



선택자에 대해서 알아보겠습니다.
선택자를 학습하는 이유는 이제 이벤트에 대해서 학습하려하기 때문입니다.
예를 들어 어떤 버튼을 클릭 후에 어떠한 명령문이 실행되게 하게끔하는것입니다.
우리는 CSS에서 셀렉터에 대해서 학습했었습니다.
class또는 ID 또는 태그를 선택해서 style을 적용했었습니다.
JavaScript에서는 셀렉터를 생성하고 이벤트를 붙이는 방식으로 진행합니다.
document.getElementsByClassName()
document.getElementsByTagName()
document.getElementsById()
document.querySelector()
document.querySelectorAll()
을 사용합니다.
클래스 속성을 가진 태그의 셀렉터 생성방법을 알아보겠습니다.
document.getElementsByClassName(클래스명)[순서];
클래스는 같은 이름으로 여러개를 생성 할 수 있습니다.
그러므로 위에 소스에서 복수인 getElements를 사용합니다. 그리고 여러개 이기 때문에 몇번째에 있는 것인가를 선택합니다.
순서는 0부터 시작합니다. 즉 첫번째에 있는 같은 클래스명을 가진 태그를 선택한다면 0을 적습니다.
예를 들어 3번째에 있는 hello 클래스를 선택한다고 하면....
document.getElementsByClassName('hello')[2];
0부터 시작하므로 0, 1, 2, 3, 4 순으로 하여 2가 들어갑니다.
그럼 여러개의 hello 클래스를 생성하고 테스트해보겠습니다.
단순히 선택만하고 무언가를 하지 않으면 알 수 없기 때문에 글자색을 빨간색으로 변경하겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>EVERDEVEL - JavaScript - click event</title>
<script>
document.getElementsByClassName('hello')[2].style.color = "red";
</script>
</head>
<body>
<p class="hello">Hello World</p>
<p class="hello">Hello World</p>
<p class="hello">Hello World</p>
<p class="hello">Hello World</p>
<p class="hello">Hello World</p>
<p class="hello">Hello World</p>
<p class="hello">Hello World</p>
</body>
</body>
</html>

결과를 보면 아마도 빨간색 글자가 없을것입니다.
그 이유는 p태그들이 인지되기전 document.getElementsByClassName('hello')[2]가 실행되어 해당 클래스들이 없어서 그렇습니다.
그래서 script는 태그와 관련한 작업을 할 때 HTML태그가 모두 로딩 된 후 시작되어야합니다.
페이지가 모두 로딩 된 후 스크립트를 시작하려면 window.onload 이벤트를 사용합니다.
window.onload = function(){ 코드 };
그럼 해봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>EVERDEVEL - JavaScript - click event</title>
<script>
window.onload = function(){
document.getElementsByClassName('hello')[2].style.color = "red";
};
</script>
</head>
<body>
<p class="hello">Hello World</p>
<p class="hello">Hello World</p>
<p class="hello">Hello World</p>
<p class="hello">Hello World</p>
<p class="hello">Hello World</p>
<p class="hello">Hello World</p>
<p class="hello">Hello World</p>
</body>
</body>
</html>

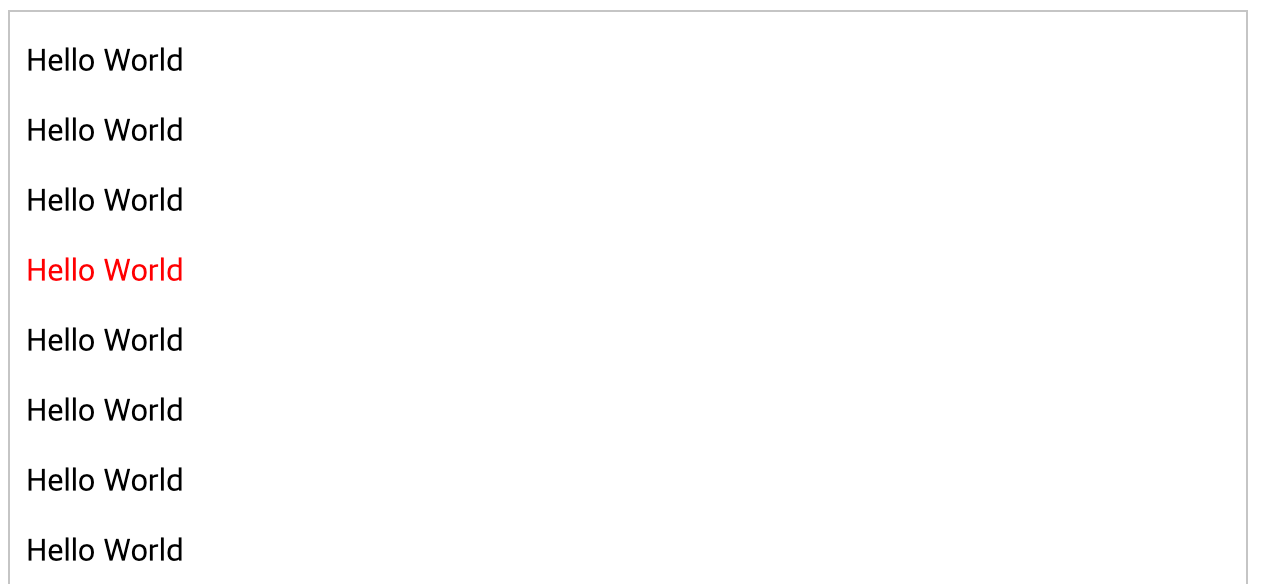
우리가 진행한대로 3번째에 있는 태그가 선택되어 글자색을 변경했습니다.
만약, 6번째에 있는 hello 클래스의 색을 변경한다면 이제 아시겠죠?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>EVERDEVEL - JavaScript - click event</title>
<script>
window.onload = function(){
document.getElementsByClassName('hello')[5].style.color = "red";
};
</script>
</head>
<body>
<p class="hello">Hello World</p>
<p class="hello">Hello World</p>
<p class="hello">Hello World</p>
<p class="hello">Hello World</p>
<p class="hello">Hello World</p>
<p class="hello">Hello World</p>
<p class="hello">Hello World</p>
</body>
</body>
</html>

태그 셀렉터는 클래스 셀렉터와 크게 다르지 않습니다.
태그도 같은 태그를 여러개 생성 할 수 있기 때문에 getElements를 사용합니다.ClassName대신 TagName을 사용합니다.
document.getElementsByTagName(태그명)[순서];
끝이에요. 똑같이 글자색을 변경하는것을 해보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>EVERDEVEL - JavaScript - click event</title>
<script>
window.onload = function(){
document.getElementsByTagName('p')[5].style.color = "red";
};
</script>
</head>
<body>
<p>Hello World</p>
<p>Hello World</p>
<p>Hello World</p>
<p>Hello World</p>
<p>Hello World</p>
<p>Hello World</p>
<p>Hello World</p>
<p>Hello World</p>
</body>
</body>
</html>

클래스 셀렉터와 크게 다르지 않습니다.
이번엔 ID 셀렉터에 대해서 알아보겠습니다.
id는 특성상 같은 아이디명을 사용하지 않는것이 규칙입니다.
그래서 getElements를 사용하지 않고 getElement를 사용합니다.
또한 순서도 사용하지 않습니다 고유하기 때문입니다.
document.getElementById(ID명);
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>EVERDEVEL - JavaScript - click event</title>
<script>
window.onload = function(){
document.getElementById('hello').style.color = "red";
};
</script>
</head>
<body>
<p>Hello World</p>
<p>Hello World</p>
<p>Hello World</p>
<p id="hello">Hello World</p>
<p>Hello World</p>
<p>Hello World</p>
<p>Hello World</p>
<p>Hello World</p>
</body>
</body>
</html>

이렇게 셀렉터에 대해서 알아봤습니다.
우리가 css에서 사용했던 셀렉터를 사용하는 방법도 알아볼게요.
querySelector을 사용합니다.
클래스는 앞에 . 아이디는 # 태그는 그대로 사용했습니다.
querySelector은 이 문법을 따릅니다.
그럼 해봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>EVERDEVEL - JavaScript - click event</title>
<script>
window.onload = function(){
document.querySelector('.hello').style.color = "blue";
document.querySelector('p').style.color = "red";
document.querySelector('#hello').style.color = "yellow";
};
</script>
</head>
<body>
<p>Hello World</p>
<p class="hello">Hello World</p>
<p class="hello">Hello World</p>
<p id="hello">Hello World</p>
<p>Hello World</p>
<p>Hello World</p>
<p>Hello World</p>
<p>Hello World</p>
</body>
</body>
</html>

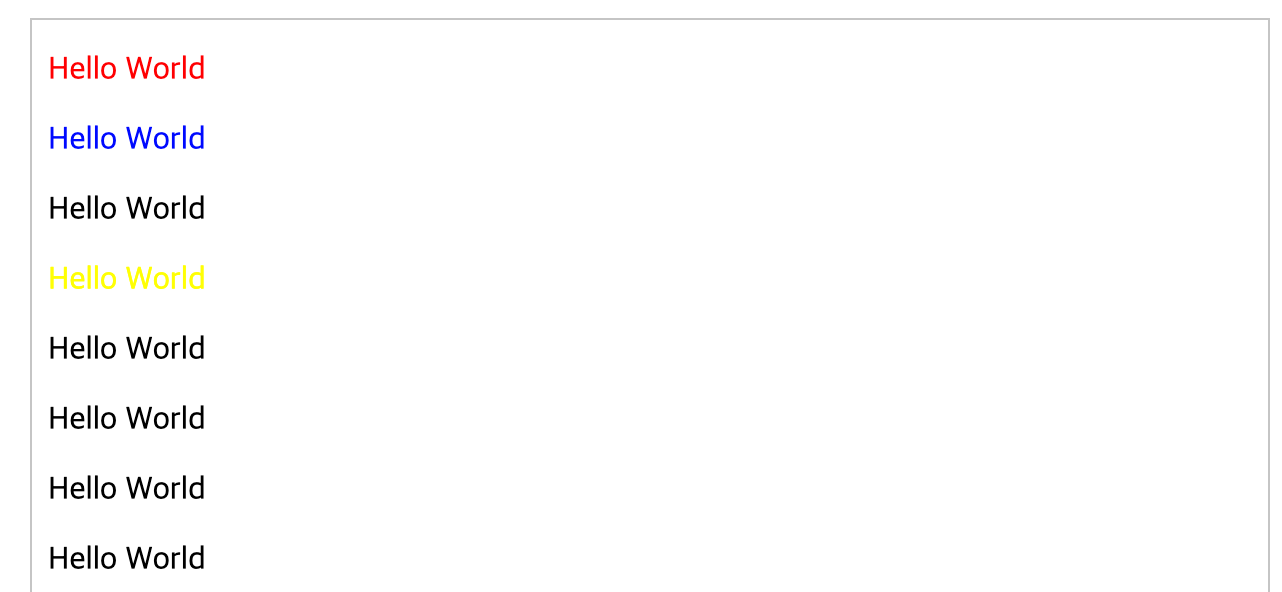
클래스는 파란색 id는 노란색, p태그는 빨간색으로 보입니다.
하지만 p태그와 hello클래스는 처음에 위치한 것만 색이 적용되었습니다.
querySelector은 순서를 지정할 수 없습니다.
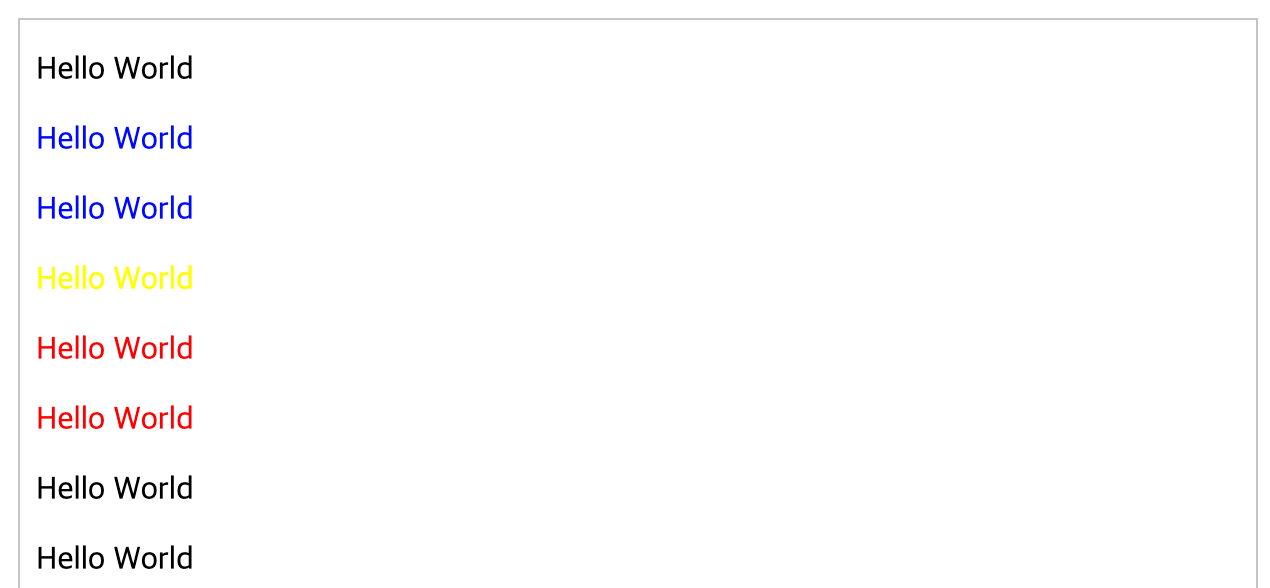
순서를 지정하려면 querySelectorAll을 사용합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>EVERDEVEL - JavaScript - click event</title>
<script>
window.onload = function(){
document.querySelectorAll('.hello')[0].style.color = "blue";
document.querySelectorAll('.hello')[1].style.color = "blue";
document.querySelector('#hello').style.color = "yellow";
document.querySelectorAll('p')[4].style.color = "red";
document.querySelectorAll('p')[5].style.color = "red";
};
</script>
</head>
<body>
<p>Hello World</p>
<p class="hello">Hello World</p>
<p class="hello">Hello World</p>
<p id="hello">Hello World</p>
<p>Hello World</p>
<p>Hello World</p>
<p>Hello World</p>
<p>Hello World</p>
</body>
</body>
</html>

봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
댓글 0개
정렬기준
