



이제 웹사이트를 만들 때 모바일 버젼을 고려하지 않을 수 없습니다.
이제 웹사이트를 만들 때 필수적으로 뷰포트를 설정해야합니다.
뷰포트는 모바일 기기의 실제 해상도를 적용해줍니다.
우리가 스마트폰에서 사용하는 웹브라우저는 실제 스마트폰의 해상도값이 아니라 설정된 기본값을 갖고 있습니다.
아이폰 8의 액정 화면 해상도는 750px이지만 모바일의 웹브라우저는 980px로 인식하게 됩니다.
그러므로 실제 만들려고 하는 의도와 다른 화면을 보여 줄 수 있습니다.
뷰포트를 적용하면 이러한 문제를 방지 할 수 있습니다.
또한 뷰포트는 설정하지 않고 모바일용 웹사이트를 만드는 경우 전체 웹페이지를 모바일 액정 안에 모두 표현하려고 하기 때문에
실제 콘텐츠의 크기가 작아져 가독성이 안 좋아지는 현상도 발생합니다.
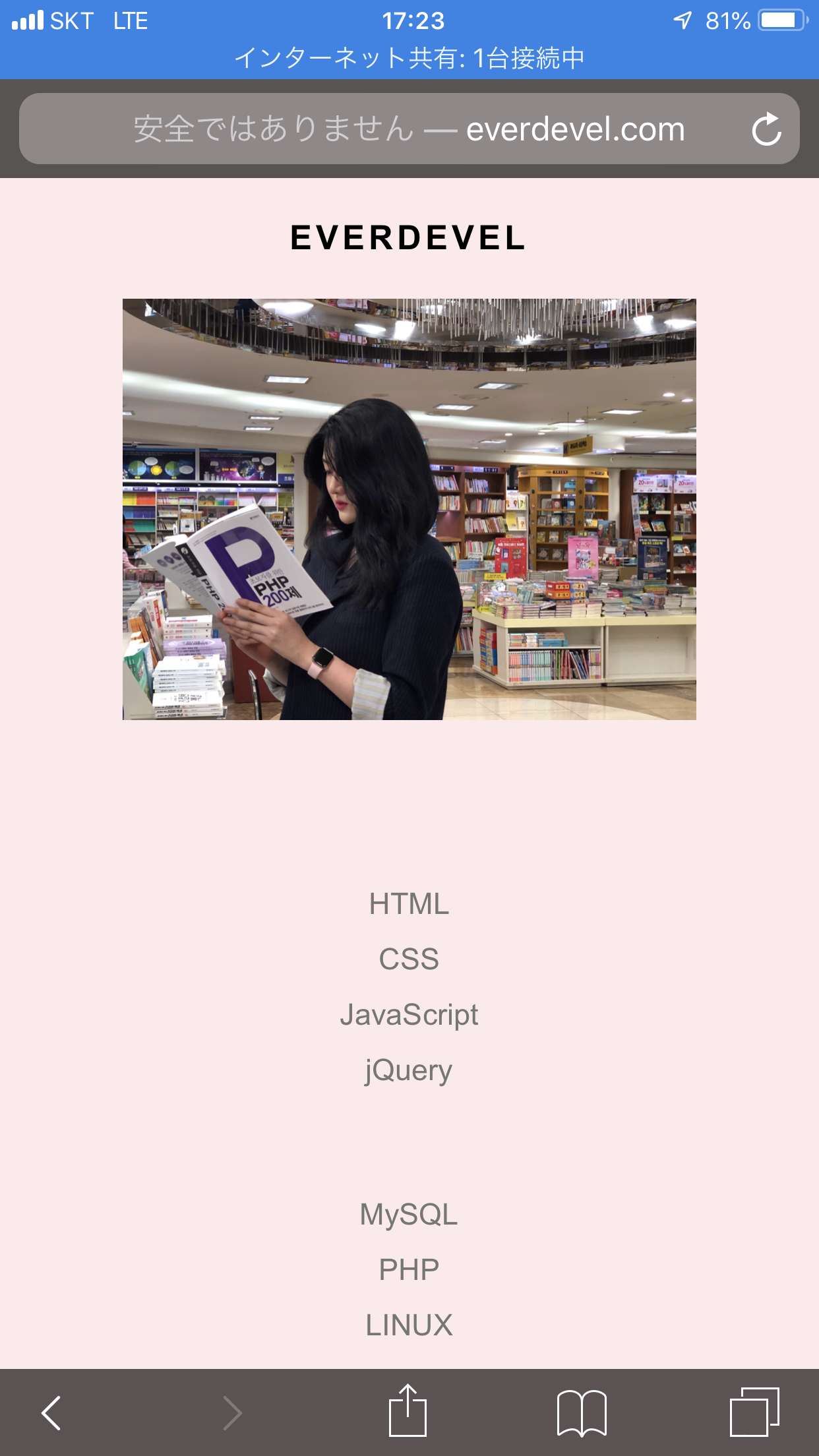
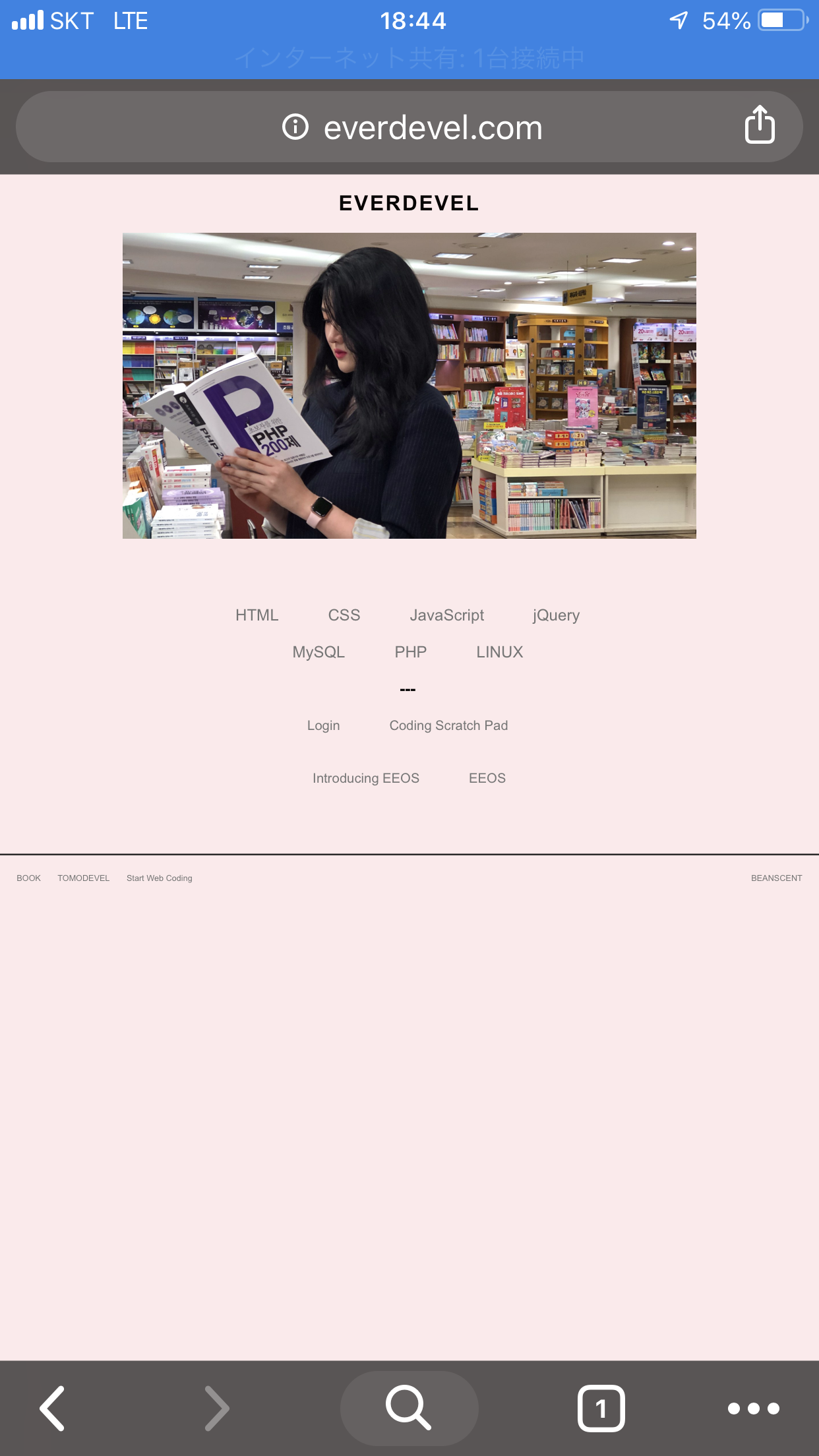
에버디벨의 메인페이지를 예로 들겠습니다.
다음은 에버디벨의 모바일 메인의 뷰포트가 설정된 페이지(왼쪽)와 설정되지 않은 페이지(오른쪽)입니다.


뷰포트 설정을 뺀 페이지는 해상도 인식의 문제가 발생하여 미디어쿼리가 적용되지 않았고 가독성도 떨어지게 됩니다.
<meta name="viewport" content="width=device-width, initial-scale=1">
뷰포트 설정은 매우 간단합니다. 위의 코드를 head태그 내에 붙이기만 하면 끝입니다.
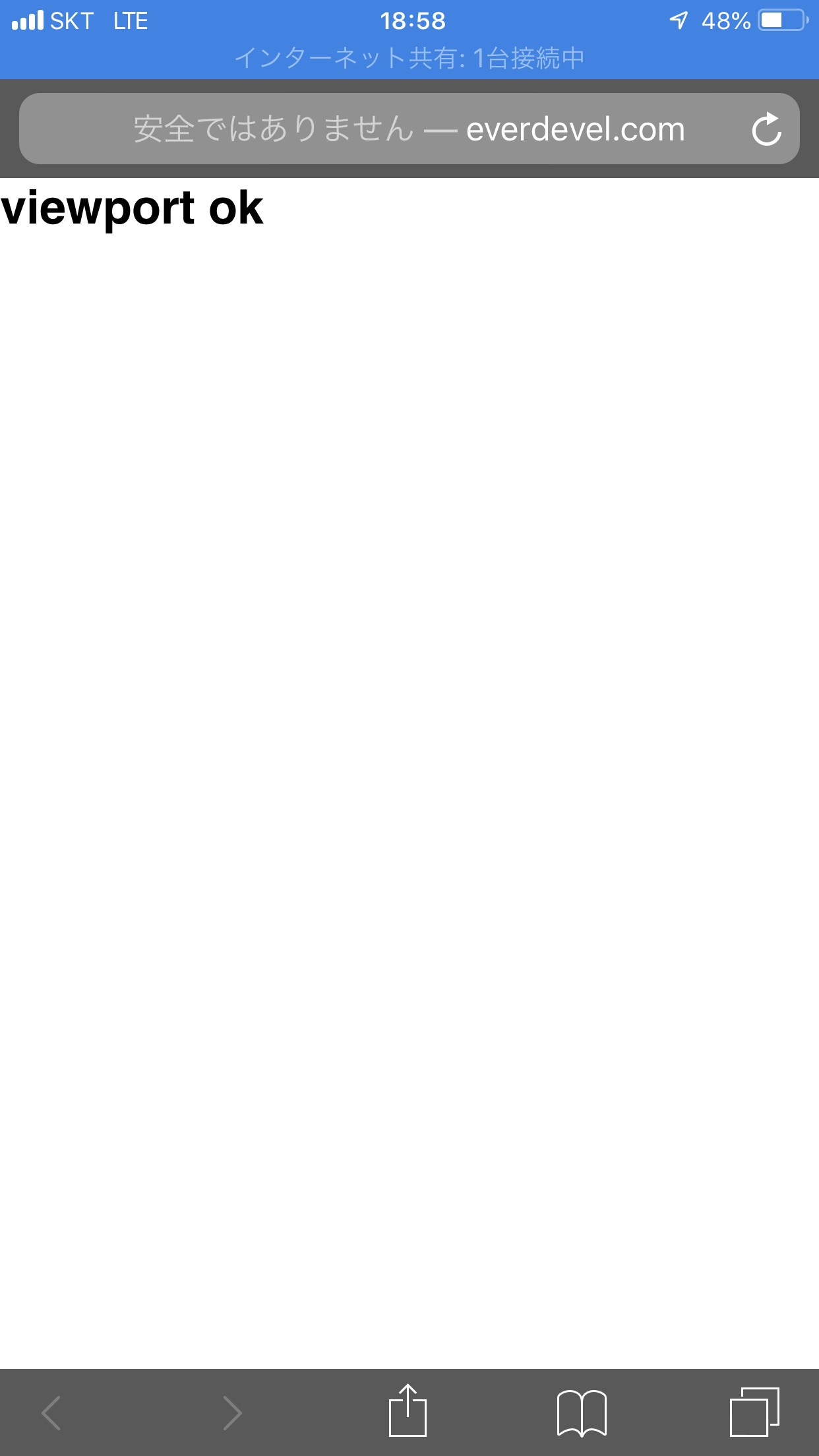
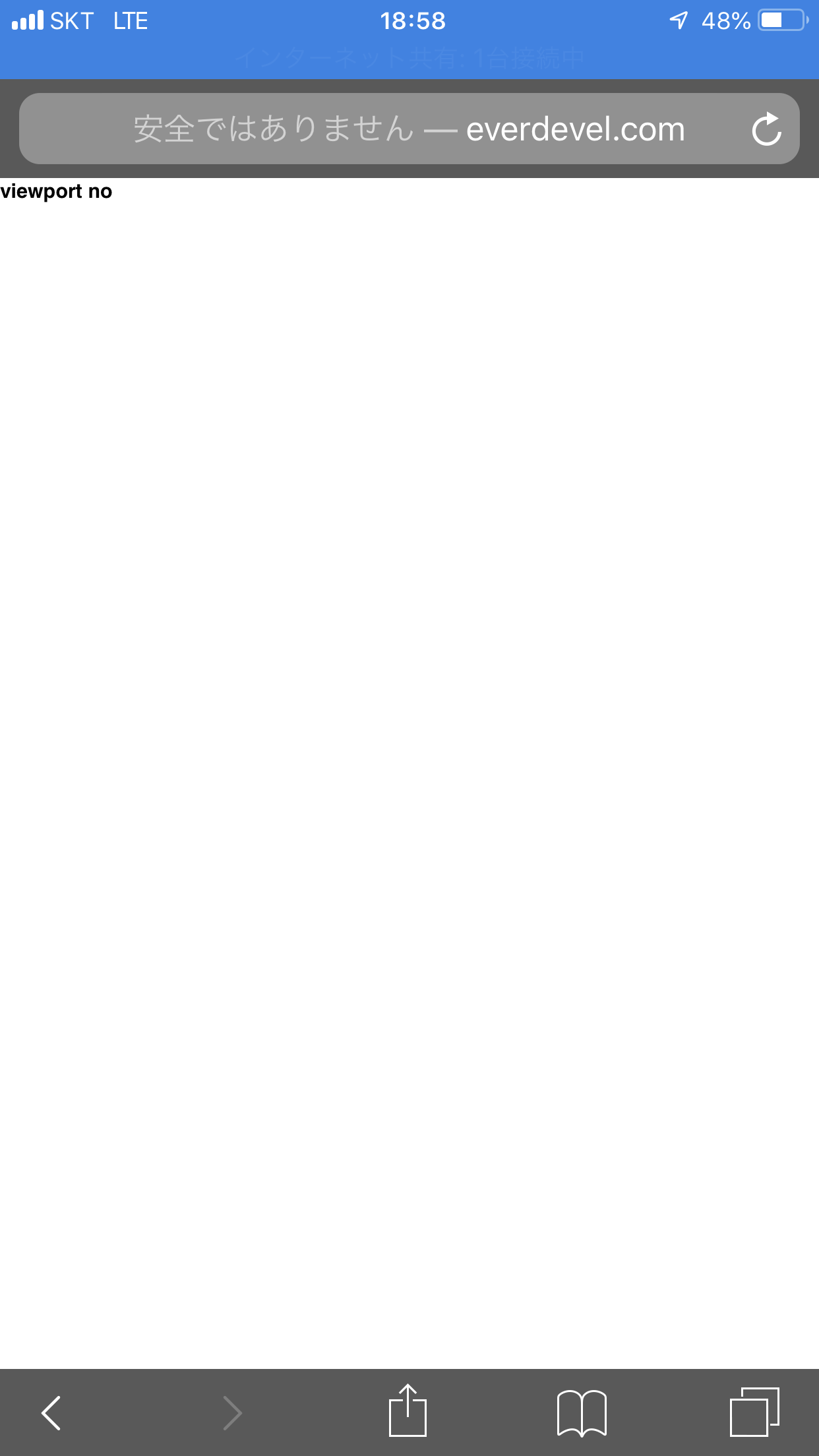
그럼 간단히 뷰포트가 설정된 페이지와 그렇지 않은 페이지의 예제를 만들어 모바일 폰에서 확인해 봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>view port</title>
<link rel="stylesheet" href="./cssReset.css">
</head>
<body>
<h1>viewport ok</h1>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>view port</title>
<link rel="stylesheet" href="./cssReset.css">
</head>
<body>
<h1>viewport no</h1>
</body>
</html>
위 코드의 결과


똑같은 코드에서 뷰포트의 설정 유무에 따라 이렇게 다르게 출력됩니다.
<meta name="viewport" content="width=device-width, initial-scale=1">
뷰포트 설정에 있는 initial-scale=1은 원본의 크기를 출력함을 의미합니다. 좀 더 전문적으로 말하면 기기의 픽셀과의 1:1 관계를 의미합니다.
1을 2로 수정하여 다음과 같은 뷰포트를 설정한다면
<meta name="viewport" content="width=device-width, initial-scale=2">
2:1관계가 되어 2배 더 커진 텍스트를 볼 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=2">
<title>view port</title>
<link rel="stylesheet" href="./cssReset.css">
</head>
<body>
<h1>viewport ok</h1>
</body>
</html>
아래의 이미지에서 왼쪽은 initial-scale=1, 오른쪽은 위의 코드의 결과인 initial-scale=2 입니다.


평균적으로 initial-scale=1을 지정하여 사용합니다.
이렇게 %, rem, em, 미디어쿼리를 학습한 이유는 반응형 웹을 만들기 위함입니다.
한번 만들어봅시다.
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
댓글 0개
정렬기준
