



입력창에 텍스트를 입력 할 때 유사한 키워드 목록을 보여줄 때 datalist를 사용합니다.
<input type="text" list="datalist태그의 id속성의 값">
<datalist id="">
<option value="옵션태그 값">옵션태그 표시 내용</option>
</datalist>
예제를 통하여 알아보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>datalist 태그</title>
</head>
<body>
<h1>좋아하는 디즈니 캐릭터는? </h1>
<input type="text" list="disneyCharacterList">
<datalist id="disneyCharacterList">
<option value="mickey">mickey</option>
<option value="minnie">minnie</option>
<option value="duffy">duffy</option>
<option value="gelatonie">gelatonie</option>
<option value="stellalou">stellalou</option>
<option value="marie">marie</option>
<option value="rapunzel">rapunzel</option>
</datalist>
</body>
</html>
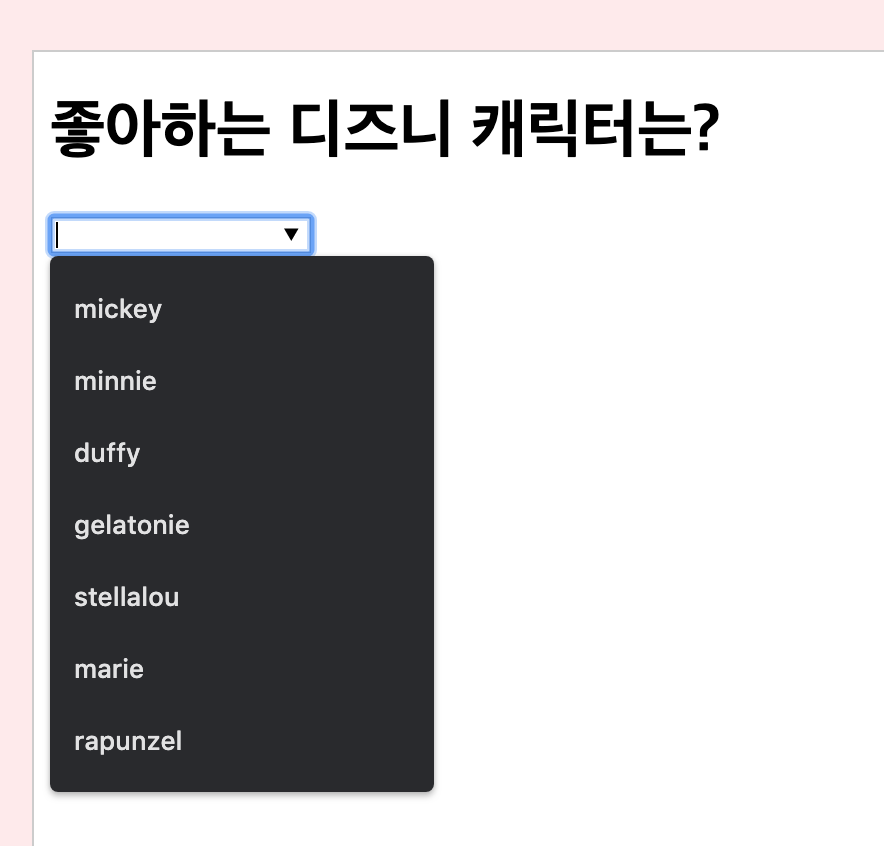
위의 소스 실행 버튼을 눌러 실행을 해보면 결과를 알 수 있습니다.

실사용을 위해서라면 많은 데이터가 필요하겠지요? 저렇게는 사용하지 않고 데이터베이스를 조회하여 목록화 한다던지요.
이 부분도 나중에 다뤄볼게요.
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
댓글 0개
정렬기준
