



이번에는 어떠한 변경사항이 발생했을 때 발생하는 체인지 이벤트에 대해서 알아보겠습니다.
저는 이 방식을 잘 사용하지 않지만 가끔 귀찮을 때 사용합니다.
태그에 onChange속성을 지정하고 값으로 실행문을 입력합니다.
예를 들어 select태그의 값을 선택했을 때 체인지이벤트를 지정한다면
<select onChange="명령문">
<option value="value">value</option>
<option value="value2">value2</option>
<option value="value3">value3</option>
</select>
예를들어 선택한 값을 alert창으로 띄운다면 자신의 값을 의미하는 this.value를 사용하여 다음의 코드를 사용합니다.
<select onChange="alert(this.value)">
<option value="value">value</option>
<option value="value2">value2</option>
<option value="value3">value3</option>
</select>
그럼 코드로 만들어서 실행해봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>EVERDEVEL - JavaScript - change event</title>
</head>
<body>
<select onChange="alert(this.value)">
<option value="value">value</option>
<option value="value2">value2</option>
<option value="value3">value3</option>
</select>
</body>
</body>
</html>
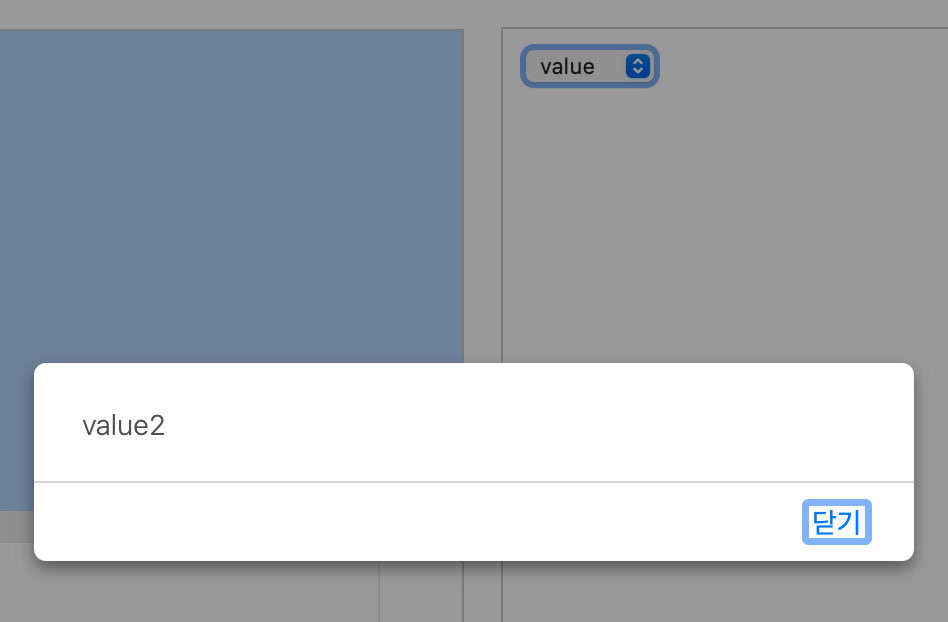
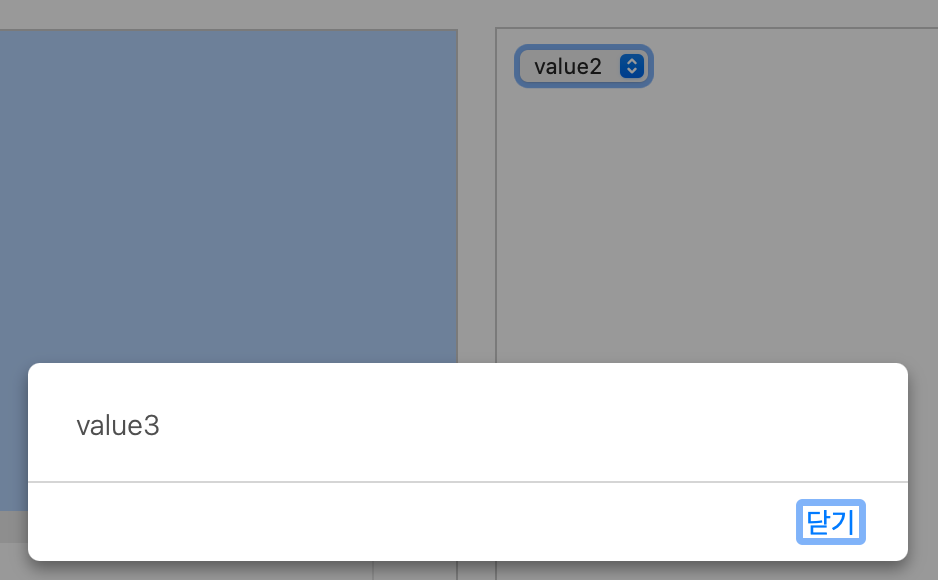
값을 변경할 때 마다 이벤트가 작동하여 alert창을 띄우고 선택한 값을 보여줍니다.


저는 태그내에 자바스크립트 코드를 사용하는것을 선호하지 않아서 잘 사용하지 않습니다.
위와 같이 정말 간단하게 사용할 땐 사용할때도 있지만 태그안에 자바스크립트 코드가 섞이거나하면 보기에도 불편해서 별로 사용하지 않습니다.
script태그에서 이벤트를 생성하는 방법에 대해서 알아보겠습니다.
addEventLister() 함수를 사용하는 방법에 대해 학습합니다.
이 방법은 함수안에 첫번째 아규먼트로 이벤트명을 입력하는 방식입니다.
사용방법은 다음과 같습니다.
선택자.addEventLister('이벤트 유형', function(){ 명령문; });
선택자를 사용방법은 앞에서 학습했죠. ^^
바로 가봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>EVERDEVEL - JavaScript - change event</title>
<script>
window.onload = function(){
var target = document.getElementsByTagName('select')[0];
target.addEventListener('change', function(){
alert(this.value);
});
};
</script>
</head>
<body>
<select>
<option value="Mickey">Mickey</option>
<option value="Minnie">Minnie</option>
<option value="duffy">duffy</option>
</select>
</body>
</html>

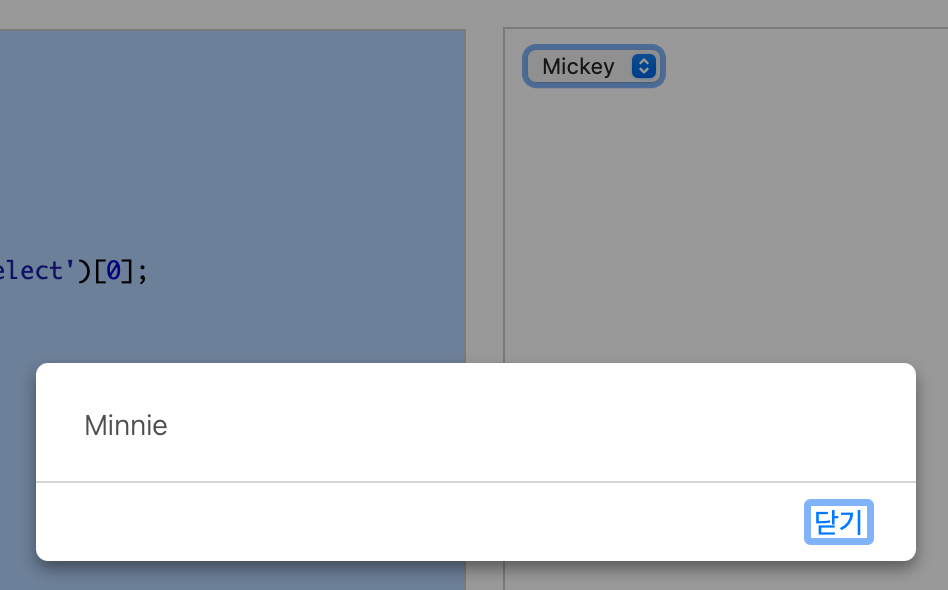
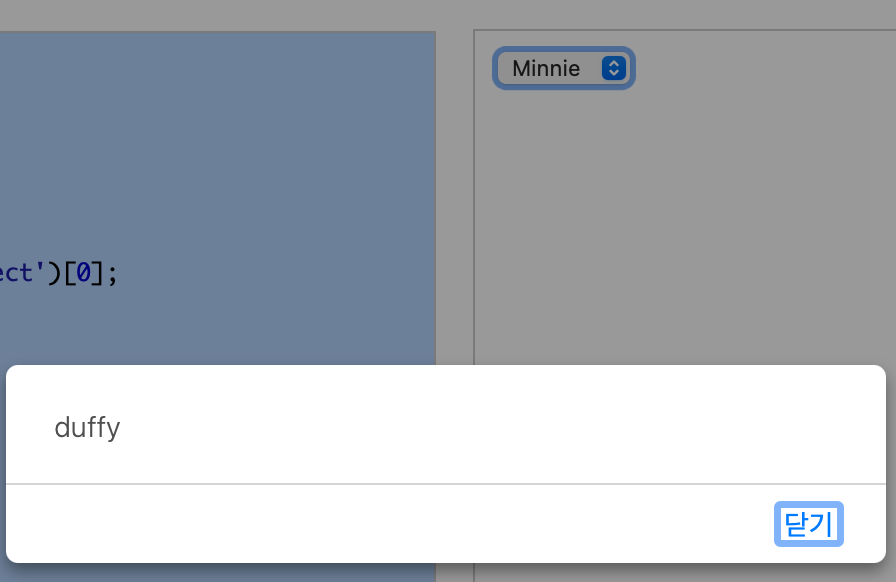
값을 변경할때마다 alert창이 뜨고 선택한 값을 보여줍니다.

자, 이렇게 change 이벤트에 대해 알아봤습니다. ^-^*
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
댓글 0개
정렬기준
