



scope는 범위를 의미합니다.
변수가 사용될 수 있는 범위에 대해서 설명을 하겠습니다.
앞에서도 한번 다뤘지만 다시 한번해볼게요.
블록 스코프는 선언한 변수 포함된 블록에서만 작동합니다.
예를 들어 다음의 그림을 보면

위의 그림에서 중괄호를 사용하여 하나의 블록을 생성했습니다.
블록안에서 let이나 const 사용해 변수 또는 상수를 선언하면 해당 변수 또는 상수는 해당 블록에서만 작동합니다.
그럼 정말 그런지 한번 봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>EVERDEVEL - JavaScript</title>
<script>
{
let score = 100;
document.write('in block = ' + score);
}
document.write('<br>out block = ' + score);
</script>
</head>
<body>
</body>
</html>

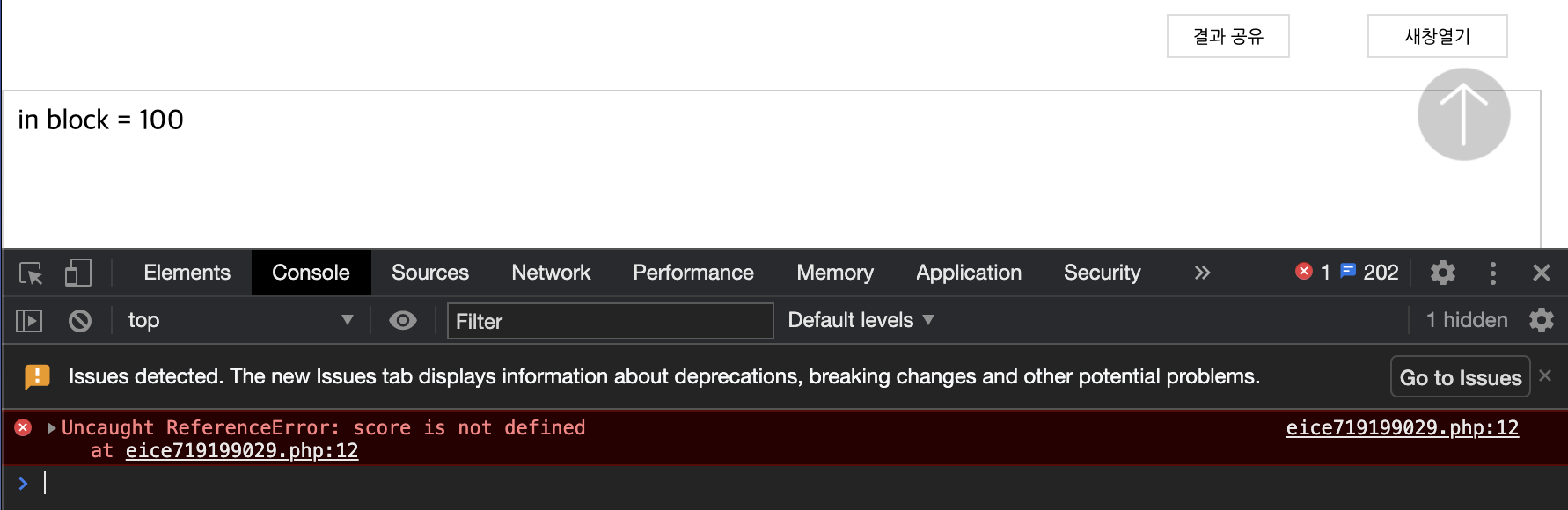
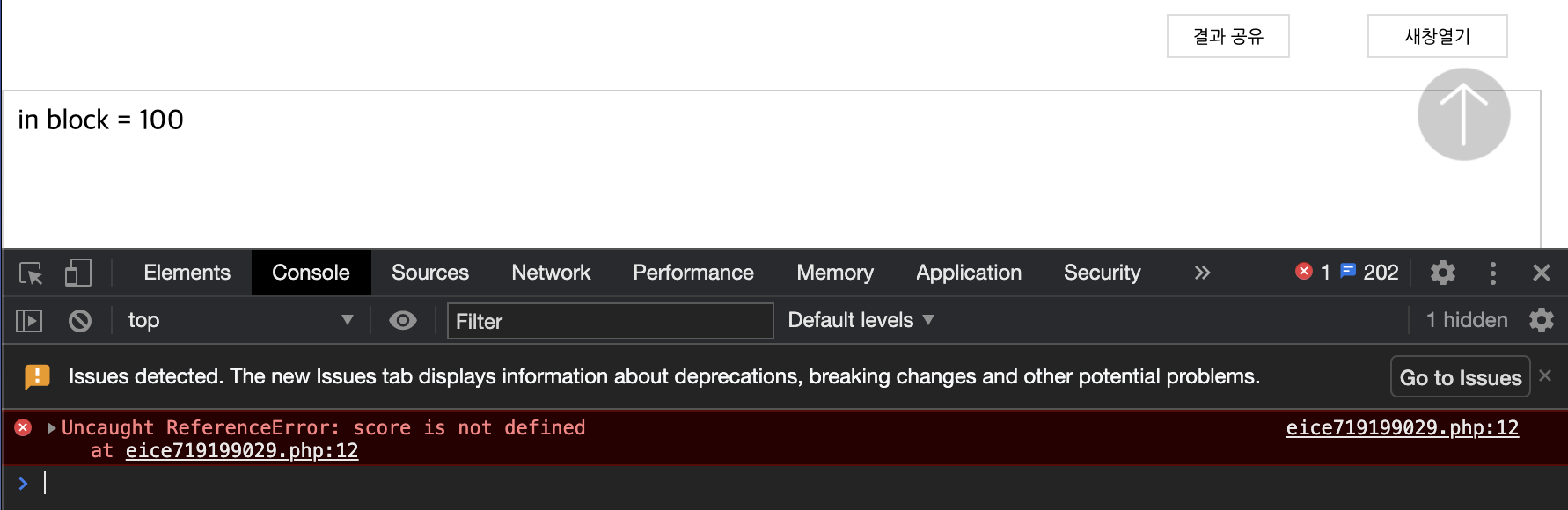
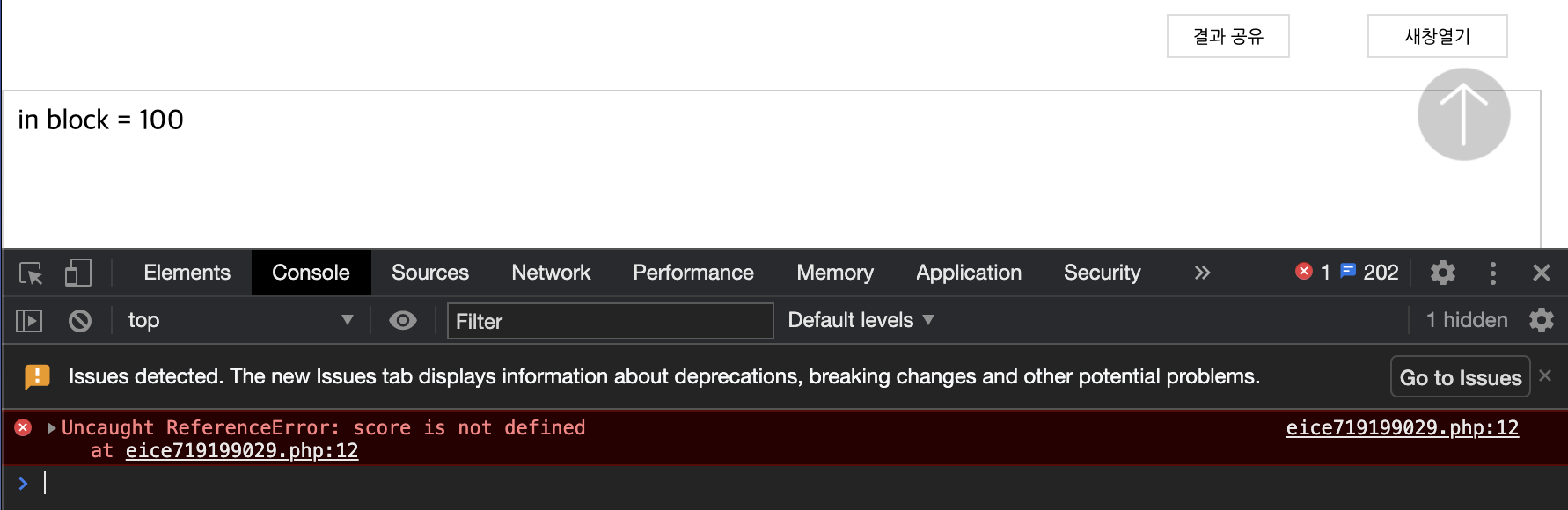
결과 이미지를 보면 block안에서의 출력문은 정상적으로 화면에 표시됩니다.
하지만 블록밖의 출력문은 score변수가 없으므로 오류가 발생하는것을 확인 할 수 있습니다.
하지만 변수 선언 후 블록에서는 사용할 수 있습니다.
즉 블록밖에서 선언된다면 전체 범위에서 사용할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>EVERDEVEL - JavaScript</title>
<script>
let score = 100;
{
document.write('in block = ' + score);
}
document.write('<br>out block = ' + score);
</script>
</head>
<body>
</body>
</html>

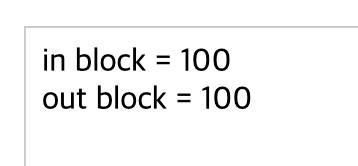
그럼 위의 코드에서 블록안에서 변수의 값을 변경한다면 어떻게 나오는지도 봅시다.
당연하지만 전체범위에서 적용됩니다. ^^
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>EVERDEVEL - JavaScript</title>
<script>
let score = 100;
{
score = 55;
document.write('in block = ' + score);
}
document.write('<br>out block = ' + score);
</script>
</head>
<body>
</body>
</html>

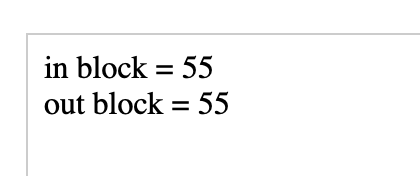
결과와 같이 블록밖에서 선언된 변수의 값은 블록안에서 값을 변경하면 블록밖에서도 그대로 적용됩니다.
아참, 블록이란건 위와같이 아무의미없이 사용하는 블록도 있겠지만 우리는 if문에서도 블록을 사용하고 함수에서도 블록을 사용합니다.
즉 다음과 같이 if문의 블록이나 함수의 블록안에서 변수를 선언한다면 블록밖에서는 변수를 사용할 수 없습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>EVERDEVEL - JavaScript</title>
<script>
if (1 === 1) {
let score = 55;
document.write('in block = ' + score);
}
document.write('<br>out block = ' + score);
</script>
</head>
<body>
</body>
</html>

함수도 마찬가지입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>EVERDEVEL - JavaScript</title>
<script>
function blockFunc() {
let score = 55;
document.write('in block = ' + score);
}
blockFunc();
document.write('<br>out block = ' + score);
</script>
</head>
<body>
</body>
</html>

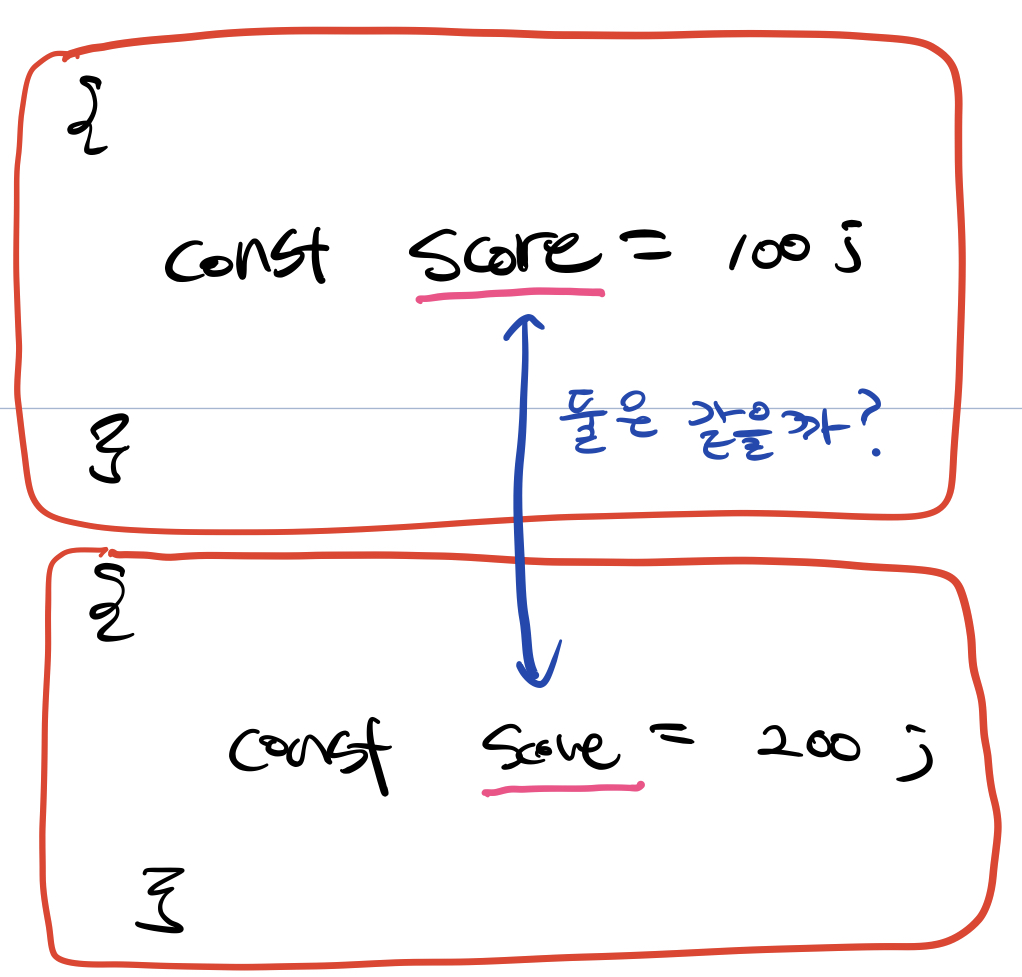
여러개의 블록이 있고 그 블록에 같은 이름의 변수(또는 상수)가 있다고 한다면 이것은 같은 변수(또는 상수)일까요?
그림으로 그려본다면 다음과 같은 경우요.

이미 아시지만 상수는 한번 값을 대입하면 바꿀 수 없습니다.
블록을 여러개 생성해 값은 이름의 상수를 각 블록마다 선언해봅시다. 에러가 나는지 안나는지요.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>EVERDEVEL - JavaScript</title>
<script>
{
const score = 100;
document.write('first block ' + score);
}
{
const score = 200;
document.write('<br>second block = ' + score);
}
{
const score = 300;
document.write('<br>third block = ' + score);
}
</script>
</head>
<body>
</body>
</html>

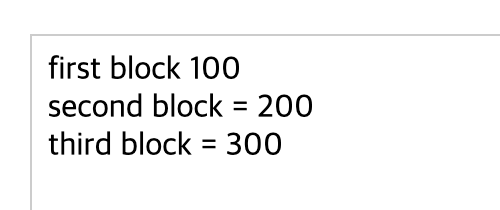
각 블록마다 선언한 상수의 값이 제대로 출력됩니다.
즉, 결과에서 알 수 있듯이 같은 이름이라하더라도 이름만 같을 뿐 서로 전혀 다른 상수입니다.
그렇기 때문에 처음에 값을 대입했더라도 다른 값을 대입해도 그 값이 나타납니다.
물론 같은 블록에서 위와같이 값을 대입하려면 오류가 발생했겠지요.
또한 물론 블록 밖에서 상수의 값을 확인하려고 하면 할 수 없습니다. 해당 블록에서만 작동하기 때문입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>EVERDEVEL - JavaScript</title>
<script>
{
const score = 100;
document.write('first block ' + score);
}
document.write('out ' + score);
{
const score = 200;
document.write('<br>second block = ' + score);
}
document.write('out ' + score);
{
const score = 300;
document.write('<br>third block = ' + score);
}
document.write('out ' + score);
</script>
</head>
<body>
</body>
</html>

처음 출력문만 나타나고 그 후 오류가 발생했습니다.
스코프는 더 많은 내용이 있지만 한번에 많이하면 머리가 아프니 다음시간에 이어가겠습니다.
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
댓글 0개
정렬기준
