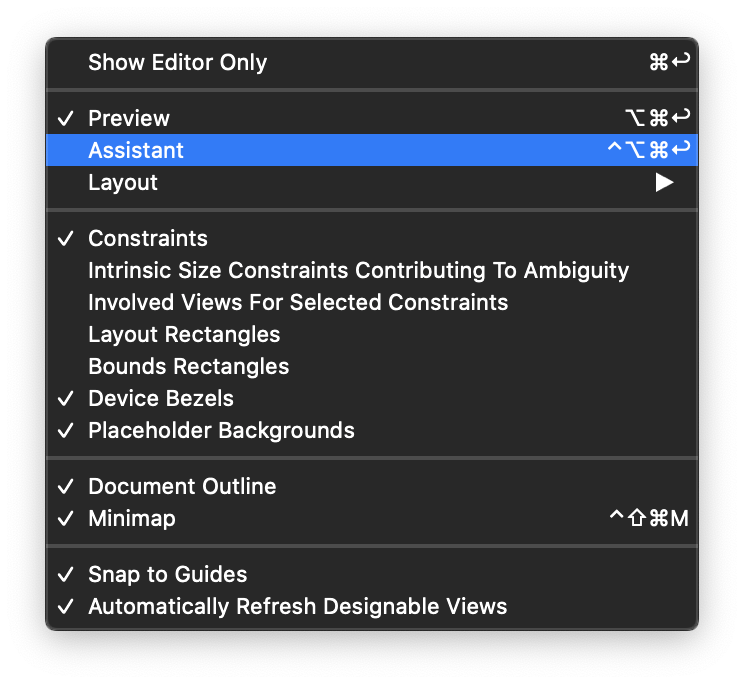
클릭을 하면 다음의 서브메뉴가 나타납니다.

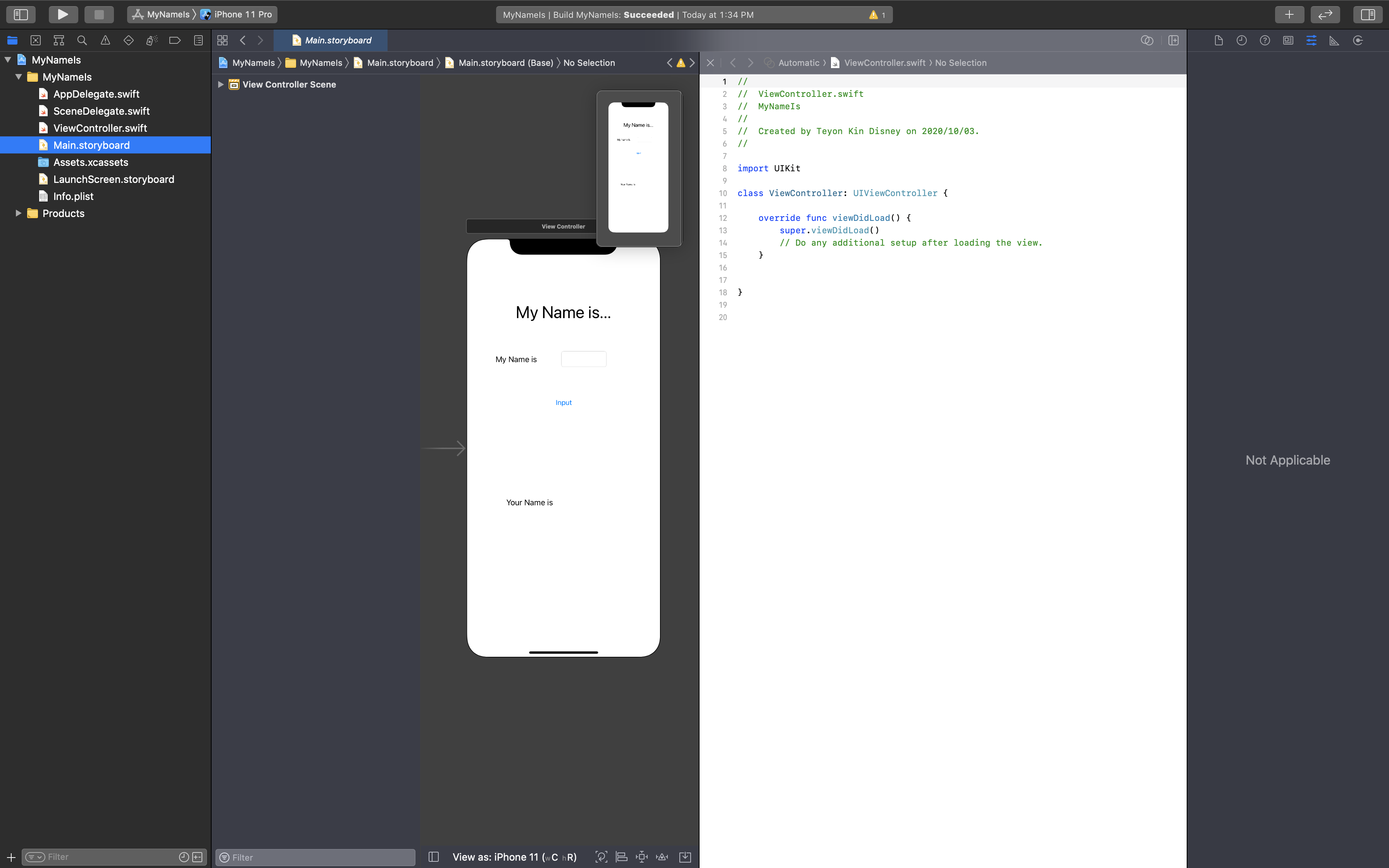
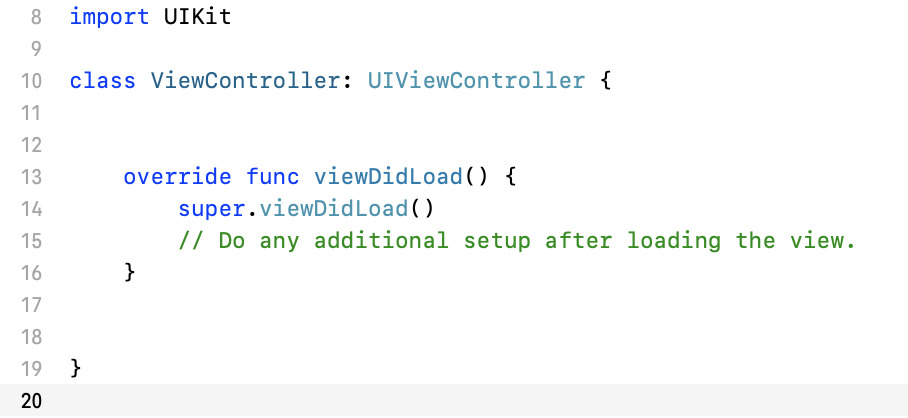
Assistant를 클릭합니다. 그럼 다음의 이미지처럼 표시됩니다. 오른쪽에 코드 영역이 있습니다.

이 코드에서 변수를 선언하는 영역과 함수를 선언하는 영역은 구분되어있습니다.
화면에 보이는 override func viewDidLoad() 함수의 위는 변수를 선언하는 영역이고, 아래는 함수를 선언하는 영역입니다.

자 그럼 지금부터 변수를 선언하는 방법에 대해 알아보겠습니다.
우리는 지금 Text Field의 변수를 선언하려고합니다.
1. Text Field를 클릭합니다.
2. control을 누른 채로 Text Field를 변수 선언 영역에 드래그합니다.
아래의 영상을 참고해 주세요.
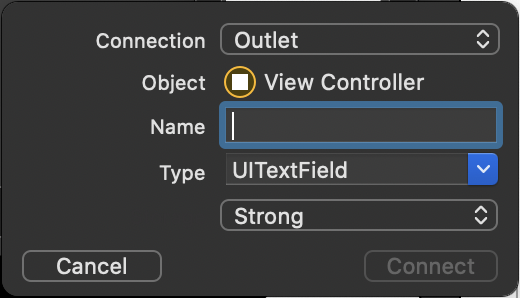
위의 과정이 끝나면 다음과 같이 변수명을 입력하는 창이 나타납니다.

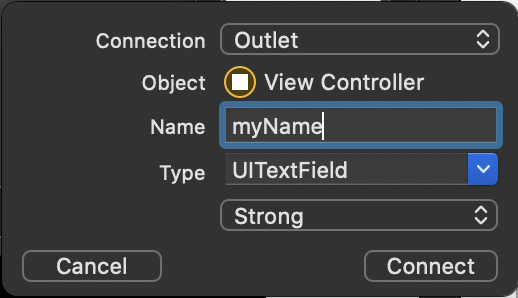
변수명은 myName으로합니다.

myName을 입력하고 Connect 버튼을 누릅니다.

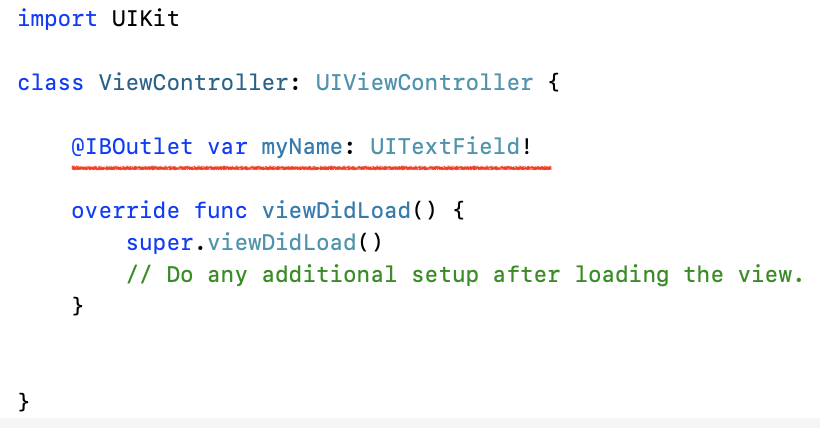
아래와 같이 코드가 생성되었습니다.
이제 우리가 이름을 입력하고나서 Input버튼을 누를겁니다.
Input버튼을 누른 후 기능을 수행하므로 Input버튼에 대해서는 함수를 선언합니다.
변수를 선언하는 것과 같은 방법을 사용하지만 함수를 선언하므로 변수 선언 영역이 아닌 함수 선언 영역에 드래그합니다.
그럼 Input버튼에 대한 함수를 선언하겠습니다.
1. Input 버튼을 클릭합니다.
2. control을 누른 채로 Input 버튼을 함수 선언 영역에 드래그합니다.
아래의 영상을 참고해 주세요.
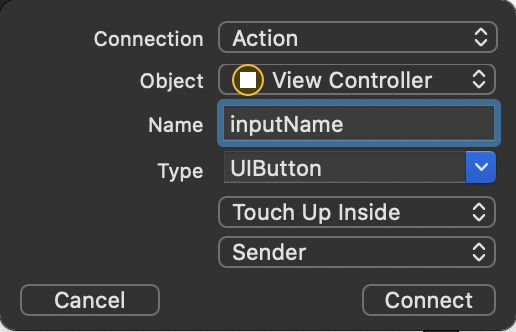
함수의 이름은 inputName으로합니다. type은 UIButton으로 변경합니다.

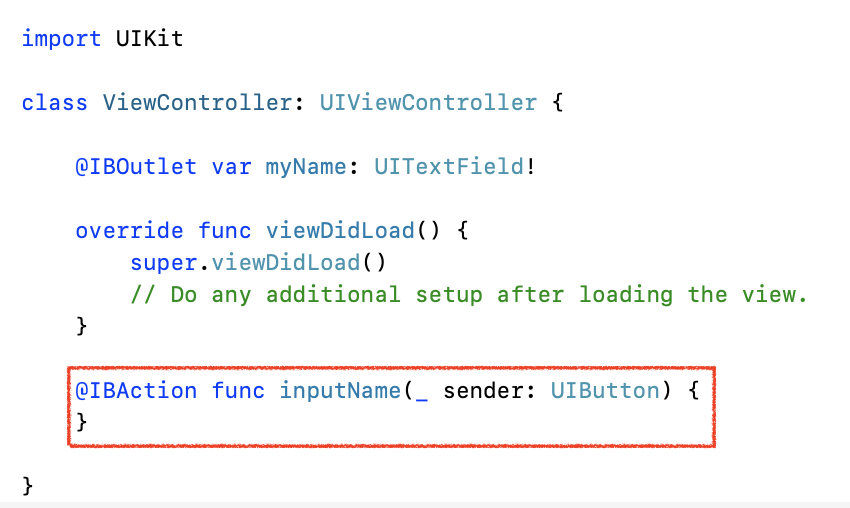
코드를 보면 inputName 함수가 생성되었음을 알 수 있습니다.

이 함수에서 입력된 텍스트를 받아서 빈 label에 넣는 기능을 구현합니다.
Text Field에서 이름을 가져와 빈 label에 넣으므로 빈 label에 접근하기 위해 빈 label의 변수도 선언합니다.
1. 빈 label버튼을 클릭합니다.
2. control을 누른 채로 빈 label을 변수 선언 영역에 드래그합니다.
다음의 동영상을 참고하세요.
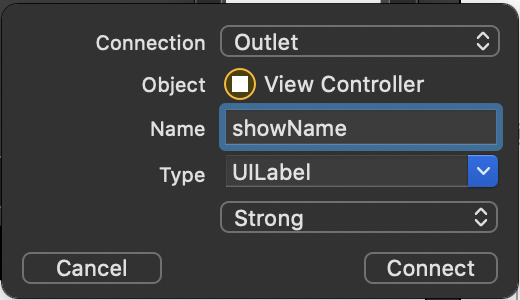
변수의 이름은 showName으로합니다.

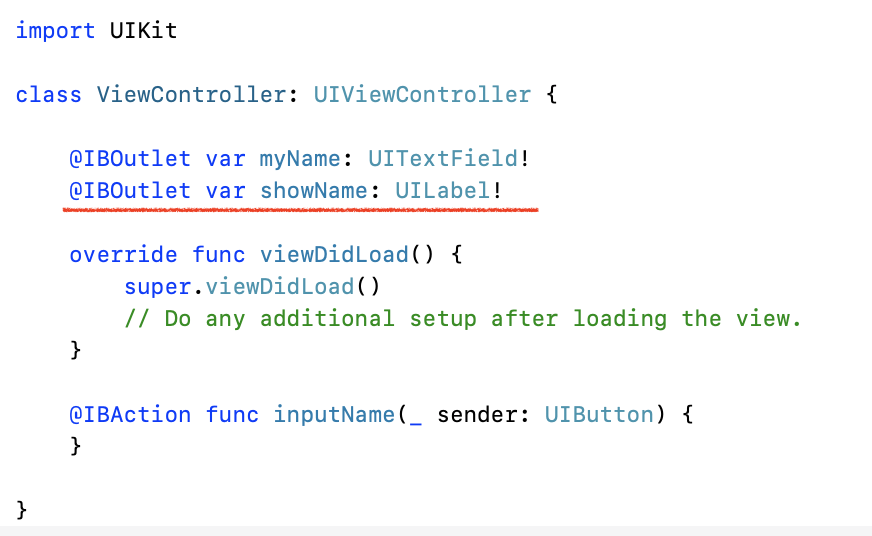
다음과 같이 코드에 변수가 선언되었습니다.

빈 label의 변수명은 showName입니다.
해당 label에 텍스트를 표시하는 코드는 다음과 같습니다.
변수명.text = 표시할 텍스트
그러면 임의로 Input버튼을 누르면 Mickey Mouse가 빈 label에 표시되도록 해봅시다.
inputName 함수안에 다음의 코드를 입력합니다.
showName.text = "Mickey Mouse"
참고사항으로 보통 프로그래밍 언어에서 코드의 끝에 ;를 붙이지만 Swift에서는 붙이지 않습니다.
그렇지만 붙여도 상관은 없습니다.
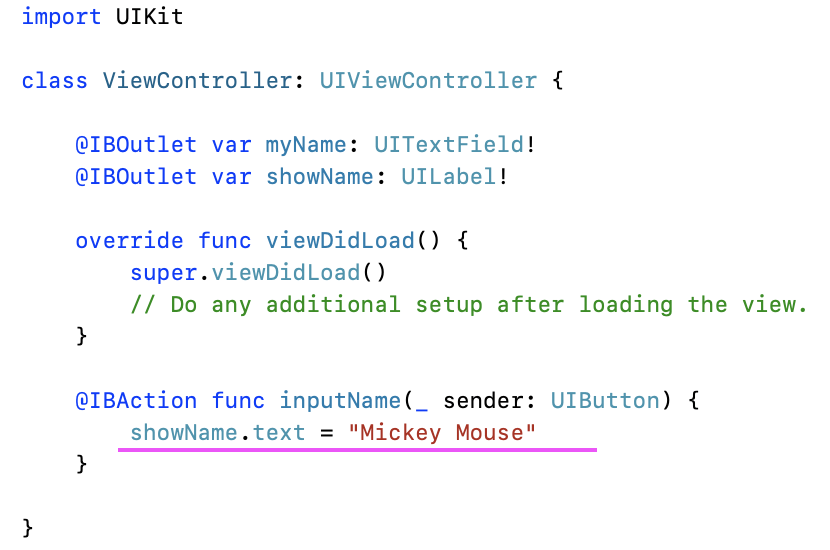
그러면 최종 코드는 다음과 같습니다.
import UIKit
class ViewController: UIViewController {
@IBOutlet var myName: UITextField!
@IBOutlet var showName: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
@IBAction func inputName(_ sender: UIButton) {
showName.text = "Mickey Mouse"
}
}

위의 코드를 입력했으면 시뮬레이터를 실행하여 Input 버튼을 누릅니다.
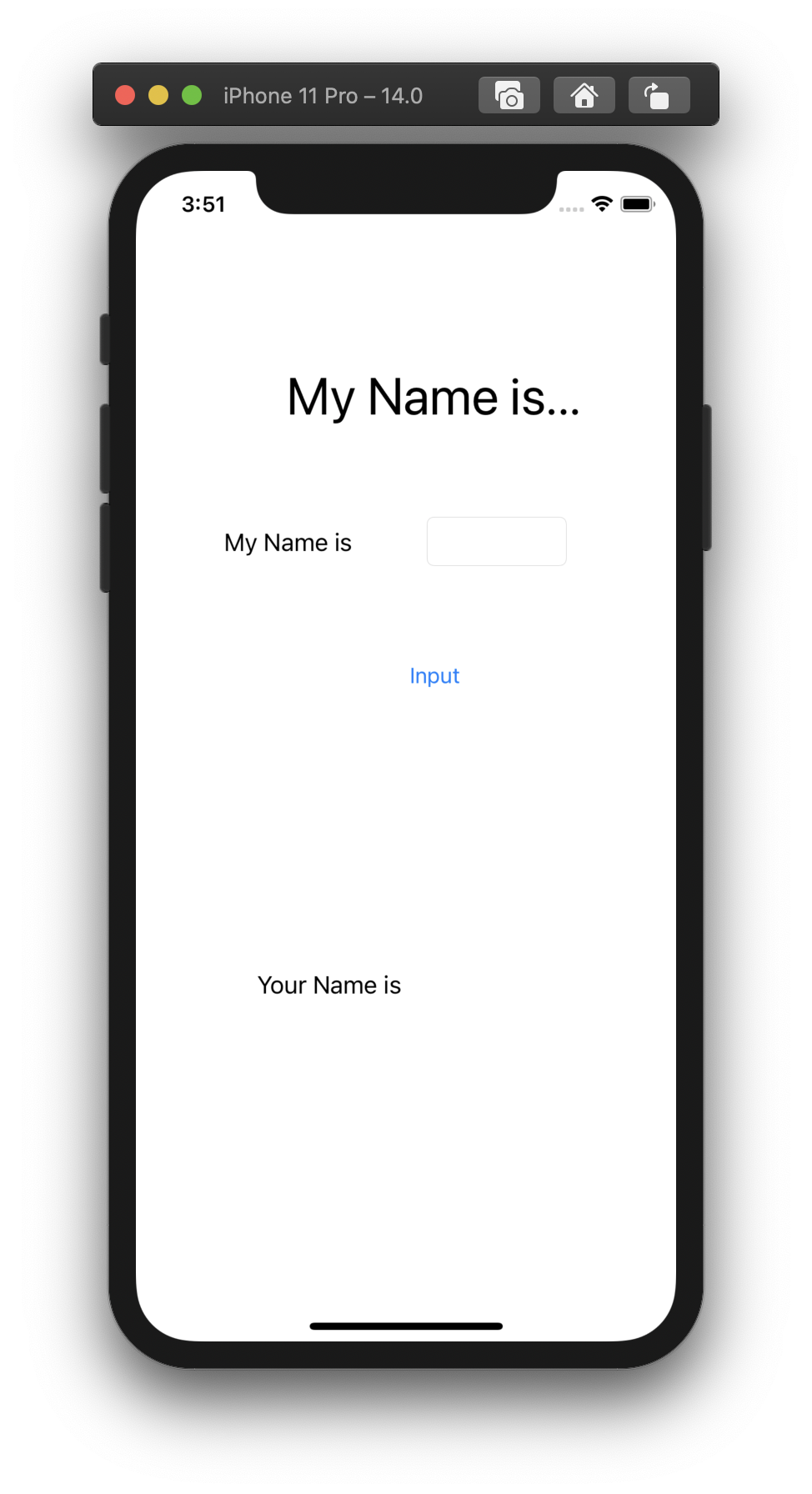
누르기 전

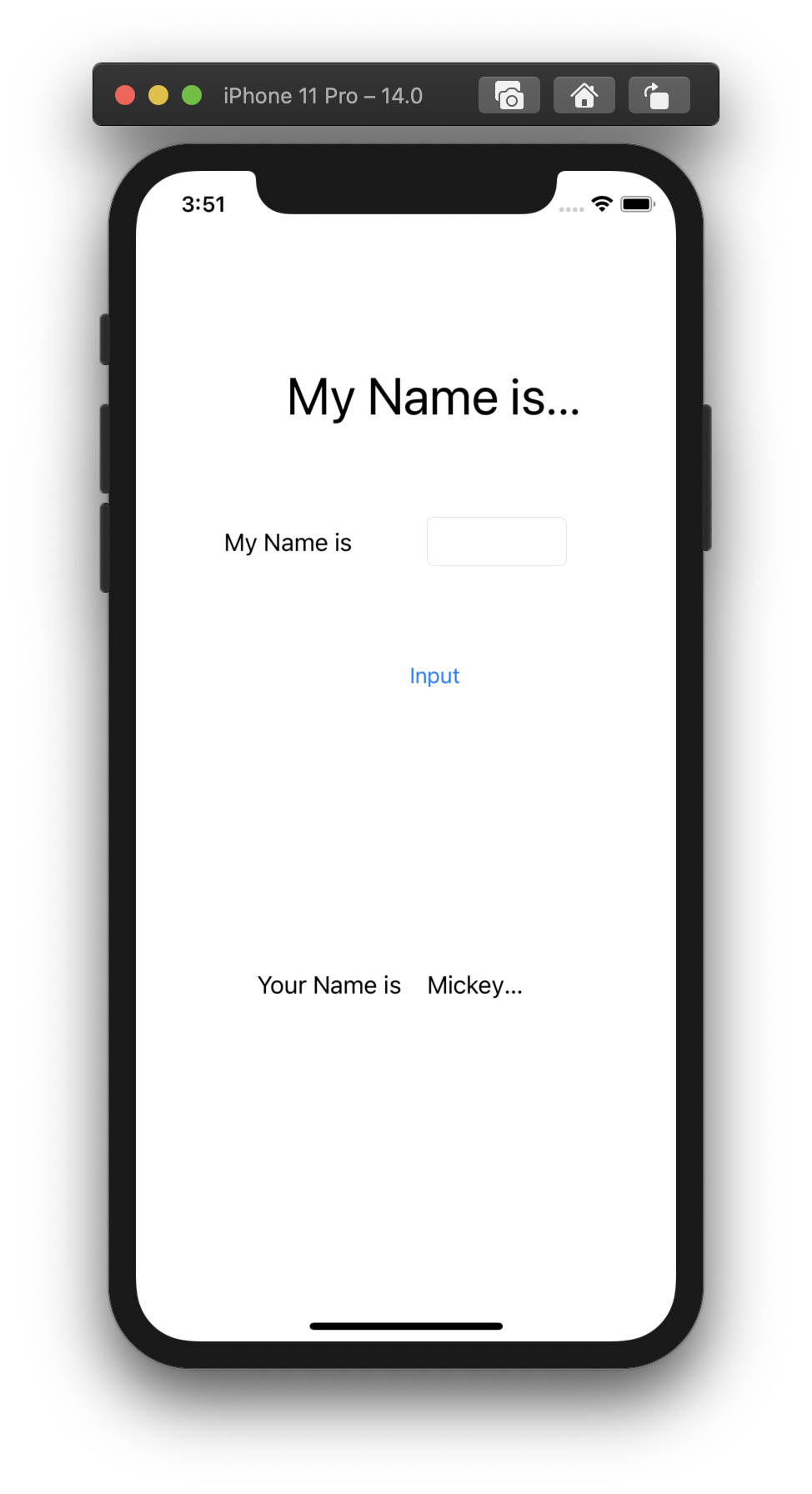
누른 후

빈 label의 영역이 짧아 ... 으로 나옵니다.
더 늘려줍니다.
시뮬레이터를 재실행하여 다시 Input 버튼을 누릅니다.
아래의 동영상을 참고해주세요.
자, 이제 우리의 목적인 텍스트 필드에서 입력한 이름이 나오게 해봅시다.
텍스트필드의 값을 가져오려면 다음과 같습니다.
변수명.text
텍스트 필드의 변수명은 myName이지요. 그러므로 코드는 다음과 같습니다.
myName.text
우리는 빈 label에 이 값을 입력해야 하므로 다음과 같이 text field의 값을 빈 label에 대입합니다.
showName.text = myName.text
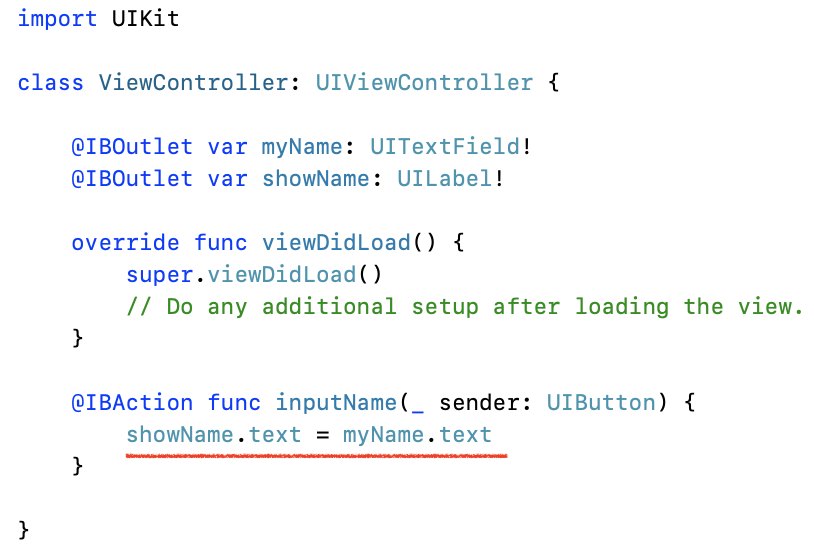
그럼 최종 코드는 다음과 같습니다.
import UIKit
class ViewController: UIViewController {
@IBOutlet var myName: UITextField!
@IBOutlet var showName: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
@IBAction func inputName(_ sender: UIButton) {
showName.text = myName.text
}
}

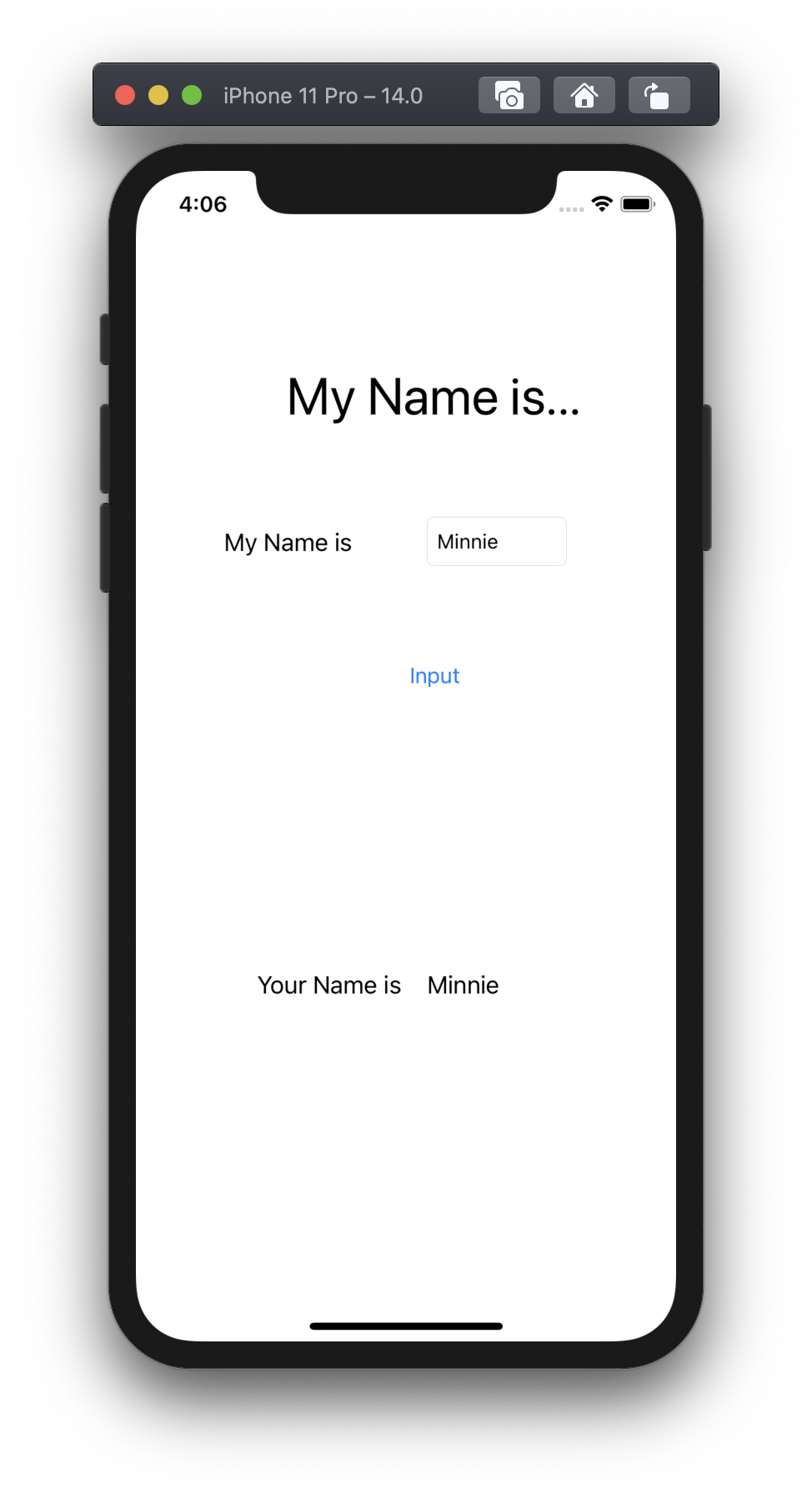
자, 그럼 시뮬레이터를 켜고 이름을 입력한 후 Input을 클릭해 봅시다.

위와 같이 입력한 이름이 잘 나타납니다.
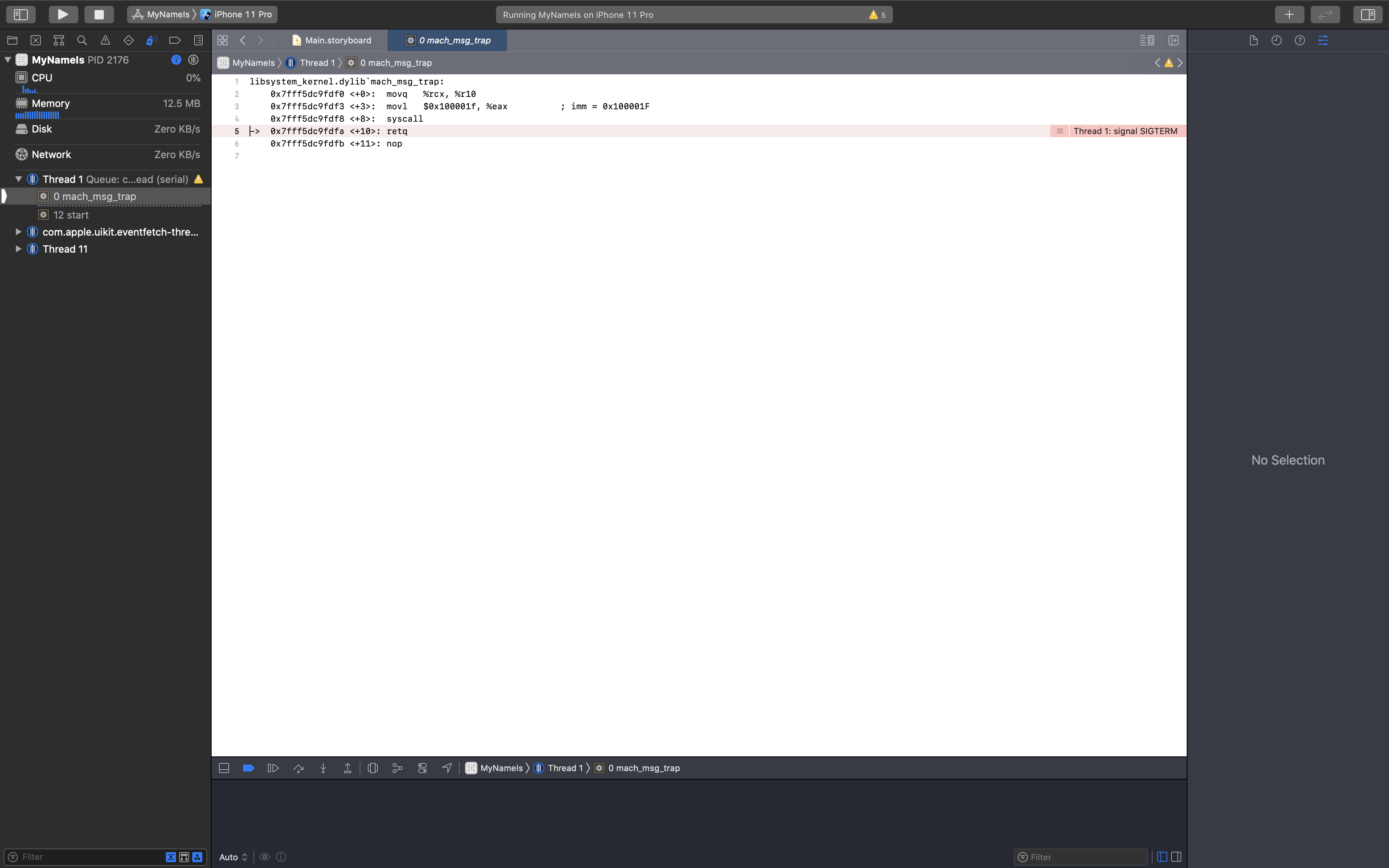
그런데 이상하게 자꾸 에러가 나타납니다.
Xcode를 보면 다음과 같이 에러가 나타나죠?

inputName 함수안에 있는 코드의 끝에 !(느낌표)를 붙여주세요.
showName.text = myName.text!
그러면 에러가 나타나지 않습니다.
그럼 최종코드는 다음과 같습니다.
import UIKit
class ViewController: UIViewController {
@IBOutlet var myName: UITextField!
@IBOutlet var showName: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
@IBAction func inputName(_ sender: UIButton) {
showName.text = myName.text!
}
}
우리가 myName변수를 선언했지만 코드상으로 변수에 값을 대입하지는 않았습니다.
이런경우 myName변수는 값이 없을수도 있음을 의미합니다.
이렇게 값을 코드상으로 대입하지 않은 경우에는 !를 붙여줍니다.
시뮬레이터를 중지하고 다시 실행해보세요. 이제 오류가 나타나지 않아요. !!
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
댓글 0개
정렬기준
